Product Specification
The 3D Product Designer Module for Magento 2 allows merchants to showcase their products in a fully interactive 3D format, enhancing the shopping experience for customers. With this module, customers can rotate, zoom, and customize products by changing colours and adding text/images from every angle, providing them with a more detailed understanding of the product's features and design.
Features
Here is a comprehensive list of the features included in the 3D Product Designer extension:
- Interactive 3D Viewer: Display products in a dynamic 3D environment, allowing customers to rotate and zoom for a comprehensive view.
- 3D Customization: Allow user to change colour and add text/image to products and view it in 3D.
- Responsive Design: The 3D viewer is optimized for various screen sizes and devices, ensuring a seamless experience across desktops, tablets, and smartphones.
- Easy Integration: Integrate the module seamlessly into your Magento 2 store with simple installation steps.
- Cross-browser Compatibility: Compatible with major web browsers, ensuring consistent performance and functionality for all users.
- Product Type: It works only with simple and configurable products.
- File Type: It works only with GLB and GLTF files (zip file not support).
- Multistore: It also works with the multistore view.
- Scheduled Image Cleanup by Cron: Ensures the automatic removal of saved customizable images in quote media folders after a designated period.
Admin Panel Configuration
Stores -> Configuration -> Pits Configuration -> 3D Product Designer

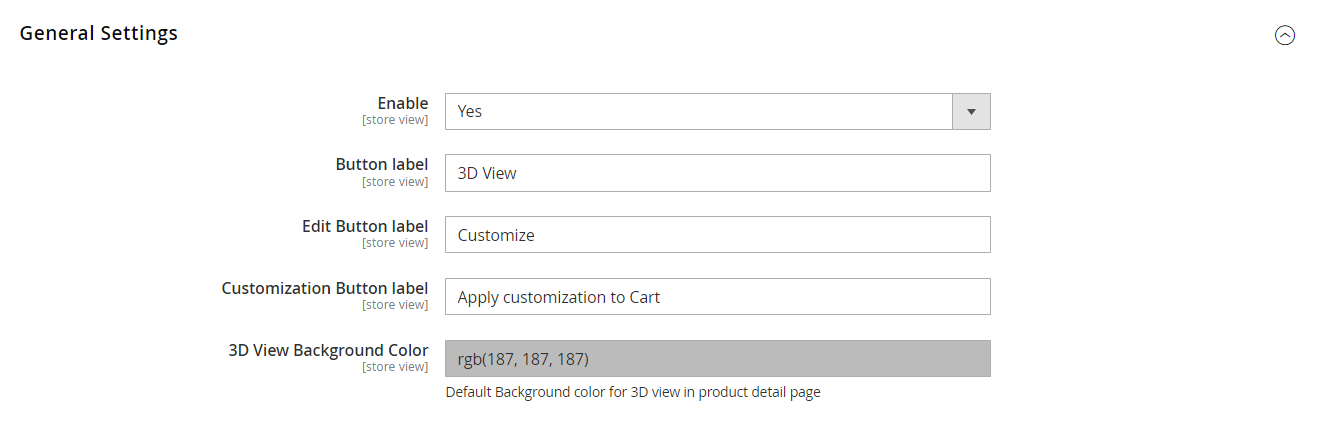
Figure 1: General settings
General Settings
- Enable – Enable / Disable module.
- Button Label – The text of the button which show on the frontend can be changed here.
- Edit Button Label – The text of the edit button which show on 3D view popup.
- Customization Button Label – The text of the save button in 3D design popup.
- 3D view Background colour- The default background colour for 3D view popup.

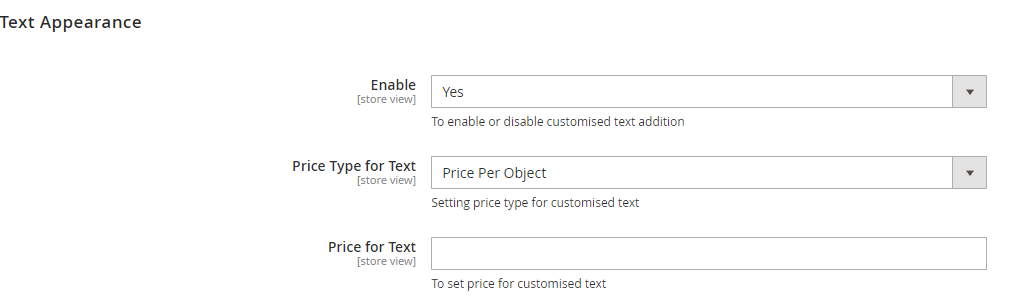
Figure 2: Text Appearance Settings
Text Appearance
- Enable – Enable / Disable adding text option in product.
- Price Type for Text – Price for adding Text.
- Free
- Fixed
- Price Per Object

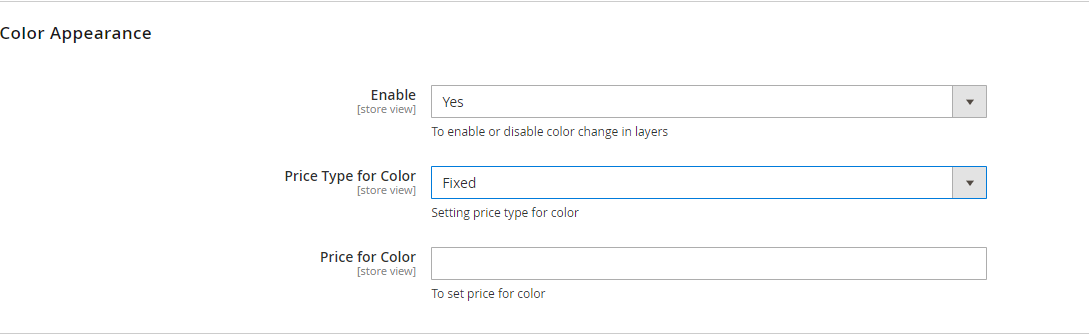
Figure 3: Color Appearance Settings
Color Appearance
- Enable – Enable / Disable adding color option in product.
- Price Type for Color – Price for adding color.
- Free
- Fixed

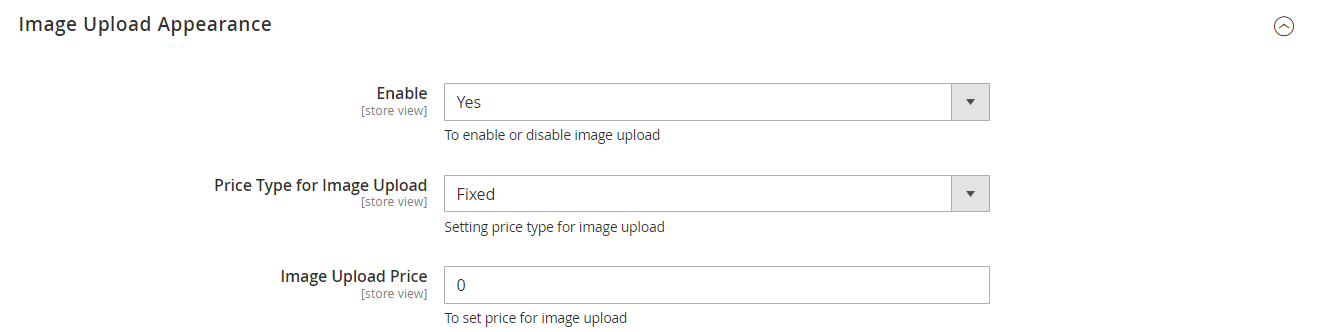
Figure 4: Image Upload Appearance Settings
Image Upload Appearance
- Enable – Enable / Disable image upload.
- Price Type for Image Upload – Price for adding Image.
- Free
- Fixed
- Price Per Object
Note: Price added is in base currency
Cron Settings
Admins can set up a scheduled task called a cron job to automatically clear out customization files stored in the quote media folders. This is particularly useful when customers save customized images without placing an order, preventing unnecessary storage consumption in the pub/media directory. It's a straightforward way for administrators to manage storage efficiently and keep the media storage area in Magento running smoothly. There are three fields under Cron Settings tab

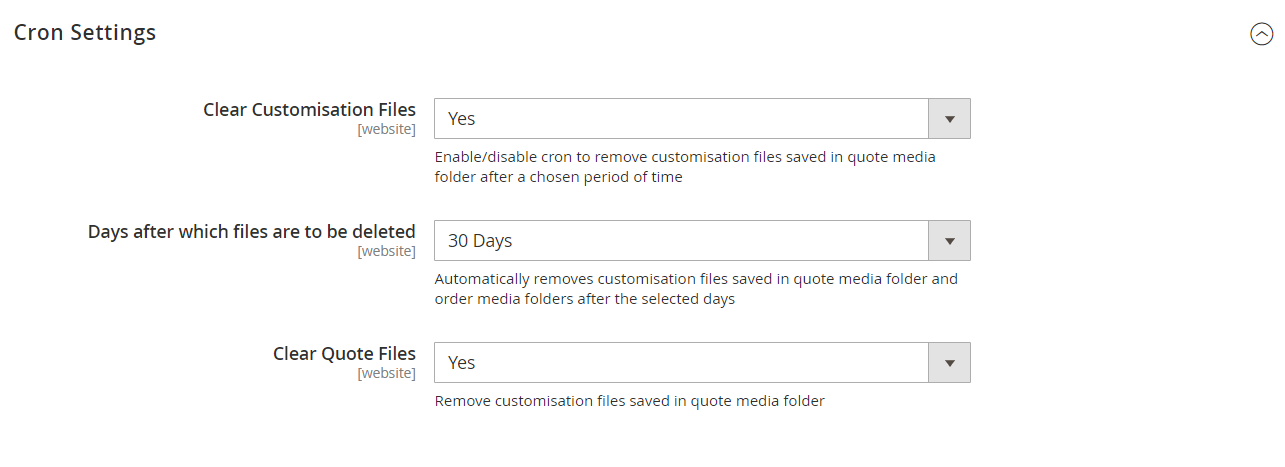
Figure 5: Cron Settings
- Clear Customisation Files: Enable/disable cron to remove customization files saved in quote media folders after a particular period.
- Days after which files are to be deleted: If clear customization files field is enabled, the number of days can be selected after which files are to be deleted through cron job. Three options are set. 30 days, 60 days, 90 days
- Clear Quote Files: If clear customization files field and this field is enabled, admin can remove customization files in quote media folder.
How It Works in Backend
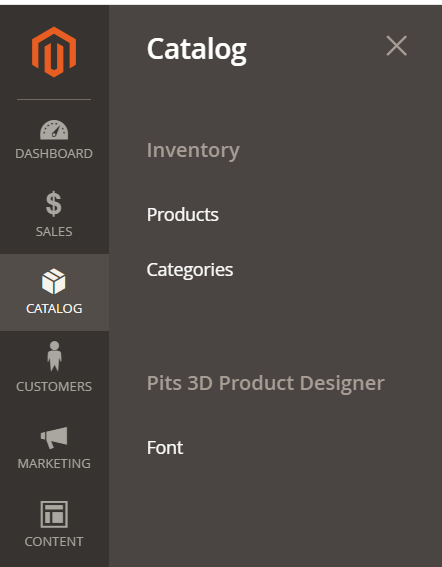
Administrators can set the font faces through the Catalog menu in the admin panel (Figure 6). Within this menu, a dedicated submenu for the Product Designer is available. This submenu includes distinct links for Font. When administrators select the Font link, they are redirected to the Font Details page, where specific details and configurations related to fonts can be managed.

Figure 6: 3D Product Designer Menu for Font

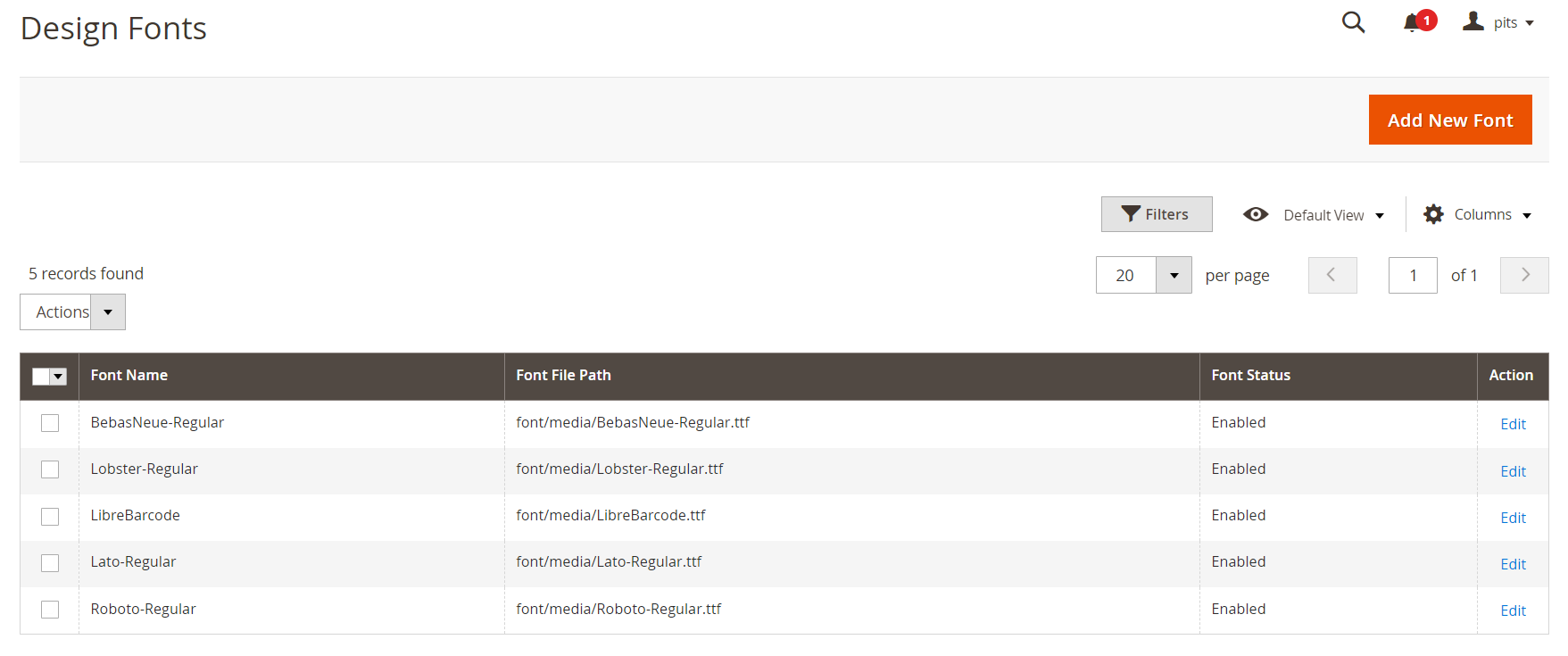
Figure 7: Design Fonts Page
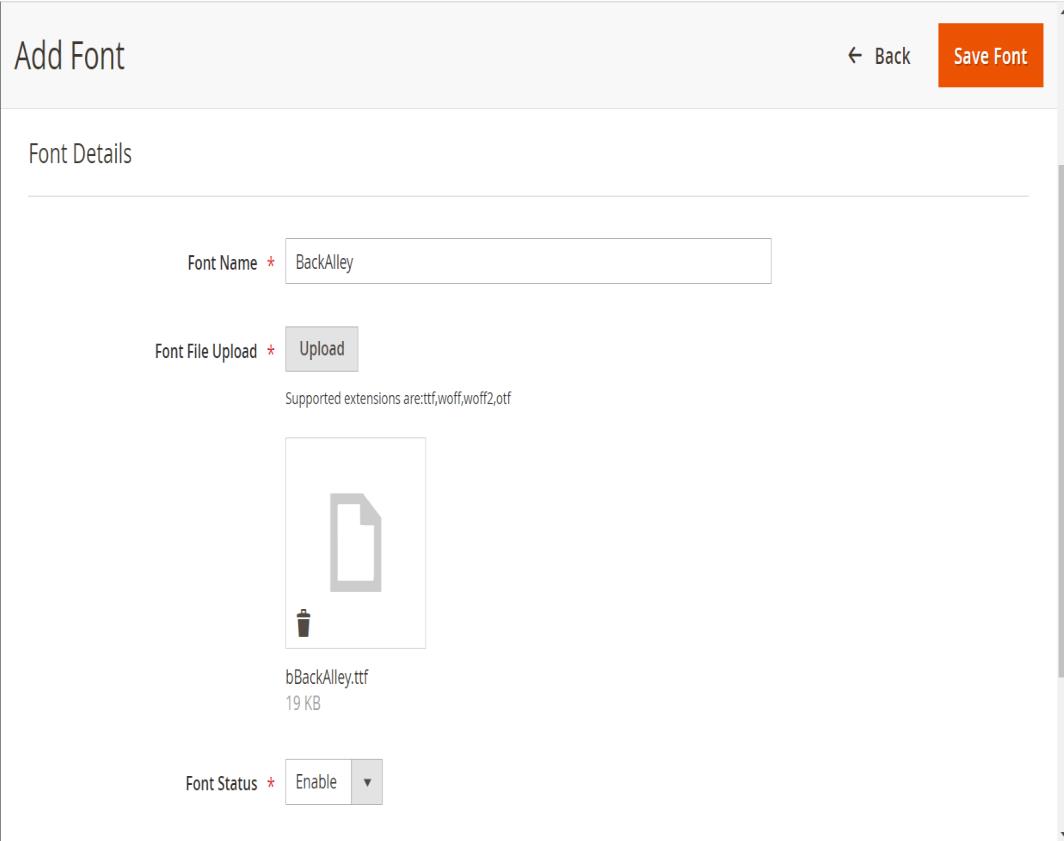
The admin can see the added fonts in the page as shown in Figure 7. The font name and the file path of font face added, and the status of the font is shown. The action in Figure 7 can be set as Delete to multi delete the fonts. The admin can also edit the font by clicking the action ’Edit’. And selecting “Add New Font” above will redirect to an UI form which is for adding new fonts. The admin can set a new font by setting its name and its status, upload a font file with supported font extensions of ttf, woff, woff2, otf and saving the font by clicking Save Font (Figure 8). The fonts with status enabled are shown in frontend. If the fonts are not added or all fonts are disabled, ‘Roboto Regular’ Font is set as default font on frontend.

Figure 8: Add Font
Product Add/Edit Page
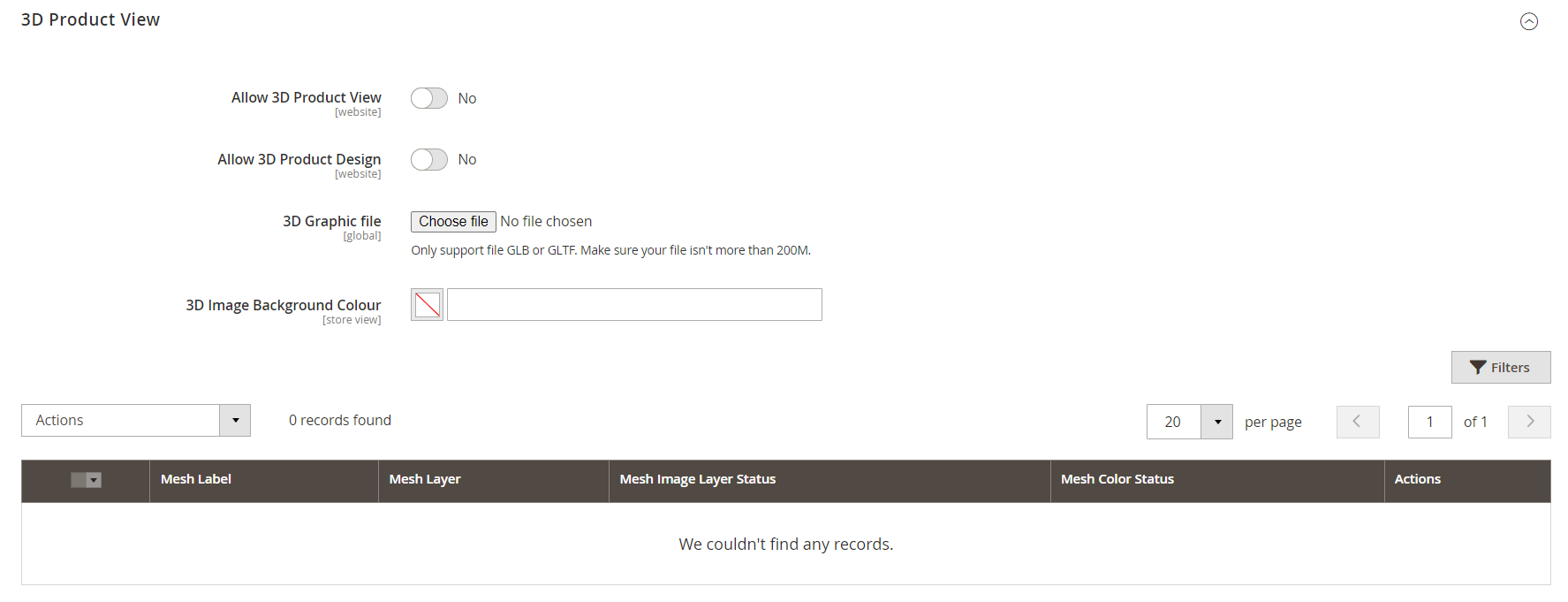
Administrators can add the 3D file in Product Add/Edit page. On this page, there exists a section named ‘3D Product View.' Within this section, there are following attributes:
- Allow 3D Product View - Enable product 3D view.
- Allow 3D Product Design - Enable product 3D design.
- 3D Graphic file – To add product 3D file. Allow GLB or GLTF file type.
- 3D Image Background Colour - To change the background colour of 3D view for a specific product.

Figure 9: Product Edit Page with 3D view options

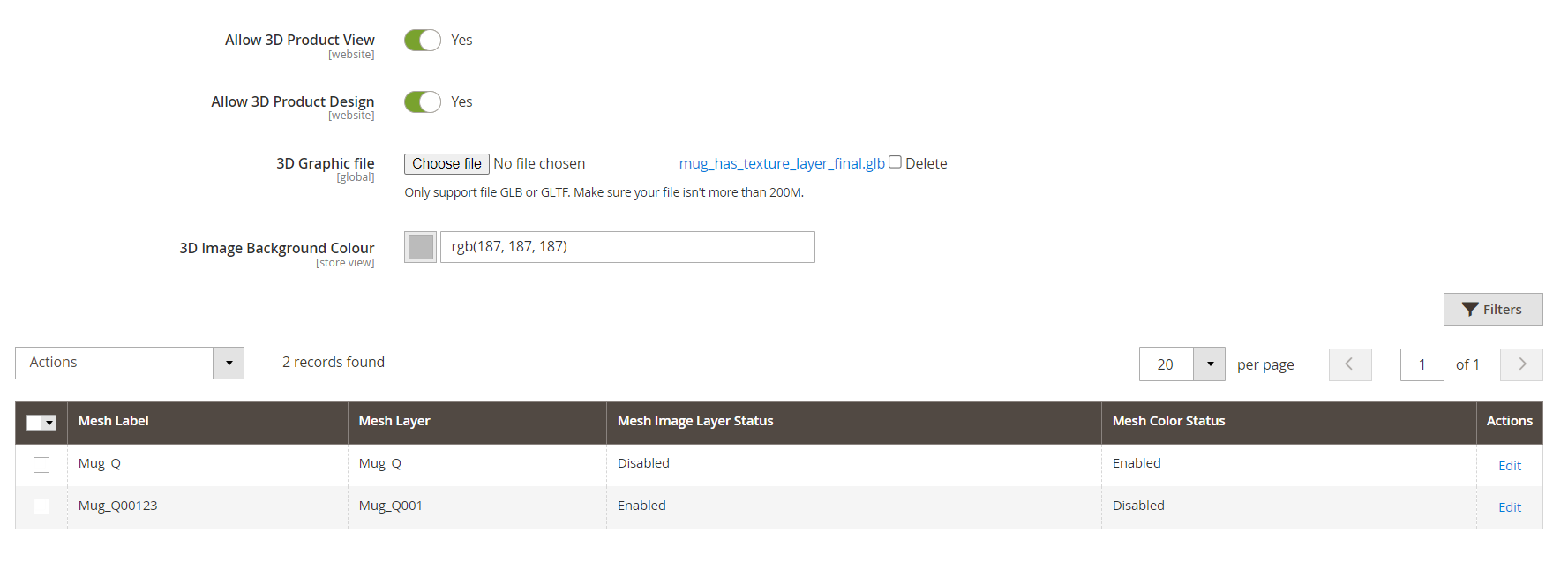
Figure 10: Adding a 3D graphic file and saving
After adding a 3D graphic file and saving the product as shown in Figure 10, a grid displays the mesh layers of the 3D graphic file. Initially, the mesh layers in the 3D graphic file are listed within the grid with their color status and image layer status set to 'Disabled'. The admin can also set the color status of mesh layers by mass action.

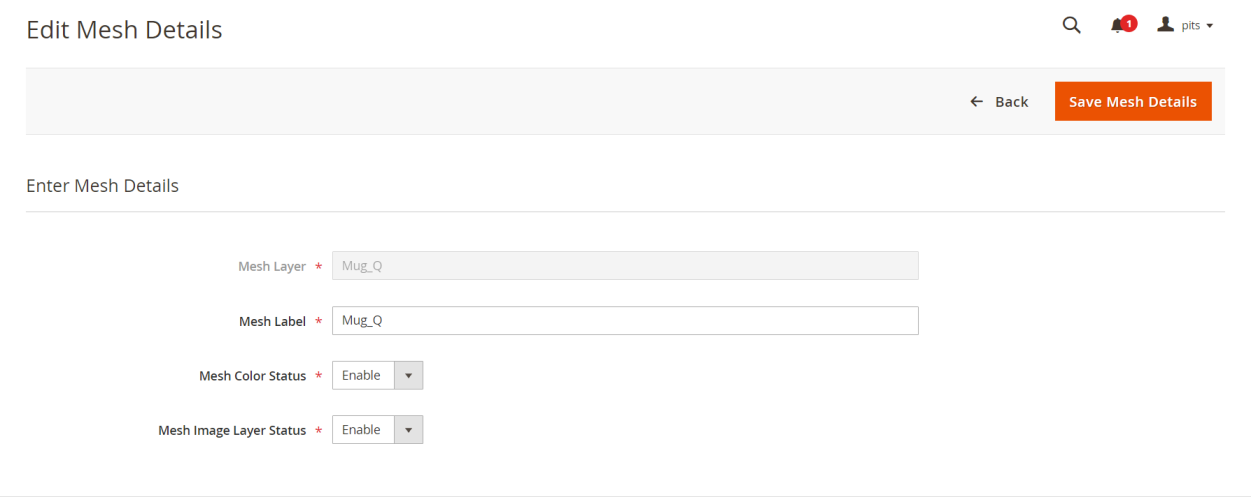
Figure 11: Editing mesh details and setting mesh image layer status
By clicking on ‘Edit’ in Action column, the administrators can set custom mesh label, mesh image layer status and mesh color status as shown in Figure 11.
The mesh color status denotes that customers can set color to only those mesh layers of 3D file which have its color status set as ‘Enabled’. The mesh image layer status denotes that customers can add image/text to only those mesh layer which have its mesh image layer status set as ‘Enabled’.
Note: Customers can add image/text to only one layer in 3D graphic file.
Note: By setting the mesh image layer status of a single mesh layer of 3D graphic file as ‘Enabled’. The mesh image layer status of other mesh layers is automatically assigned as ‘Disabled’.
Note: For configurable products, the administrator must follow a two-step process to enable 3D product design. Initially, the 3D product design feature needs to be enabled for the parent configurable product. Then, for each child simple product where customization is required, the administrator should individually enable the product design feature and add the 3D graphic file.
After Order Placement

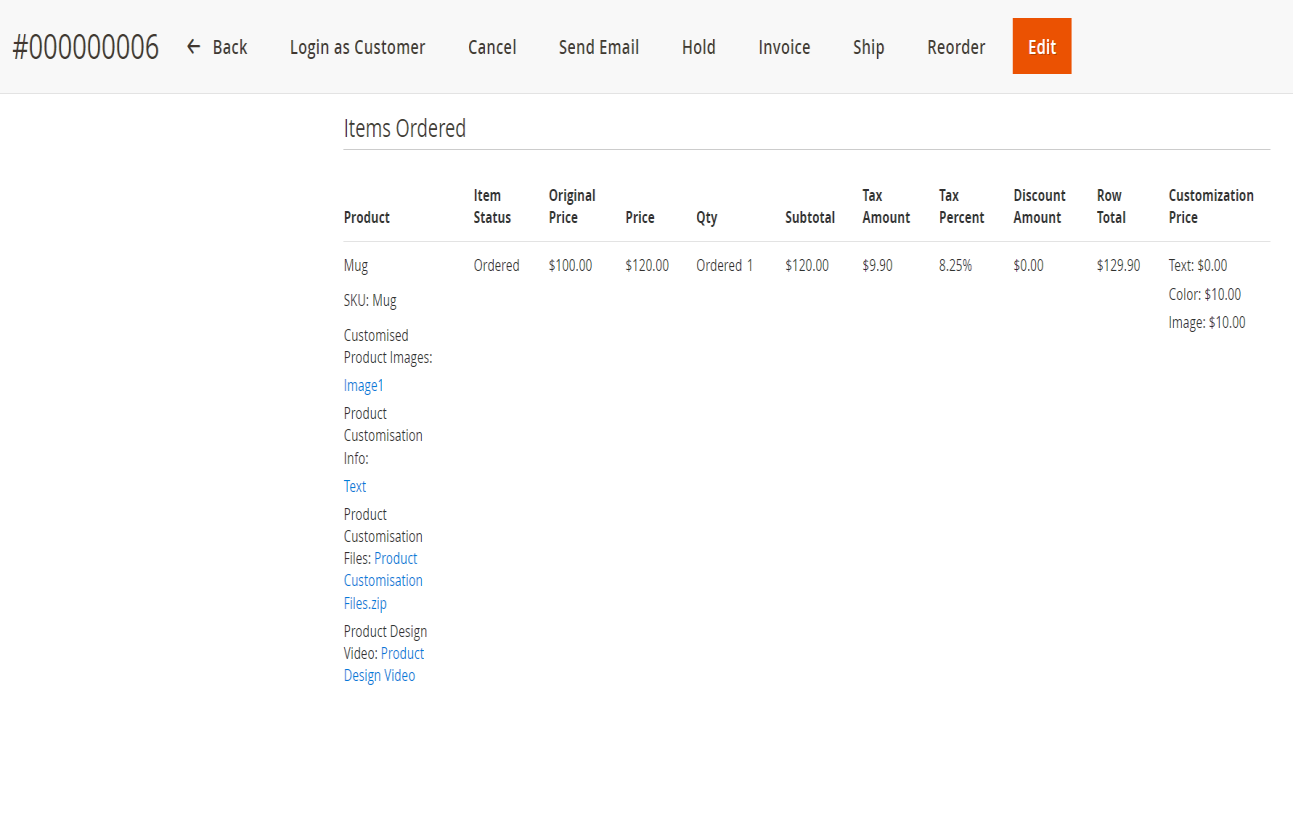
Figure 12: Admin Sales Order View Page with Customization Details
After the placement of an order, all customization files, product design video, and uploaded images of the item are compiled and compressed into a zip file (Product Customisation Files). This zip file is then made accessible and viewable on the admin sales order view page (Figure 12). The administrators can view product design video to obtain better understanding to meet customers’ requirements. The customisation price tab in items ordered section shows the price incurred for text, image and color addition.
How It Works in Frontend
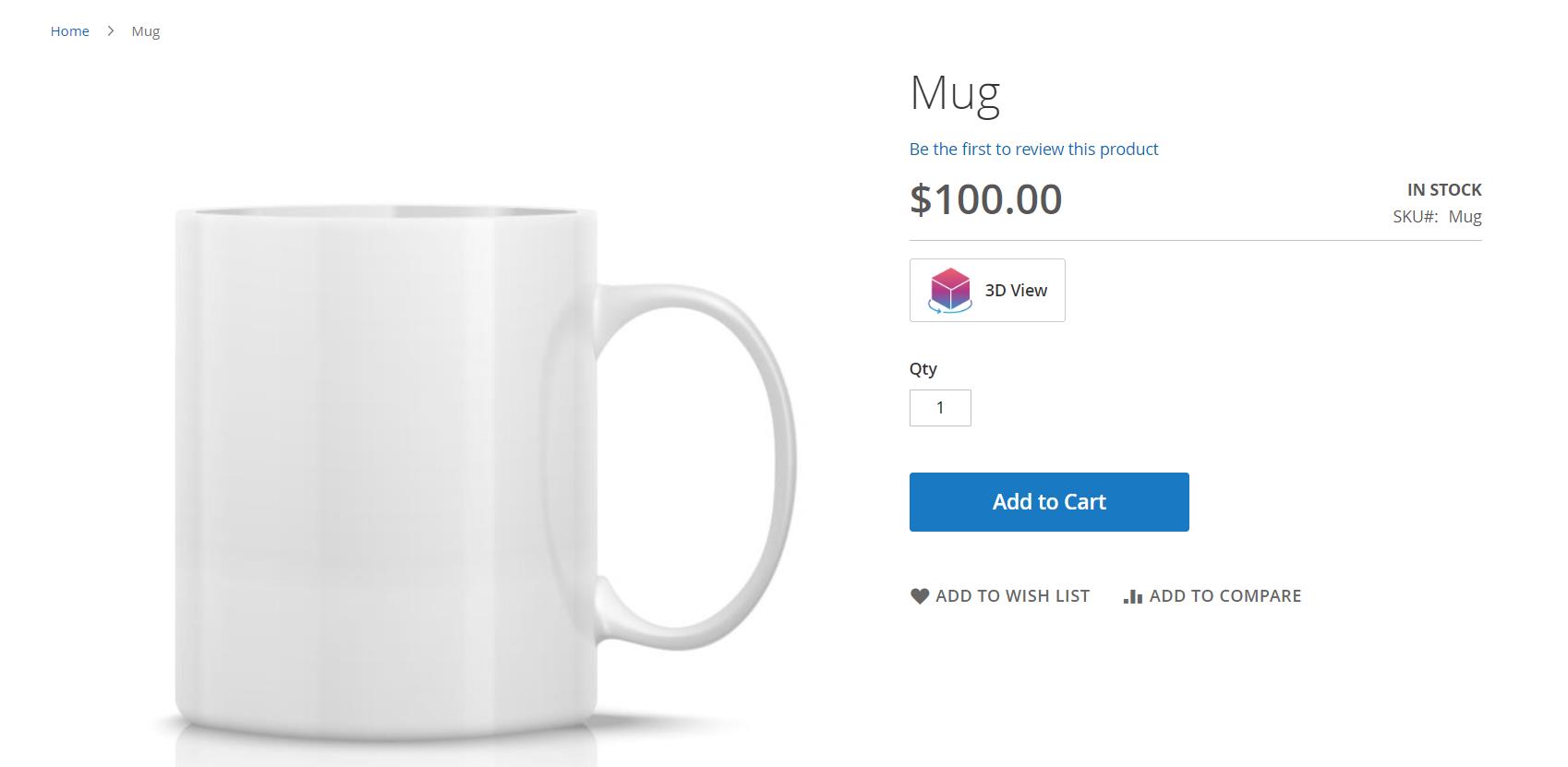
When customers visit a product page with 3D file added, they will see a button (Figure 13). Clicking this button opens a popup (Figure 14) where customers can see the 3D product view. This button is triggered only when administrator set the ‘Allow 3D Product View’ as ‘Enabled’ and a 3d graphic file is added in product edit page.

Figure 13: 3D Product View feature is enabled in the frontend
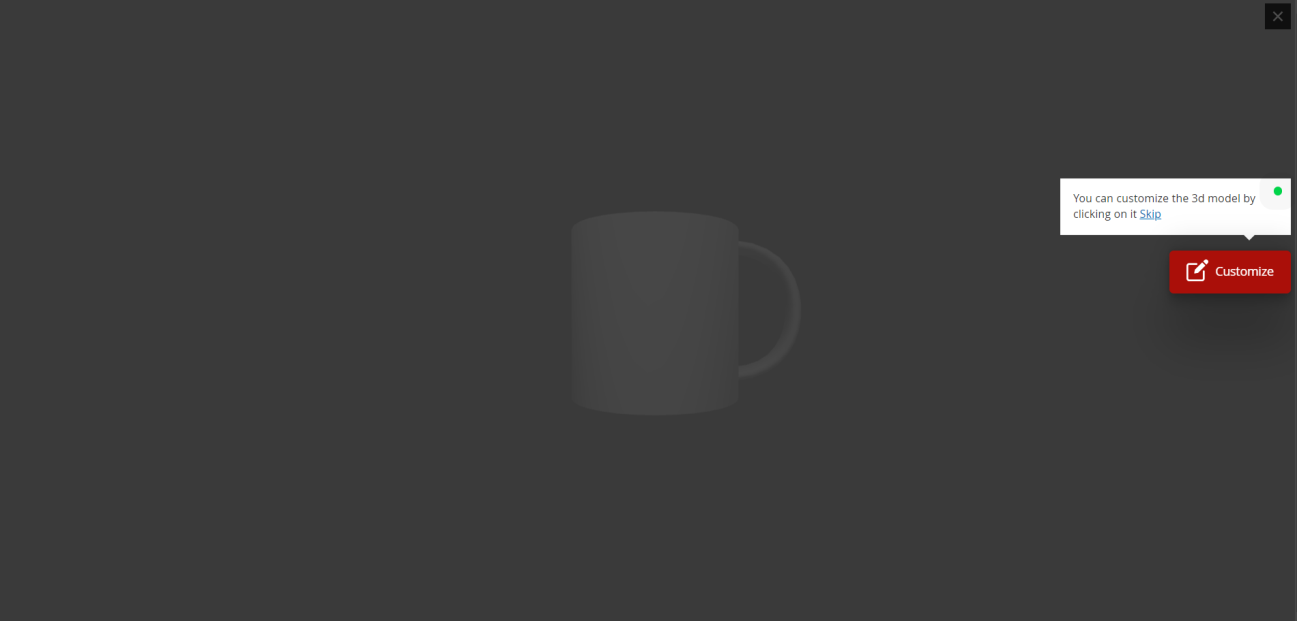
The popup contains a ‘Design button’ as shown in Figure 14 when administrator set the ‘Allow 3D Product Design’ as ‘Enabled’ and either image or color status of any mesh layer is set as ‘Enabled’.

Figure 14: Design button with label ‘Customize’ is shown
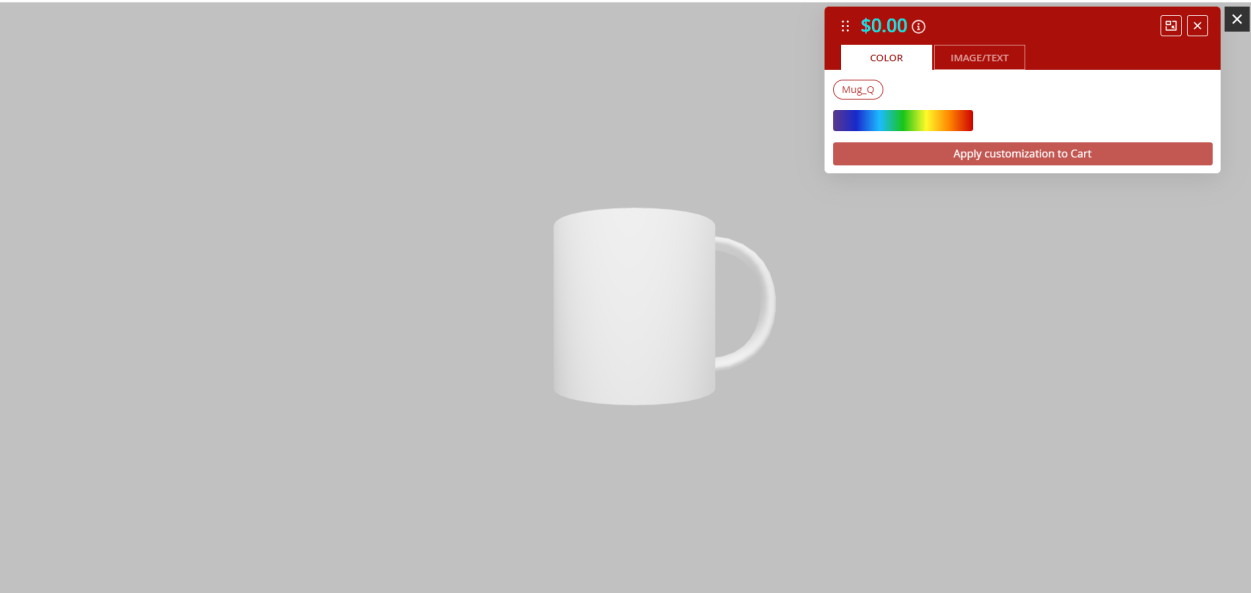
By clicking on ‘Design’ button, a popup appears which lists two tabs ‘Color’ or ‘Image/Text’ tabs. Color and image/text could be added in the mesh layers which have its color and image status enabled respectively in the backend

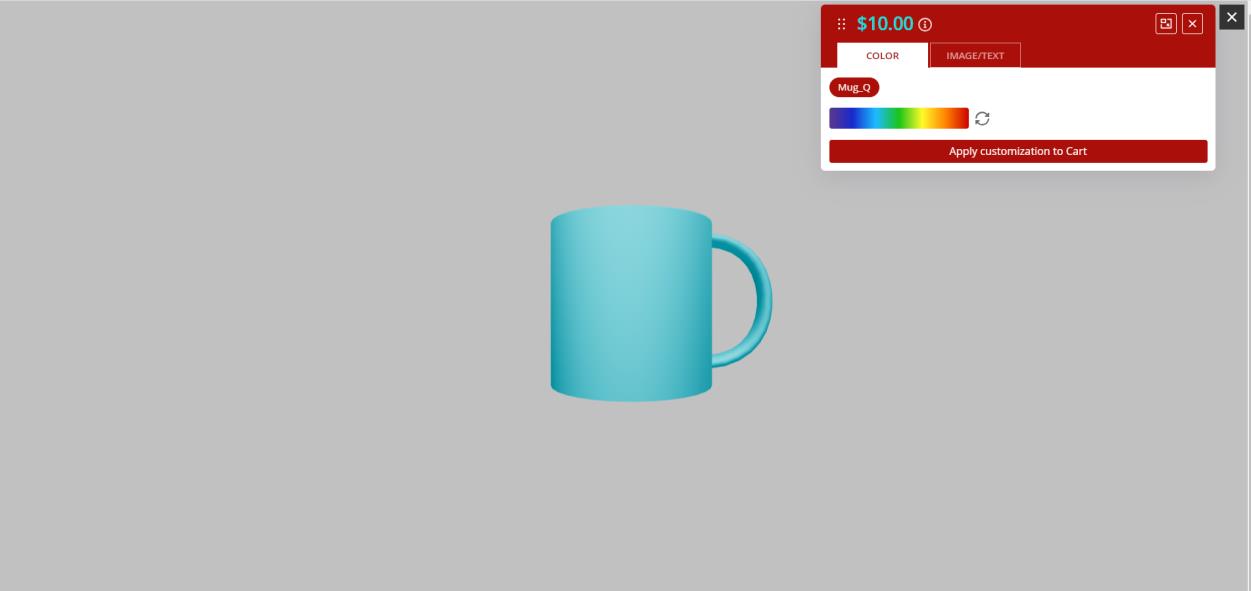
Figure 15: 3D Design Popup

Figure 16: Customising mesh color
In Figure 16, customers can customise color of the mesh and can reset the mesh color back to default if it is to be changed.

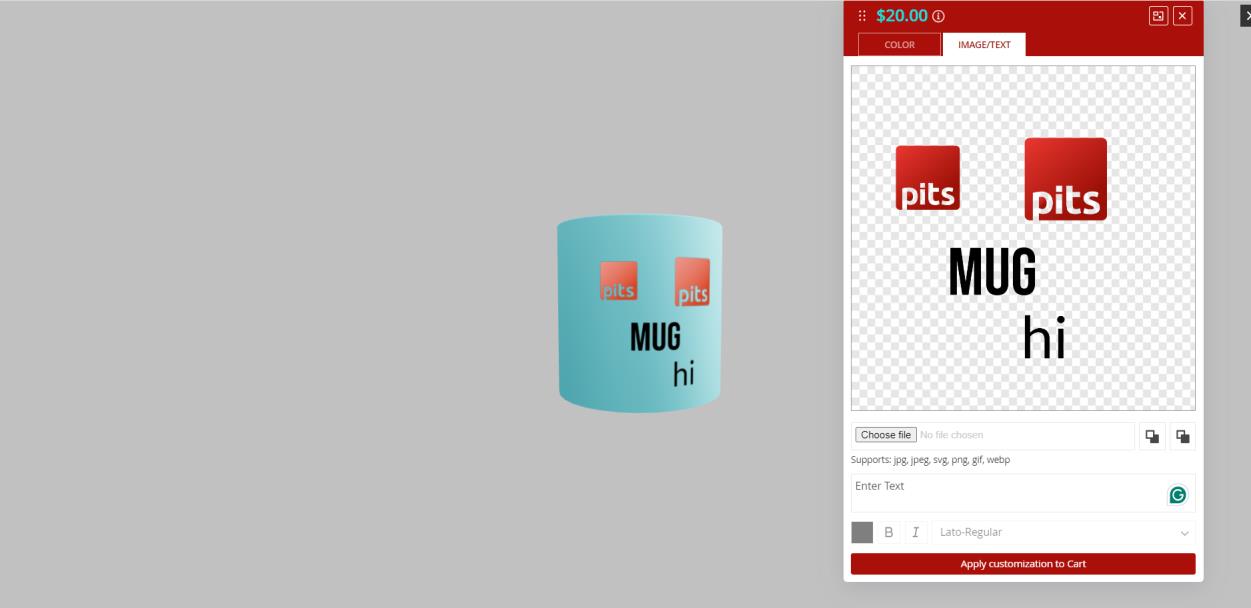
Figure 17: Customising product with adding text and image
Within the popup as shown in Figure 17, customers encounter a designated area where they can input their desired text and upload image. Customers can utilize the design fonts enabled in the backend for customization. This feature is accompanied by a range of customizable properties, allowing customers to fine-tune the appearance of the text to meet their preferences (Figure 17).
- Font Selection: Choose from a variety of fonts.
- Color Specification: Select the desired color for the text.
- Font Style: Bold, Italic
The window above the designated area is where uploaded image and added text appears in the mesh. The customers can move the elements anywhere within the mesh as per their discretion. It can also
- Size Adjustment: Customize the size of the text/image.
- Element Rotation: Rotate the text/image to achieve a preferred orientation.

Figure 18: Moving objects to top and bottom layers
The icons in Figure 18 helps in moving the objects to top and bottom layers.
The designing fee is an extra charge for customization, and its amount is based on how it is set up in the backend price settings. And it could be free or fixed pricing for color addition and it could free or fixed pricing or pricing per object addition for both image/text addition.

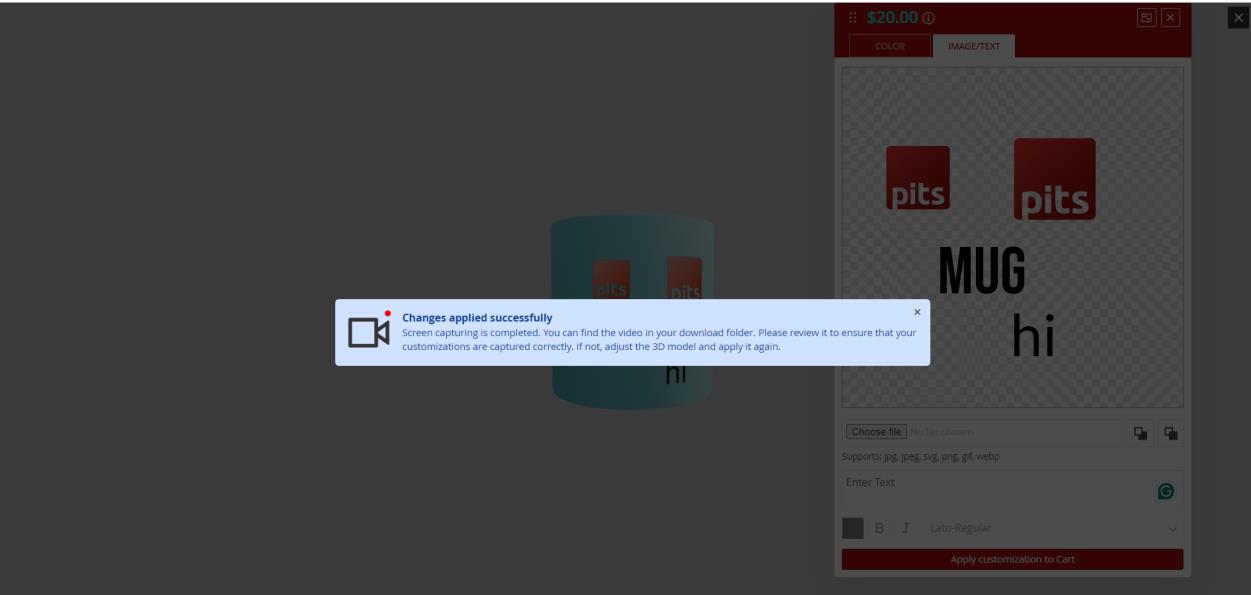
Figure 19: Saving the customisation
By clicking on ‘Save’ button in popup, a customisation video is captured which spans the product in different directions. The customised image and video are downloaded to customer’s downloads so it can be previewed before adding to cart.

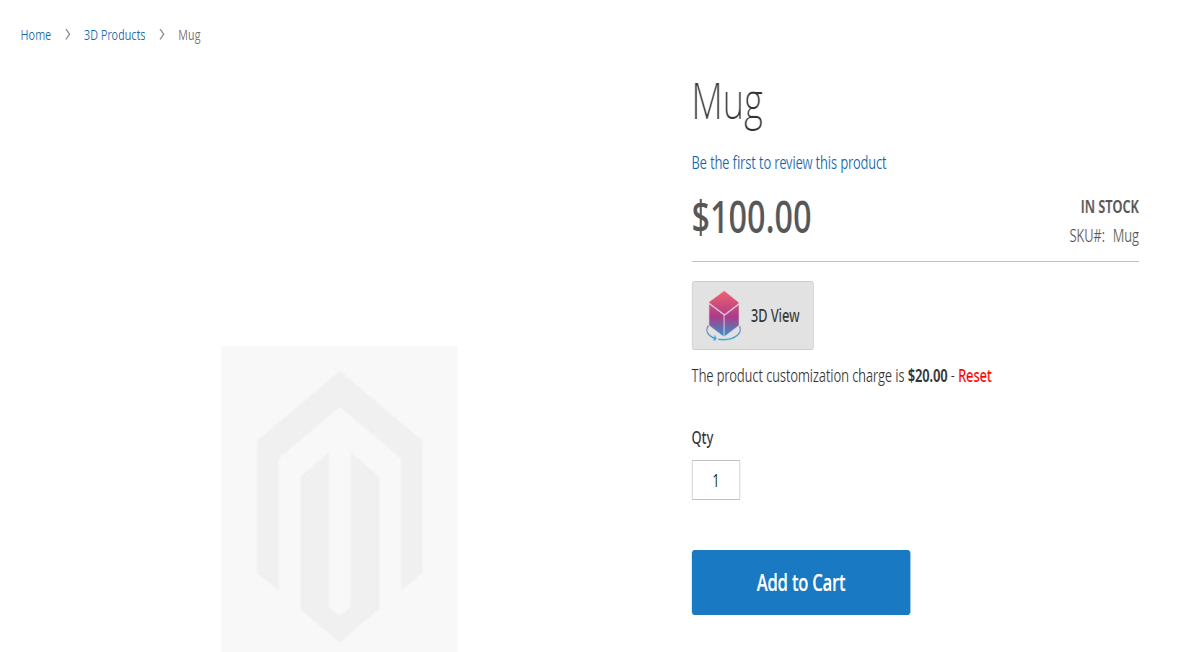
Figure 20: Customisation price is saved and Reset
Customers can reset the customisation after saving as shown in Figure 20 before adding to cart.
Note: Customers retain the flexibility to continue editing customised products until the final confirmation before adding to cart.

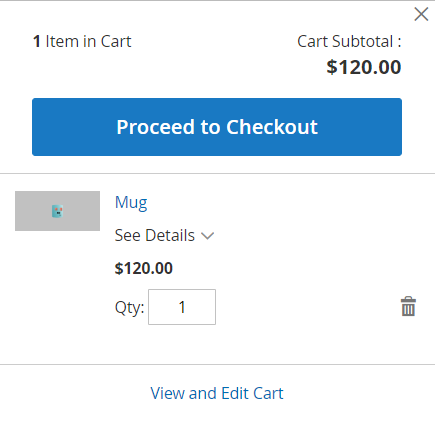
Figure 21: Minicart
Customized Product Images show the image customized and the product customization information section offers a detailed description of any modified text which is in pdf format, specifics about selected uploaded image in customized images (Figure 22). The price gets updated from $100.00 to $120.00 with the addition of design fee $20.00. The minicart image has been changed to customized image (Figure 21).

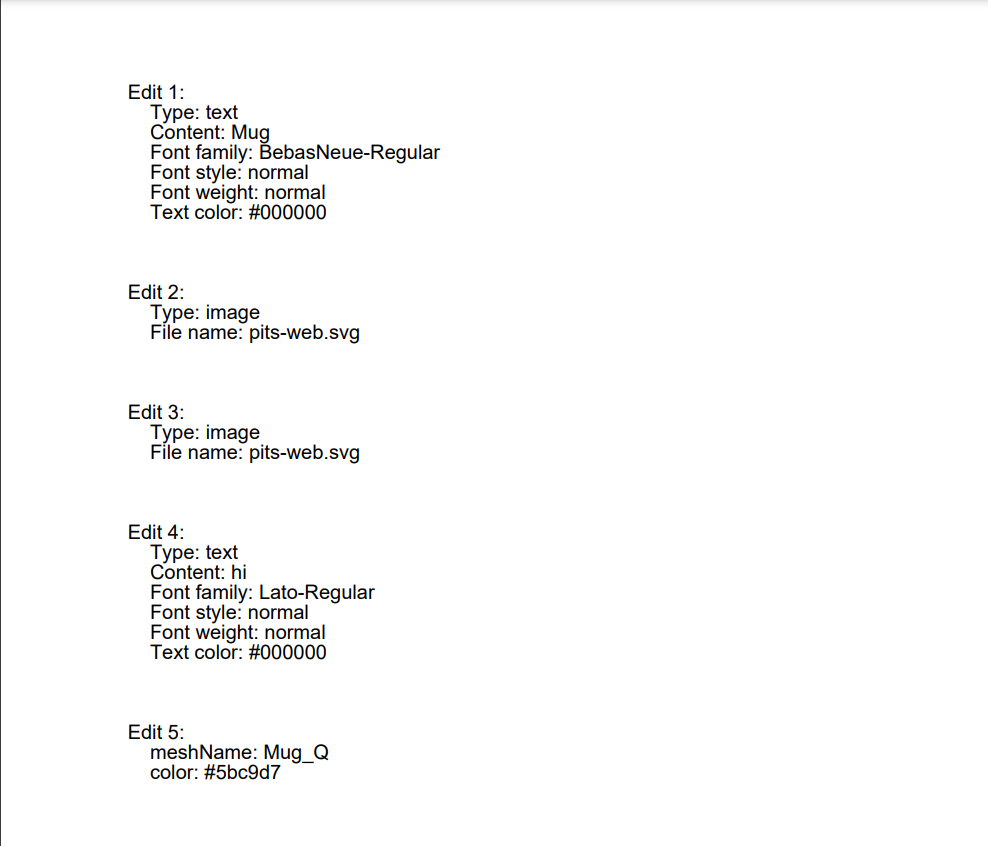
Figure 22: Product Customisation Info
In Figure 22, the properties of text like ‘Font family, ‘Font style’, ‘Font weight’ ,’Text Color’ are listed on customisation info along with color set for each mesh and the details of uploaded image.

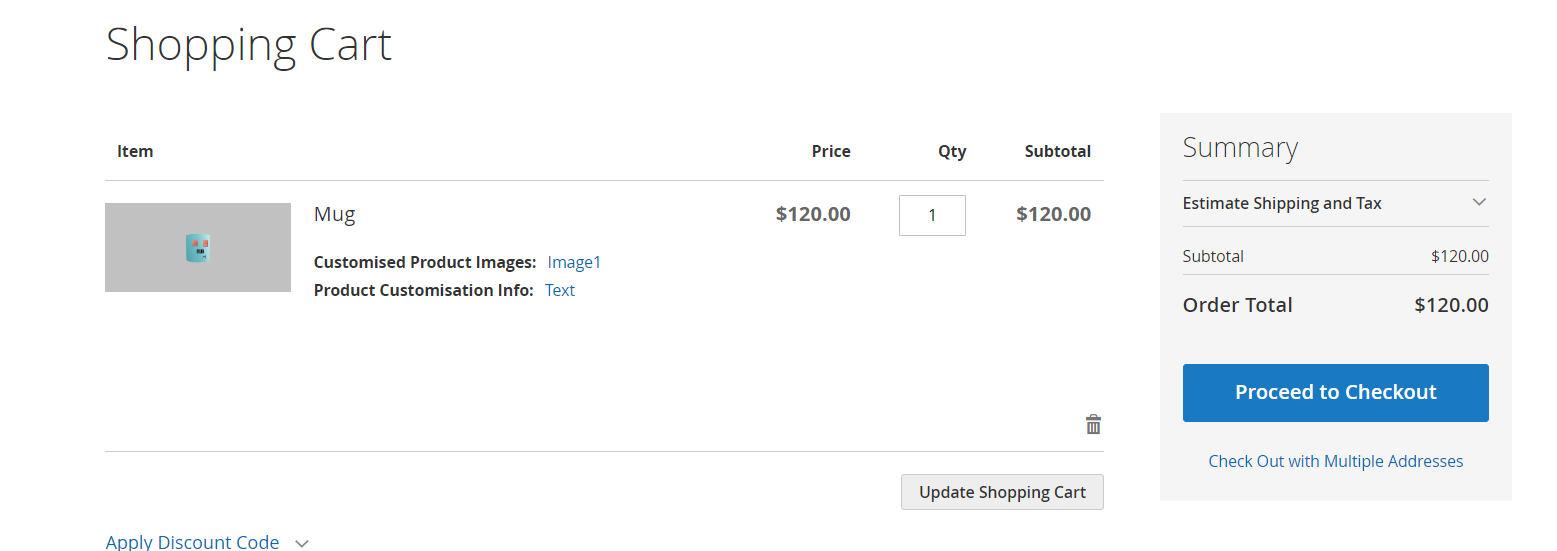
Figure 23: Cart Page

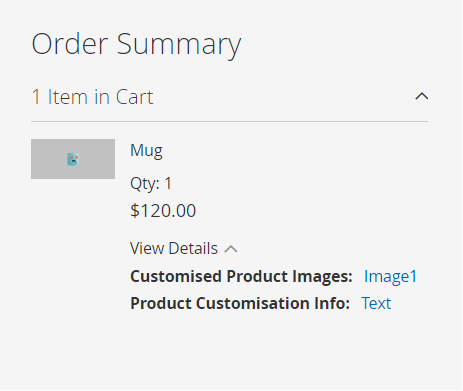
Figure 24: Checkout Summary Page

Figure 25: Customer Order View Page
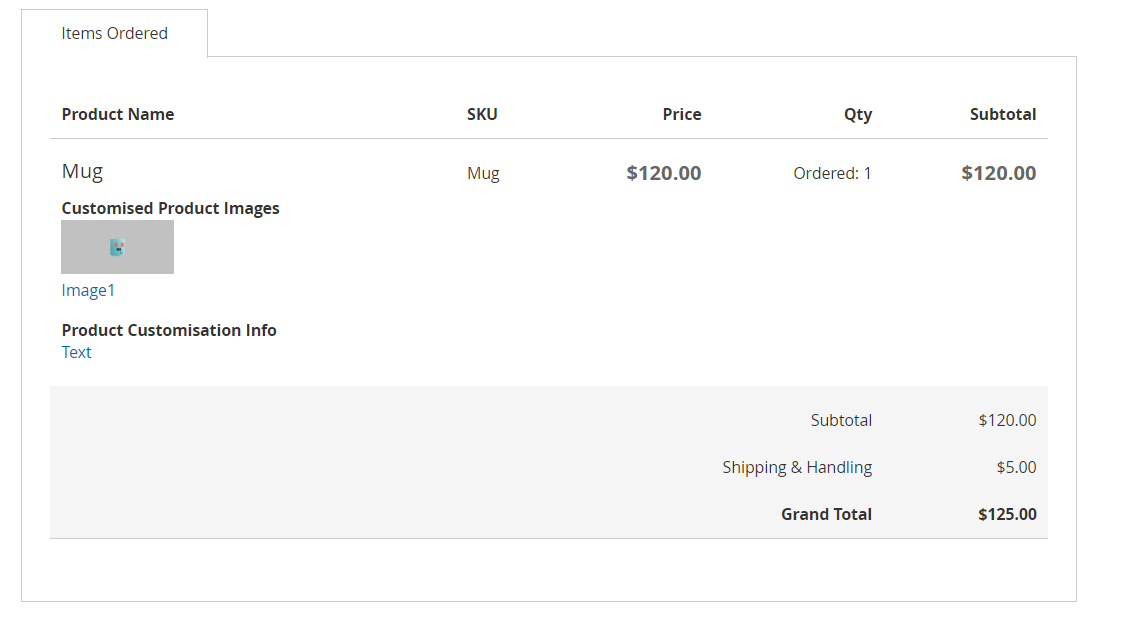
Customized product images and info is shown in cart page, order summary in checkout page and customer order view page (Figure 23, Figure 24 and Figure 25 respectively).
Note: This extension supports only simple and configurable products and its child products. Also, please add the 3D file with coordinates set to (0,0,0) for a better view
Note: Price added is in base currency in admin configuration
Limitation
- This extension supports only simple and configurable products and its child products (please add the 3D file with coordinates set to (0,0,0) for a better view)
- Customers can add image/text to only one layer in 3D graphic file.
- Multishipping is not supported
- Reorder is not supported.
Installation Requirements
- Magento 2.4.X
Installation Steps
To install the 3D Product Designer module, follow the steps below.
- Download the module.
- Access your web server directories and unzip and upload the content of the zip file to app/code directory.
- Run the below commands on terminal
-
- php bin/magento setup:di:compile
- php bin/magento setup:upgrade
- php bin/magento setup:static-content:deploy -f
- php bin/magento cache:clean
Supported Languages
English, German, Italian
Change Log / Release Notes
Version: 1.0.0: July, 2024
- Initial version
Version 1.0.1: November, 2024
- THREE.js CDN updates.
Support
If you have questions, use our contact form in https://www.webshopextension.com/ or email to support@webshopextension.com.