Product Specification
The Advanced Contact Form Extension is a comprehensive solution designed to elevate your Magento store's communication capabilities and user experience. It empowers you to create highly customizable contact forms that seamlessly integrate into your e-commerce platform. This extension enhances customer engagement, streamlines inquiries, and offers advanced features for a more robust contact form solution
Features:
- Enhanced Contact Form: Replace the default Magento Contact Form with a feature-rich, customizable Advanced Contact Form. This form allows you to gather specific information tailored to your business needs.
- Hyva Compatibility: Fully compatible with the Hyva theme. It utilizes lightweight, fast-loading, and modern frontend components to seamlessly integrate with the Hyva framework.
- WhatsApp Integration: Enable WhatsApp communication by specifying a WhatsApp Number in the backend. This feature provides customers with a convenient way to inquire about products or services.
- Dynamic Fields: Easily add and customize fields to the contact form. Use the "Add" button to create various data input types such as text, email, and text area. This flexibility allows you to collect specific information from customers.
- File Attachment: Enable or disable the option for customers to attach files when submitting inquiries. You can also set an attachment title and description for clarity.
- File Type and Size Restrictions: Specify accepted file types and maximum file upload size to ensure the security and efficiency of file submissions. Only allowed file types and sizes will be accepted.
- Terms and Conditions: Add and edit terms and conditions using a rich text editor. Display these terms on the contact form and require customers to accept them before submission.
- Google and Magento Captcha Integration: The Advanced Contact Form Extension provides robust security measures to safeguard your contact form from spam and automated submissions. You can choose between Google Captcha and Magento Captcha integration, each offering effective protection. Users are required to successfully complete the captcha challenge before they can submit the form.
- Customer Product Selection: For logged-in customers, display a list of previously purchased products alongside the contact form. This allows customers to specify the product they are inquiring about, streamlining the communication process.
- Admin Grid for Customer Details and Queries: Access a user-friendly admin grid to manage customer contact details and inquiries. Filter entries by Entry IDs, created date, and customer information. Perform mass deletion of data directly from the grid.
- Email Notifications: Automatically send email notifications to recipients upon form submission. Configure recipient and CC email addresses. Emails include customer details, attached file information with download links, and details of purchased products if relevant.
- Multilingual Support: The extension supports multiple languages, including English, German, and French, ensuring a global reach for your e-commerce store
PREREQUISITES
- Magento 2.4.0 to 2.4.7 p3
INSTALLATION STEPS
To install the Advanced Contact Form extension, follow the steps below:
Step 1: Download the package.
Step 2: Access your web server directories and unzip and upload the content of the app folder to the path rootFolder/app/
Step 3: Access your web server directories and unzip and upload the content of the lib file to lib/internal/ directory.
Step 4: Run below commands on terminal
- php bin/magento setup:upgrade
- php bin/magento setup:di:compile
- php bin/magento setup:static-content:deploy
ADMIN CONFIGURATION
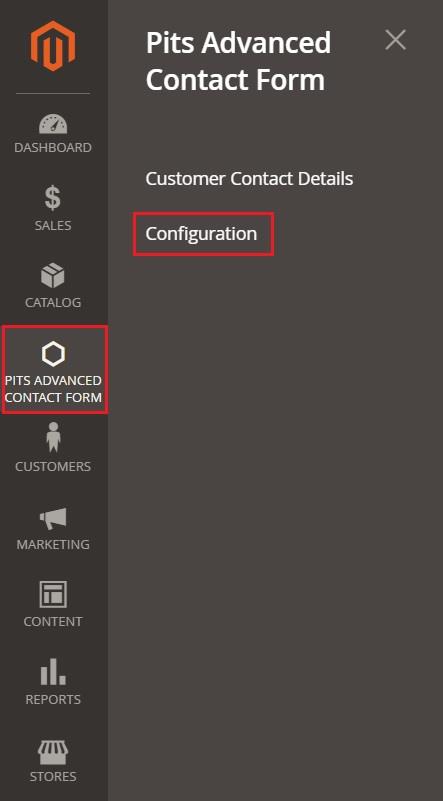
Login to the Admin and choose Advanced Contact Form → Configuration → Pits Advanced Contact Form. Please see the screenshot below Figure 1.

Figure-1

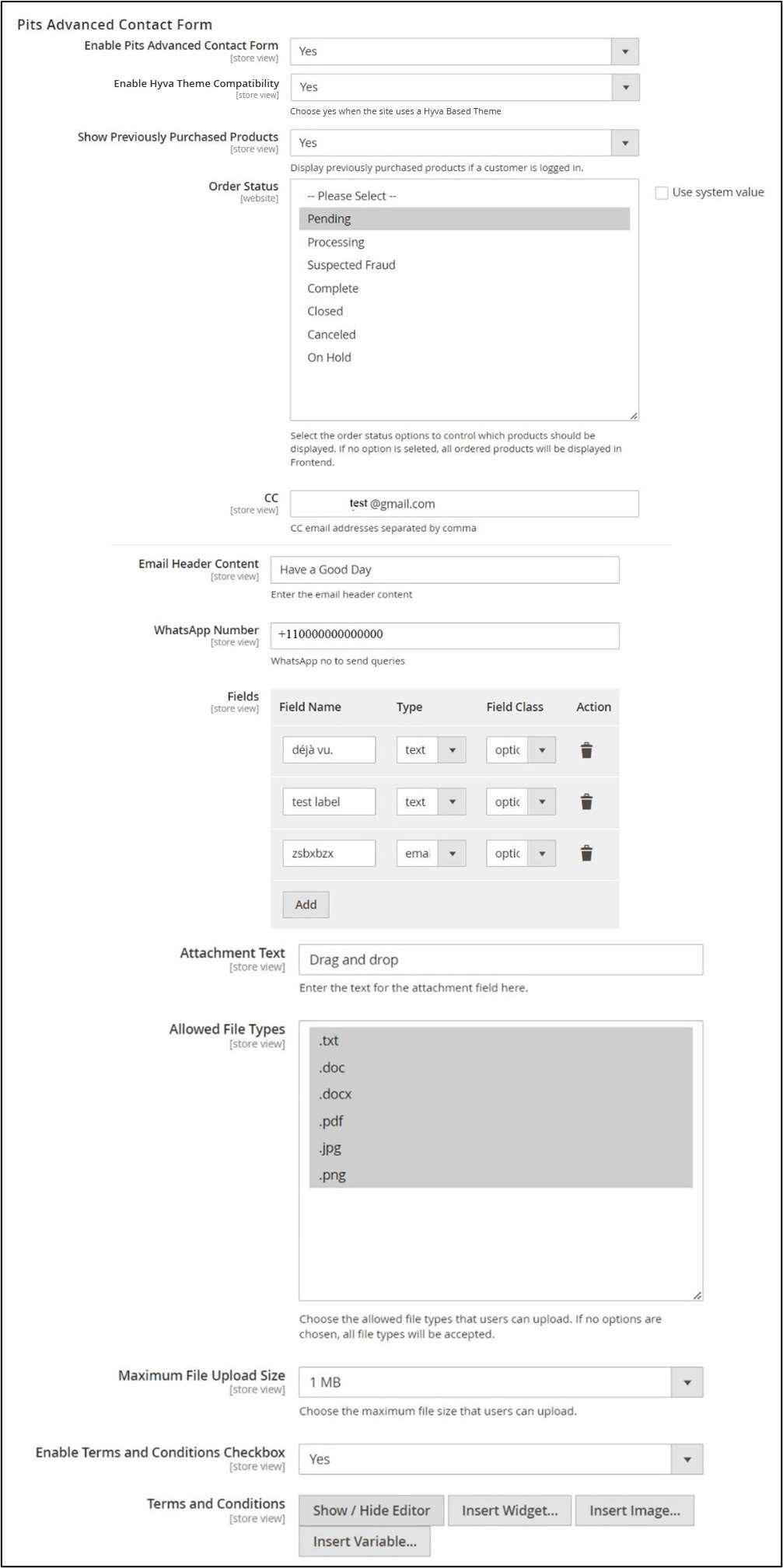
Figure-2
Figure 2 Represents the settings of the extension. The field in the settings helps to control the frontend display of the contact form.
Enable Extension - Option to enable the extension.
Enable Hyva Theme Compatibility - Option to make the extension compatible with Hyva Theme.
Show Previously Purchased Products - Option to enable/disable the feature that shows previously purchased products.
Order Status – The option to show previously purchased products in the frontend, depends on the order status selected. If no option is selected, all products will be displayed. To see various order status options, refer Figure 2.
CC (Carbon Copy) Email Addresses - Input field for adding carbon copy email addresses.
Sender Email Address - Input field for the sender's email address.
Sender Name - Input field for the sender's name in the email.
WhatsApp Number - Contact number for sending customer queries via WhatsApp.
Dynamic Fields - Customizable fields for the customer contact form.
Enable File Attachment - Option to enable/disable the feature for attaching files along with the form.
Attachment Title - Title for the file attachment field.
Attachment Text - Text description for the file attachment field.
Allowed File Types - Option to select the accepted file types for upload refer Figure 2.
Maximum File Upload Size - Option to select the maximum allowed file size for upload, with a maximum limit of 4MB refer Figure 2
Enable Terms and Conditions Checkbox - Option to enable/disable the feature that displays a checkbox for accepting terms and conditions.
Terms and Conditions - Rich text editor for creating content for the terms and conditions.
Enable Google Captcha on Custom Contact Form – Option to enable google captcha on Advanced contact form
To enable google captcha on Magento2 follow the below steps
- Go to Stores->Configuration->Security->Google reCAPTCHA Storefront.
- Provide the Google Api Website key and Google Api Secret Key.
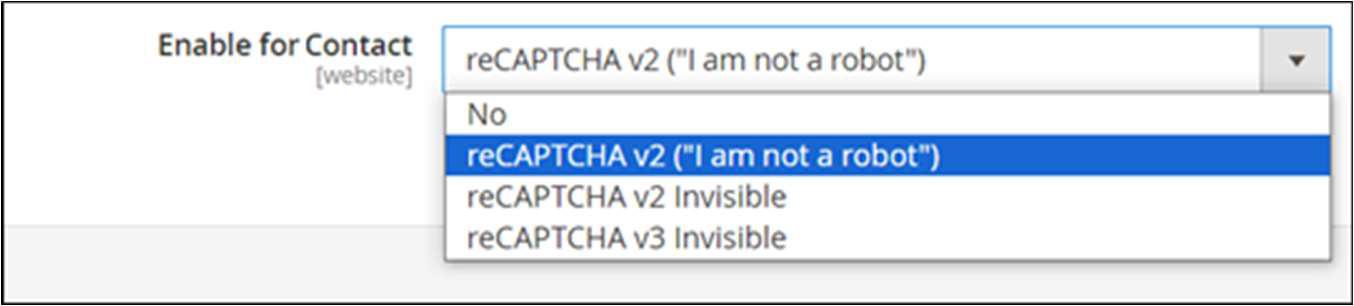
- The "Enable for Contact Form" option in the Storefront can be adjusted to accommodate various requirements, offering choices such as reCAPTCHA v2 ("I am not a robot"), reCAPTCHA v2 Invisible, or reCAPTCHA v3 Invisible, based on specific needs, refer Figure 3

Figure-3
To enable Magento captcha, follow the below steps
- Go to Stores->Configuration->Customers->Customer Configuration.
- Inside that take CAPTCHA and “Enable CAPTCHA on Storefront” option to Yes, and in the Forms make ‘Contact Us’ active.
Note:
When using Magento CAPTCHA with the Luma theme, always disable Hyva Theme Compatibility in the backend configuration to ensure proper CAPTCHA validation.
To disable Hyva Theme Compatibility, follow the below steps
- Log in as Admin.
- Navigate to: Pits Advanced Contact Form > Configuration.
- Set the Hyva Theme Compatibility field to No.
How It Works in Frontend
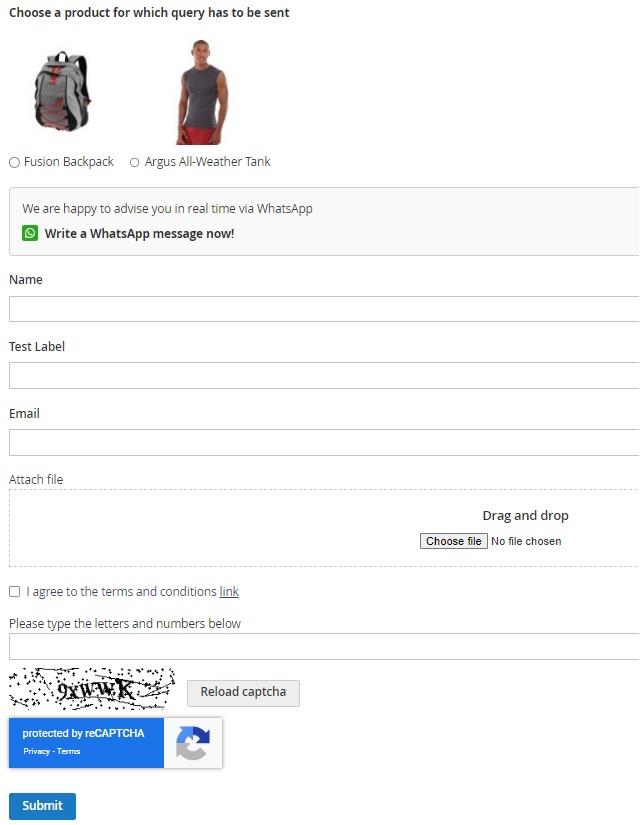
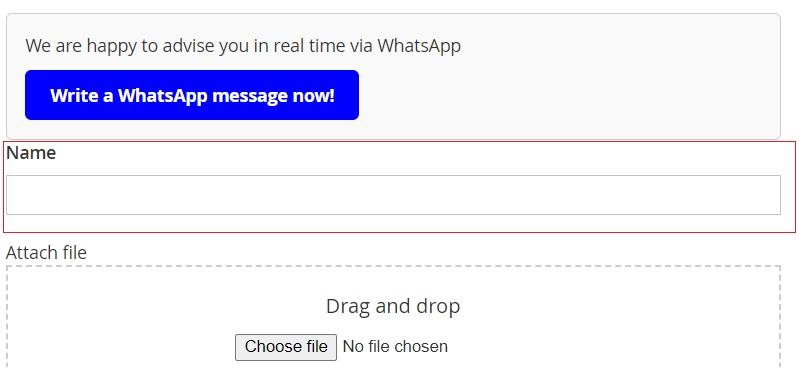
I. Enabling the extension will replace the default Magento Contact Form with the Advanced Contact Form fields.

Figure-4
Entering the WhatsApp number in the backend will display the WhatsApp link for inquiries, as depicted in Figure 4.
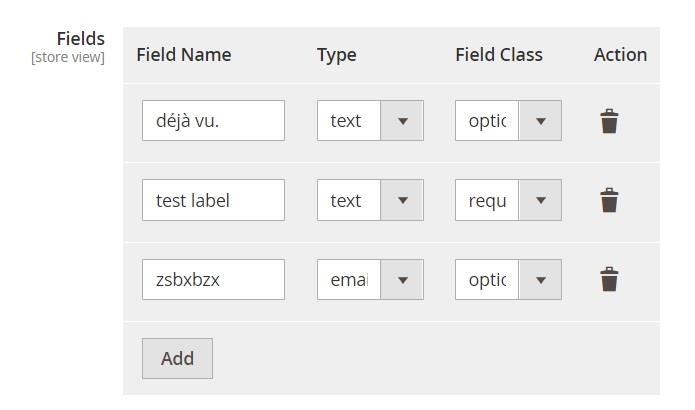
II. Dynamic fields can be added from the backend, as illustrated in Figure 5. Utilize the "Add" button to generate fields for data types such as text, email, and text-area. Additionally, it's worth noting that Umlauts will be fully supported for the Field Label

Figure-5
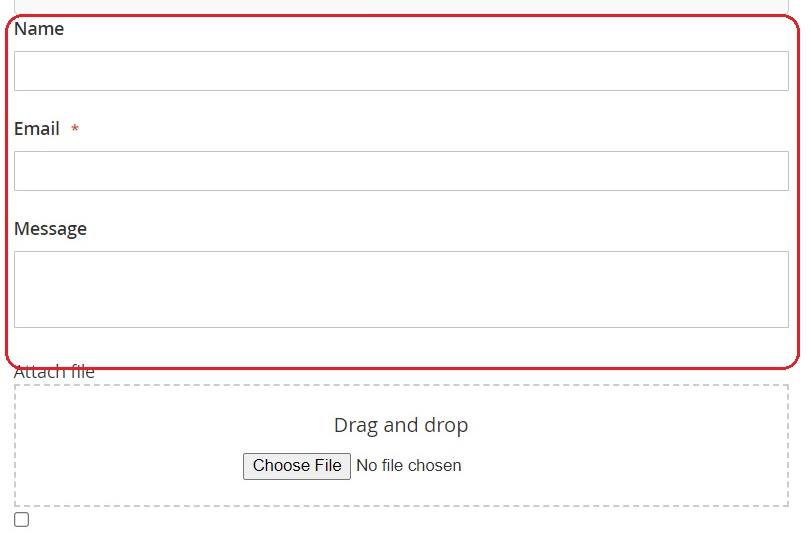
On the frontend, these fields will appear similarly to when added from the backend as shown in Figure 6.

Figure-6
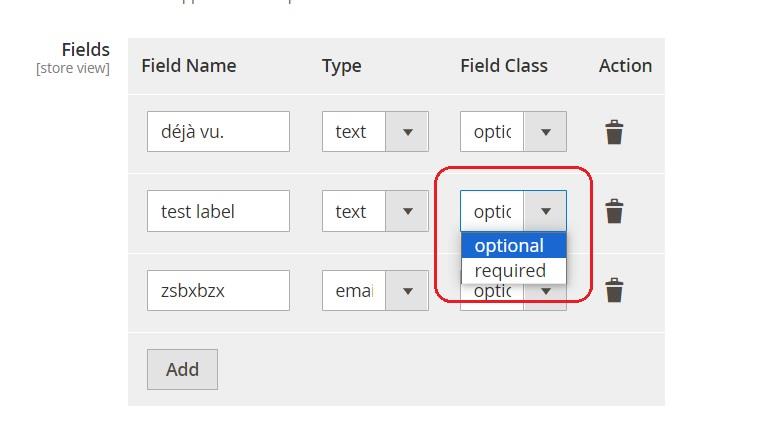
Figures 7,8 below illustrate the procedure of adding multiple fields to populate the form. The "required" field class can be applied to designate mandatory fields, as demonstrated in Figure 8

Figure-7

Figure-8
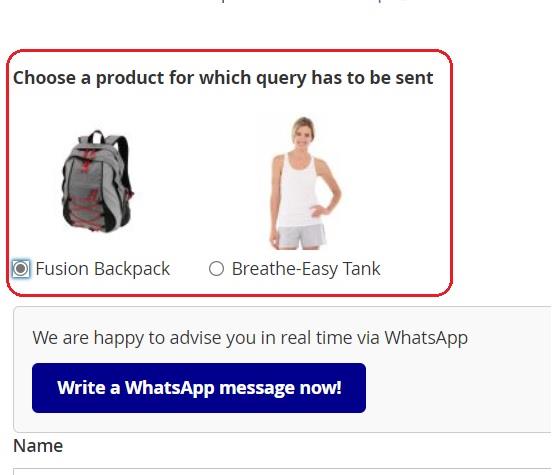
III. As an added functionality for logged-in customers, the purchased products list can be displayed alongside the form. This enables customers to select the specific purchased product for which they want to provide a query, suggestion, or feedback, as illustrated in Figure 9. This feature can be enabled/disabled from backend

Figure-9
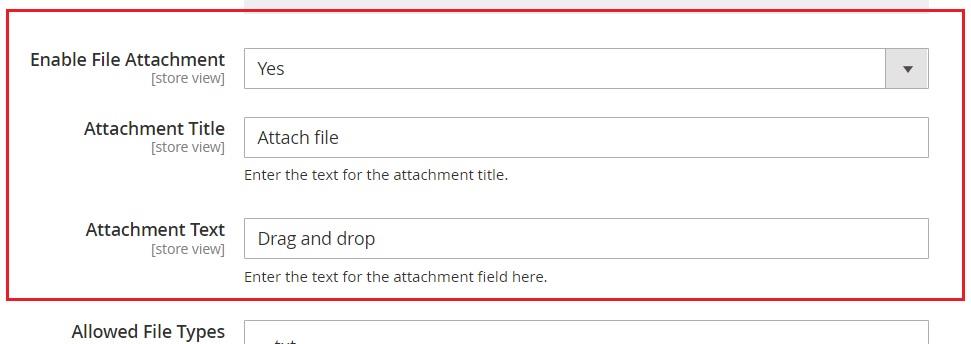
IV. The file attachment option can be toggled on or off. Additionally, users have the option to provide an attachment title and attachment text when enabling this feature, as shown in Figure 10

Figure-10
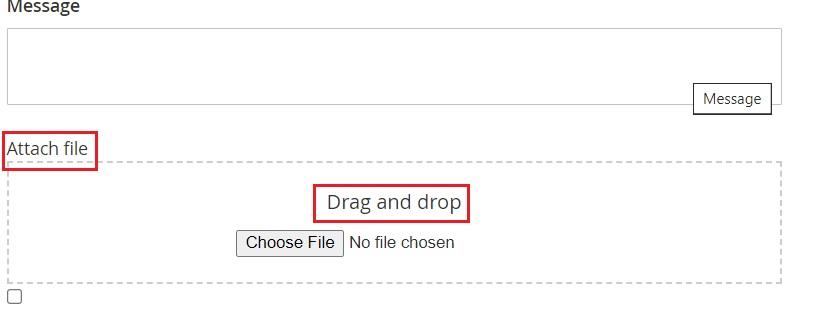
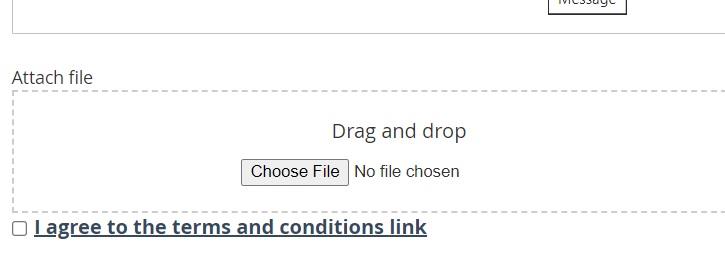
In the frontend, the title for the attachment and the attachment text indicating the field for drag and drop functionality are displayed, as depicted in Figure 11. Files can be dragged and dropped anywhere within the designated area to attach them

Figure-11
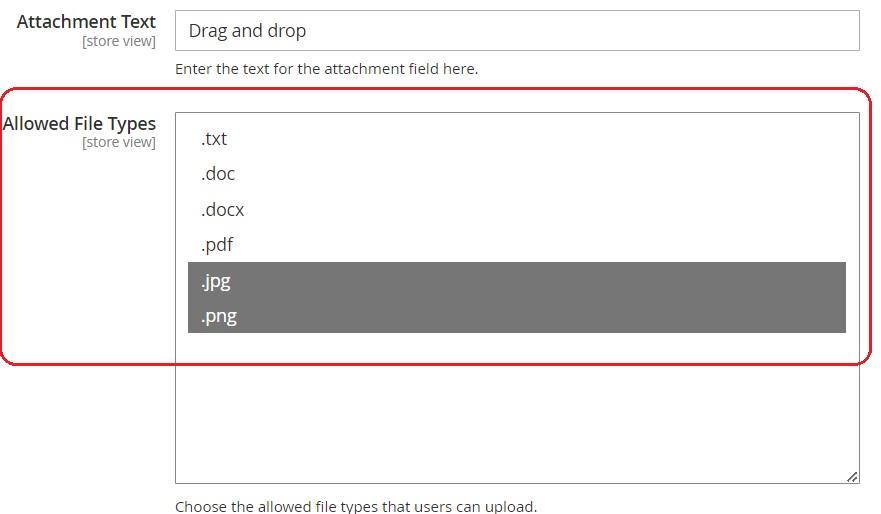
Attachment files can be limited based on their file type, as shown in Figure 12. If no file types are chosen, all file types will be permitted. However, if specific file types are selected, only those chosen will be accepted for attachment and uploading

Figure-12
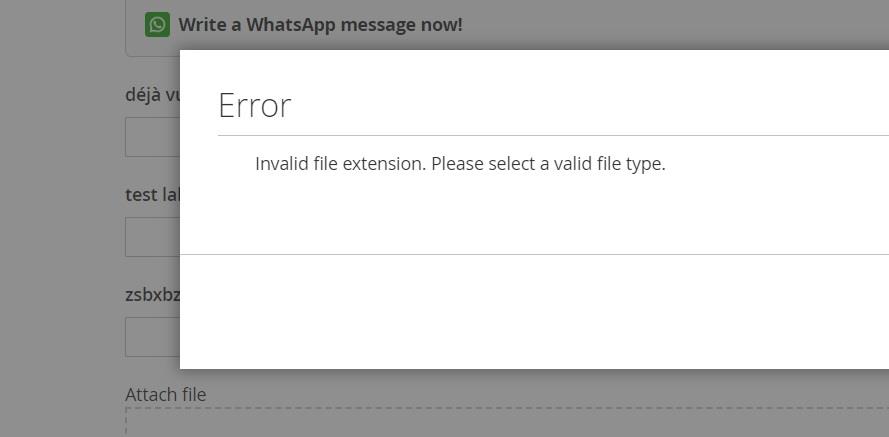
On the frontend, when specific file types are selected from the backend and a user attempt to upload a file type that is not on the allowed list, an alert will prevent the file from being uploaded as in Figure 13.

Figure-13
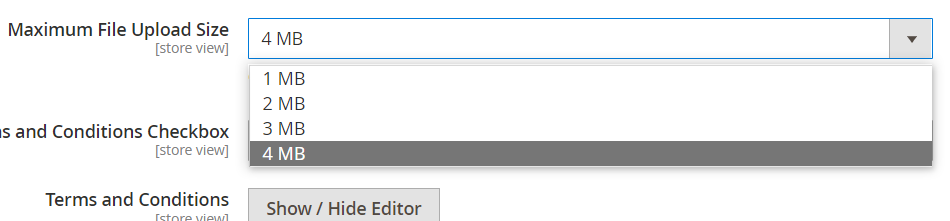
Attachment files can be restricted based on their file size, as shown in Figure 14. The backend offers a dropdown menu with options for file sizes: 1 MB, 2 MB, and 3 MB, with a maximum limit of 4 MB

Figure-14
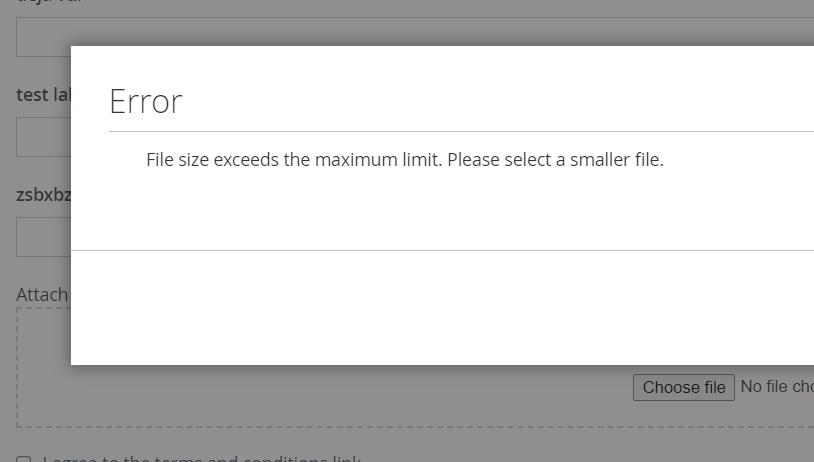
On the frontend, the upload behavior is determined by the restrictions set in the backend. For instance, if a file size limit of 1 MB is established, the system will only permit files up to 1 MB in size to be uploaded. This functionality aligns with the behavior exemplified in Figure 15.

Figure-15
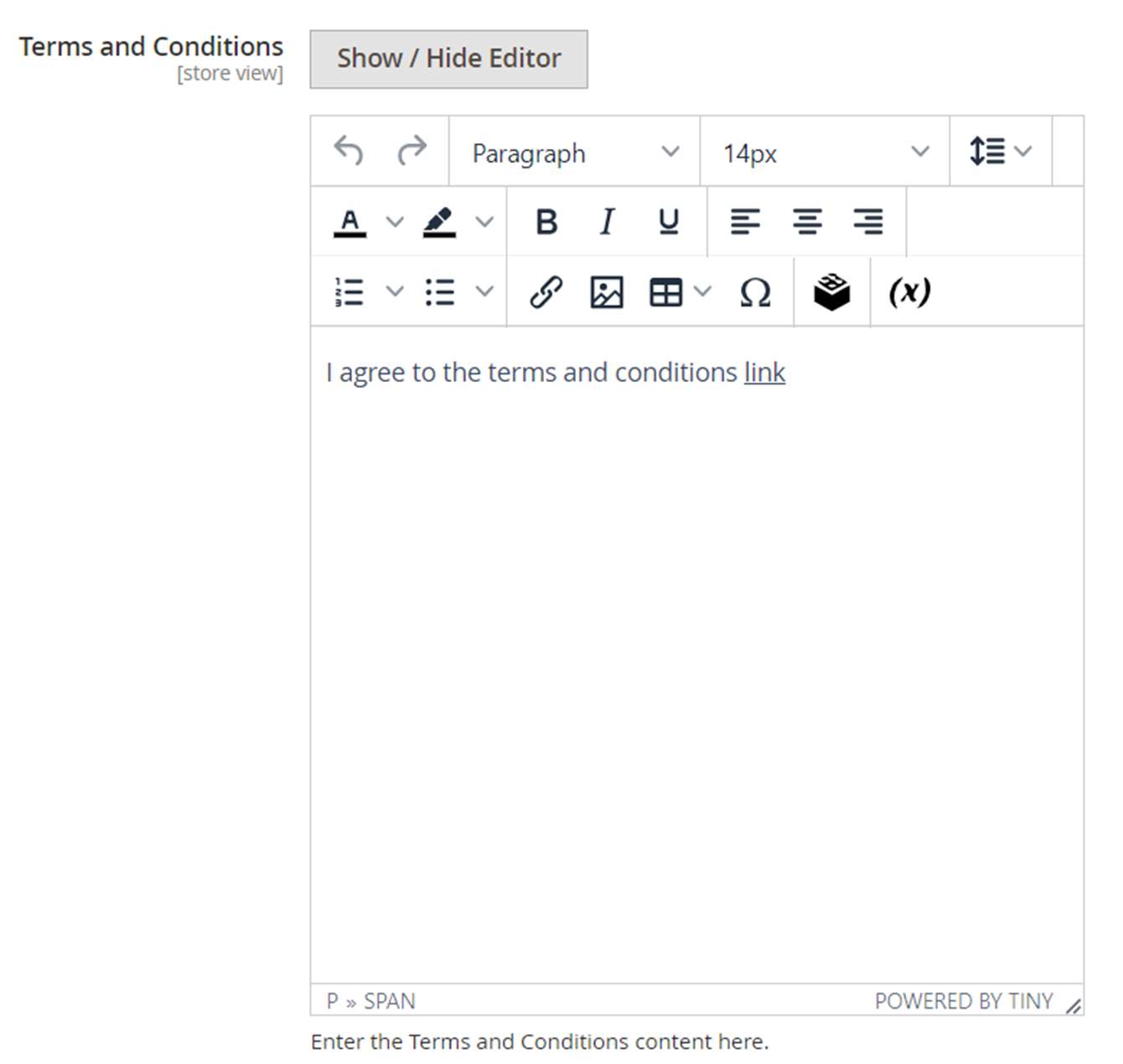
V. The file attachment option can be enabled or disabled as needed. Furthermore, the terms and conditions field can be both added and edited from the backend using a rich text editor, refer Figure 16.

Figure-16
On the frontend, the styling elements such as font size, formatting, etc., applied within the text field editor will be accurately reflected, resembling the appearance depicted in the Figure 17.

Figure-17
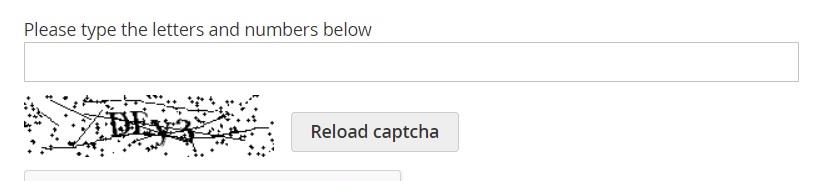
VI. The Magento captcha can be activated/deactivated through the default option available in the Customer Configuration settings. On the frontend, it will appear as depicted in Figure 18.

Figure-18
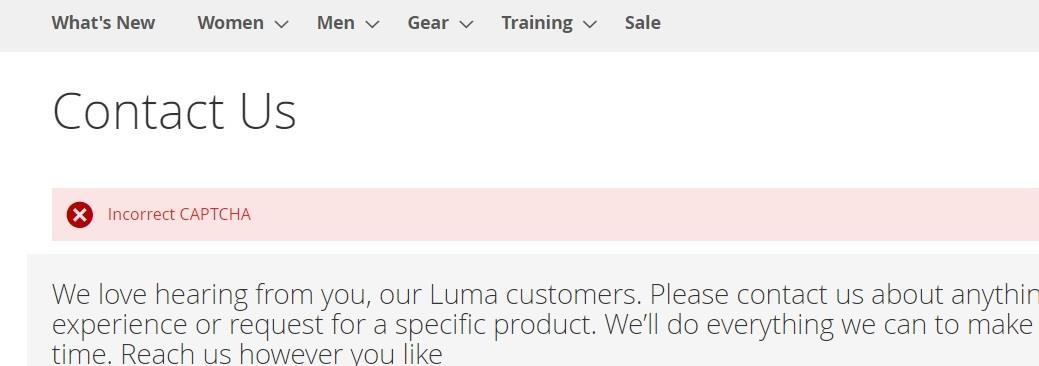
Entering an incorrect captcha will result in a redirection to an error page, as illustrated in Figure 19.

Figure-19
VII. The Google Captcha can be activated/deactivated through Stores->Configuration->Security- >Google reCAPTCHA Storefront.
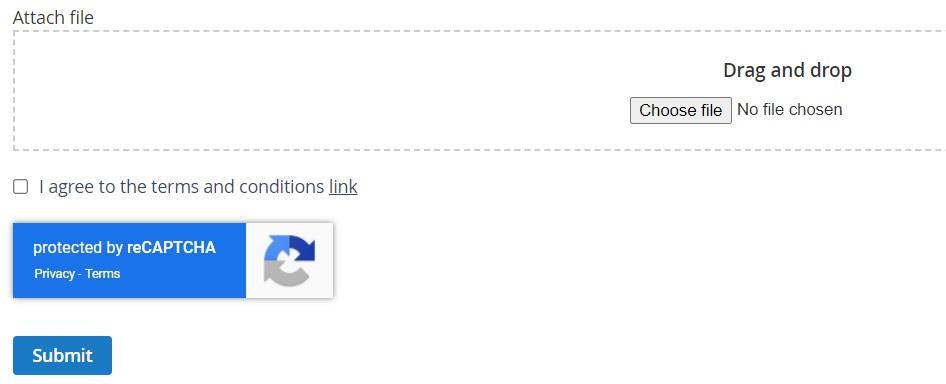
In the Storefront option, Enable for Contact Us should be changed to the available options present in the dropdown, Ref Figure 3. On the frontend, it will appear as in Figure 20.

Figure-20
If the customer tries to submit the form without authorizing the Google ReCAPTCHA, it will result in a redirection to an error page.
Admin Grid: Customer Details and Queries
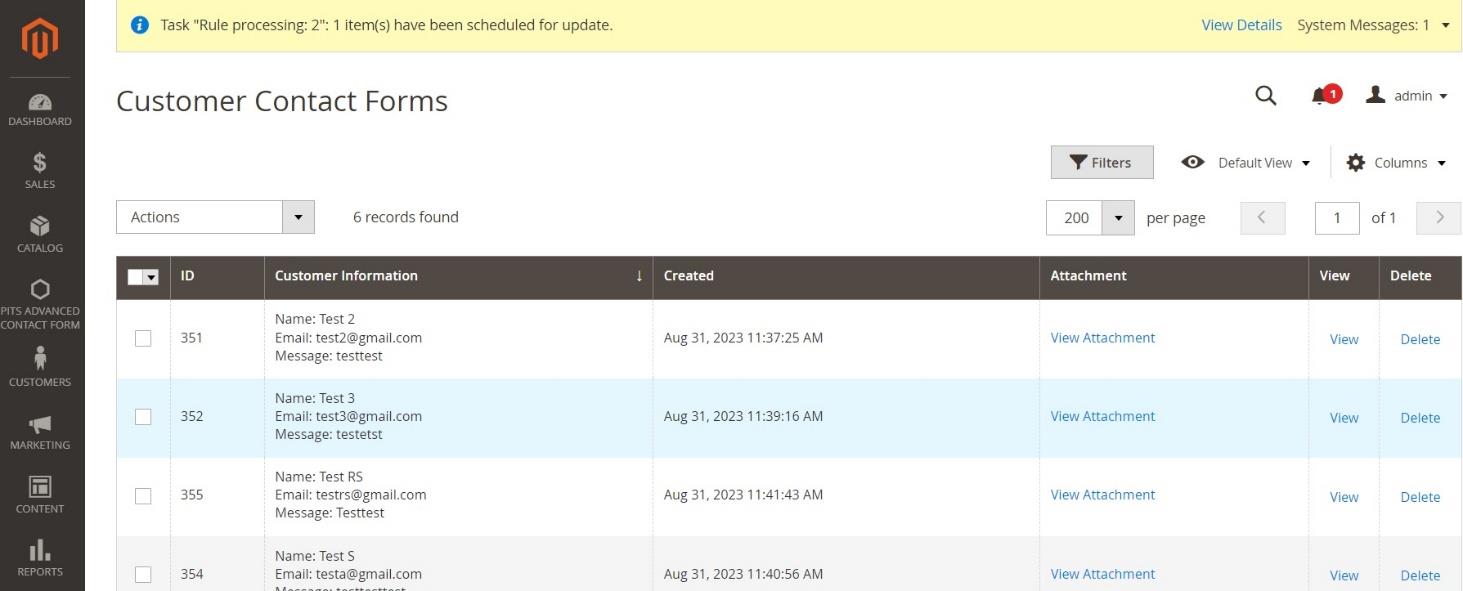
Login to the Admin and choose Advanced Contact Form → Customer Contact Details → Customer Contact Forms. Please see the screenshot below Figure 21.

Figure-21
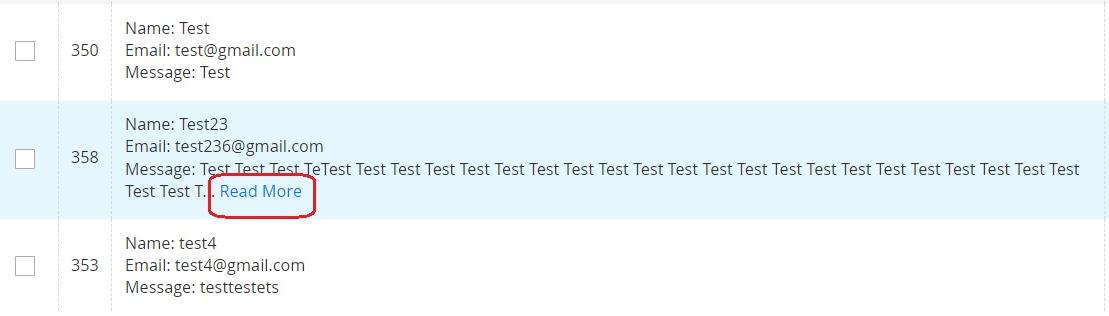
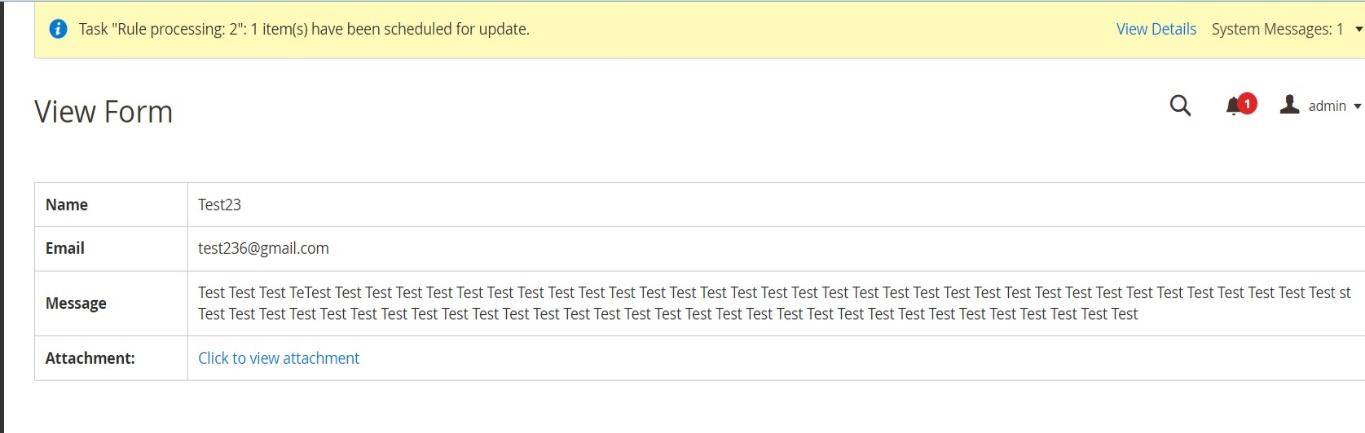
The details shown are Customer Information from the dynamic fields, there is a text limit of 200 characters. For entries that exceed the limit of characters a read more link (Figure 22) will appear which will redirect to the view page where all details can be seen like in Figure 23.

Figure-22

Figure-23
The time and date of entry of customer query can also be got from table
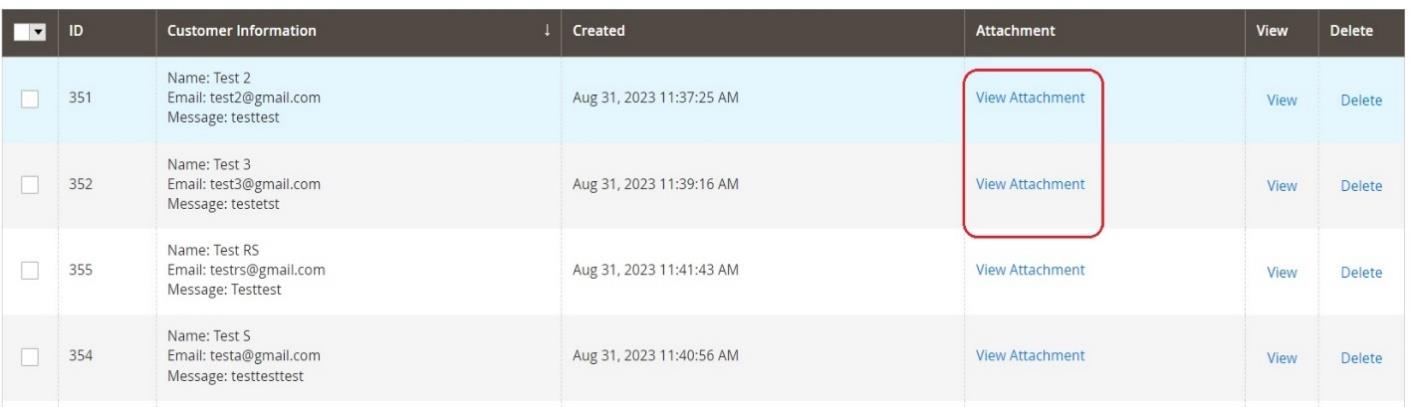
The "View Attachment" link (Figure 24) will direct users to the picture uploaded by the customer, if available.

Figure-24
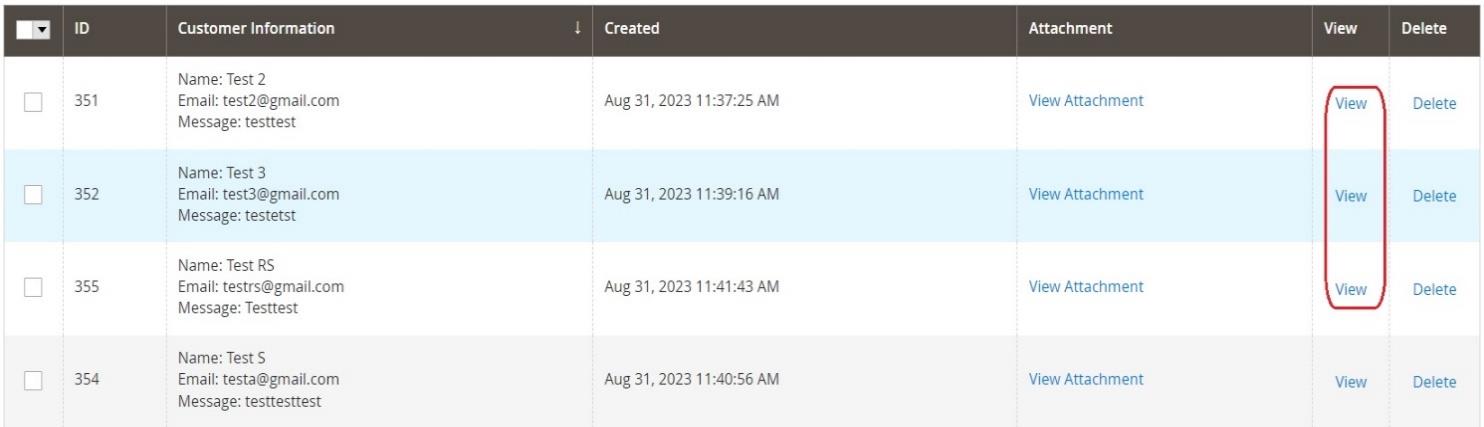
By selecting the "View" option, users can access all the details pertaining to a single entry refer Figure 25. The expanded view will open in a new window as in Figure 23.

Figure-25
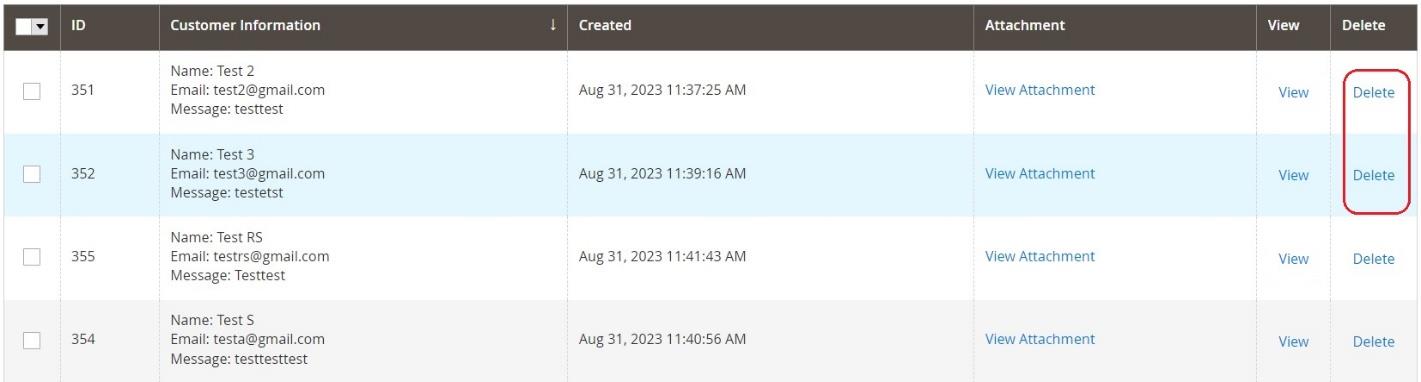
Furthermore, within the grid, there is a delete option (Figure 26) provided for each product, making it convenient to remove entries. In addition, when an entry is deleted, both the corresponding database entry and any associated attachment are removed. If an attachment was present, it will also be deleted from the media folder

Figure-26
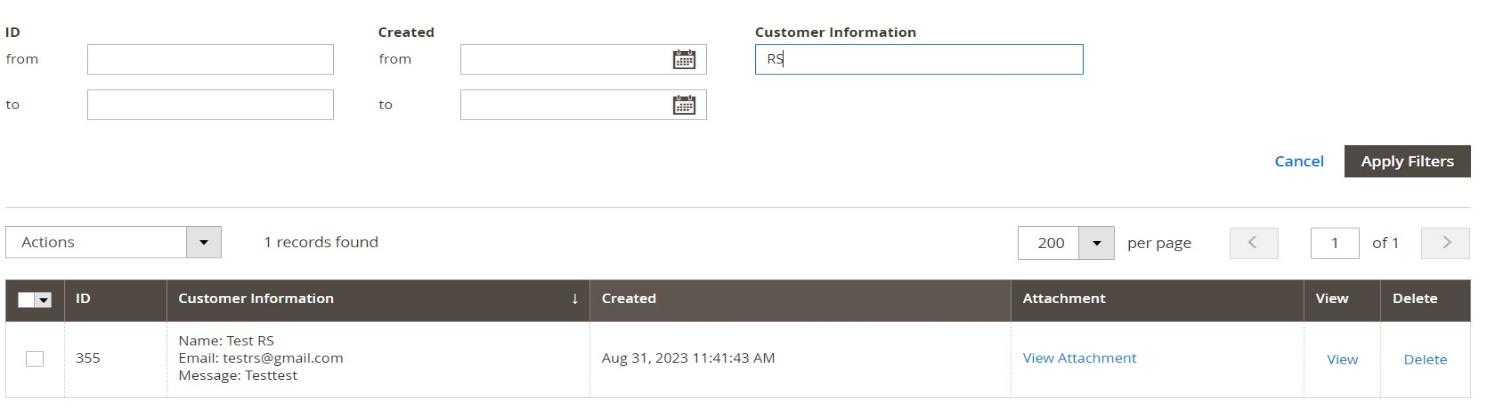
In this custom admin grid, filter options are provided for Entry IDs, created date, and Customer Information, like what is illustrated in Figure 27. These filter options allow users to search for specific keywords within the data.

Figure-27
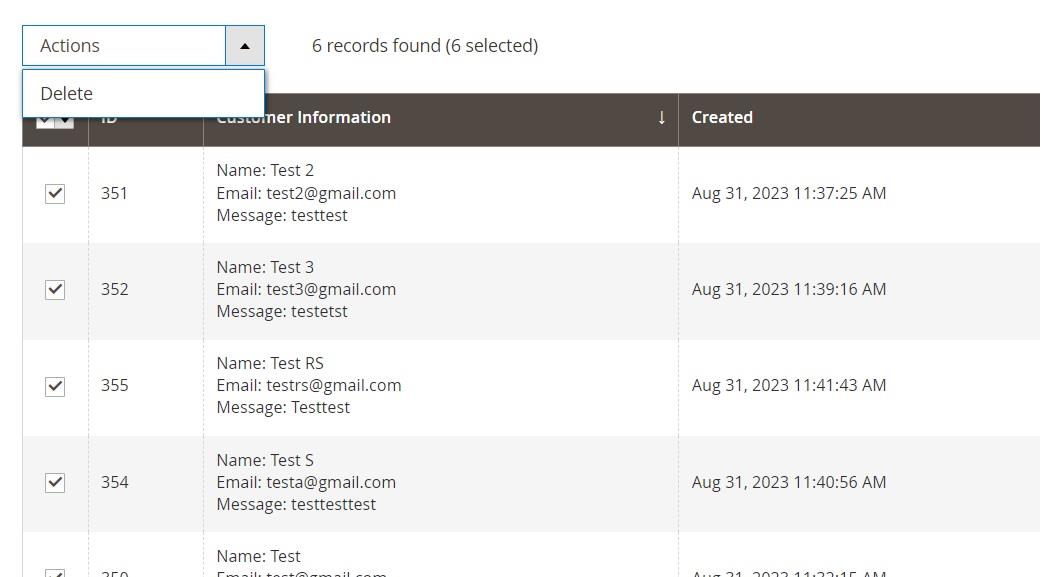
Additionally, there is an option to perform mass deletion of data directly from the grid interface, as depicted in Figure 28.

Figure-28
Email Functionality
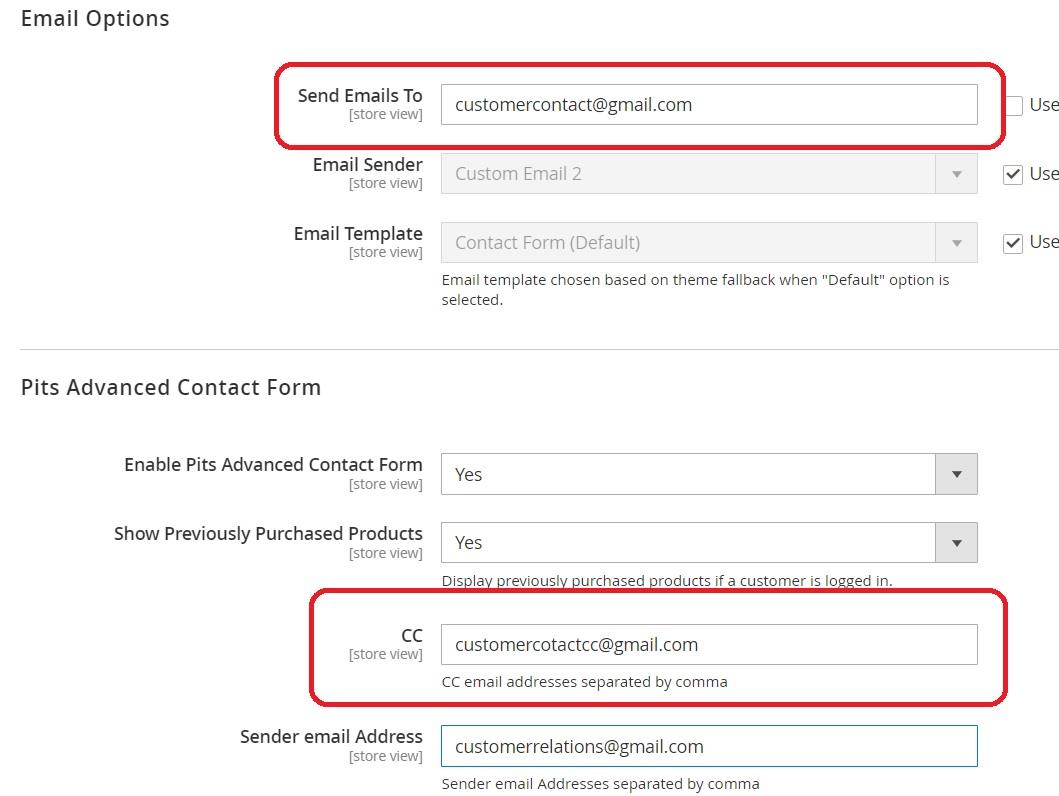
When the form is submitted, a mail will be sent to the email recipient and a CC will be sent to email addresses separated by comma. The fields to enter the email recipient address and CC email address are shown in Figure 29.

Figure-29
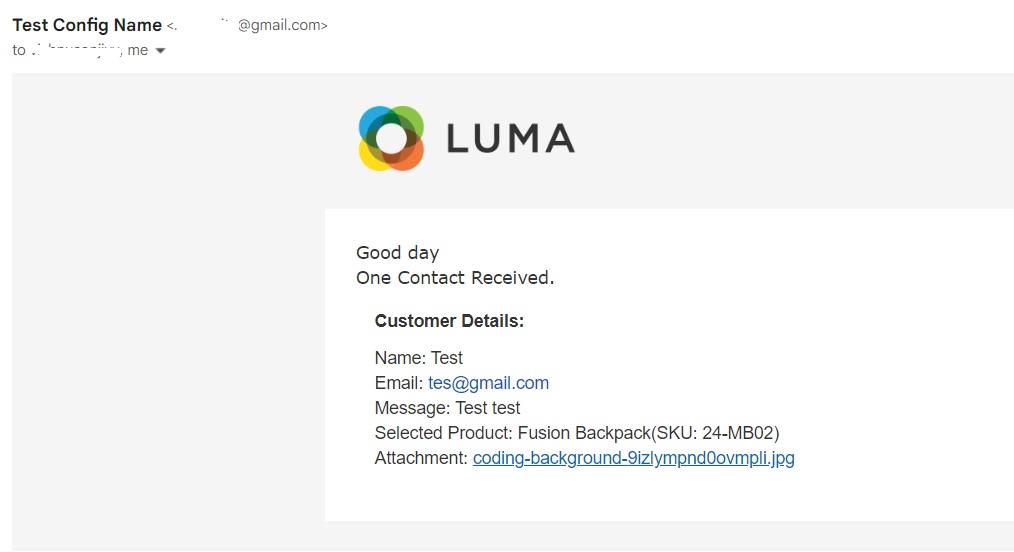
The email contains (Figure 30) the customer details, the details of the attached file along with the link that opens the attachment in a new tab, and the details of the purchased product, if any, when the customer sends the request for that product.

Figure-30
Technical Requirements / Compatible with:
Magento Community 2.4.0 - 2.4.7 p3
Supported Languages
English, German, French
Change Log / Release Notes
- Version: 1.0.0: March, 2024
- Initial version
- Version: 1.0.1: 10th July, 2024
- Magento 2.4.0 and 2.4.7 p1 compatibility changes
- Version: 1.0.2: 25th February, 2025
- Compatible with Magento Version 2.4.0 to 2.4.7 p3
- Compatible with Hyva theme 1.3
Support
If you have questions, use our contact form at webshopextension.com or email at support@webshopextension.com