1. Introduction
The Datatrans Payment Provider Plugin seamlessly integrates with your Odoo webshop, adding a powerful payment module. As Switzerland’s leading Payment Service Provider, Datatrans supports a wide range of payment methods, including credit cards, digital wallets, and alternative payment options. The plugin operates in redirect mode, guiding customers to the secure Datatrans Payment Page. This single integration provides access to all payment methods supported by the configured merchant, ensuring fast, secure, and hassle-free transactions that can help boost your sales.
2. Features
- Basic Payment Transaction Workflow: Efficiently handles standard payment transactions with ease.
- Payment Method-Specific Configurations: Enables customization tailored to different payment methods for enhanced flexibility.
- Customer Customization: Offers options to personalize the payment experience based on customer preferences.
- Supported Payment Methods: Supports a comprehensive range of payment methods, including major cards like American Express, Diners Club, Discover, Mastercard, Visa, and Maestro, as well as the PostFinance Card provided by Datatrans. Additionally, the plugin covers other popular options such as AirPlus, UnionPay, JCB, Sofort, Twint, and SwissPass, ensuring broad compatibility with customer needs.
Note: Due to technical limitations on the SwissPass side, payment testing was limited to CHF currency. - Easy Configuration: Simplifies the integration of additional payment methods supported by Datatrans, ensuring a smooth setup process.
- Transparent Log History: Maintains a clear and detailed transaction log for accountability and tracking purposes.
- Sale Order Payments: Allows payment processing directly through sale orders, streamlining order management.
- Invoice Payments: Supports seamless payment for invoices, enhancing operational efficiency.
- Multi-Website Compatibility: Works across multiple websites, making it ideal for businesses with diverse online presences.
- Datatrans Refund: Facilitates reverse transactions using the original payment method for the specified amount, with detailed records available in the Datatrans Backoffice.
3. Screenshots
Datatrans Payment Backoffice URL - https://admin.datatrans.com/

Screenshot 1: Datatrans Webadmin Tool - Merchant ID.

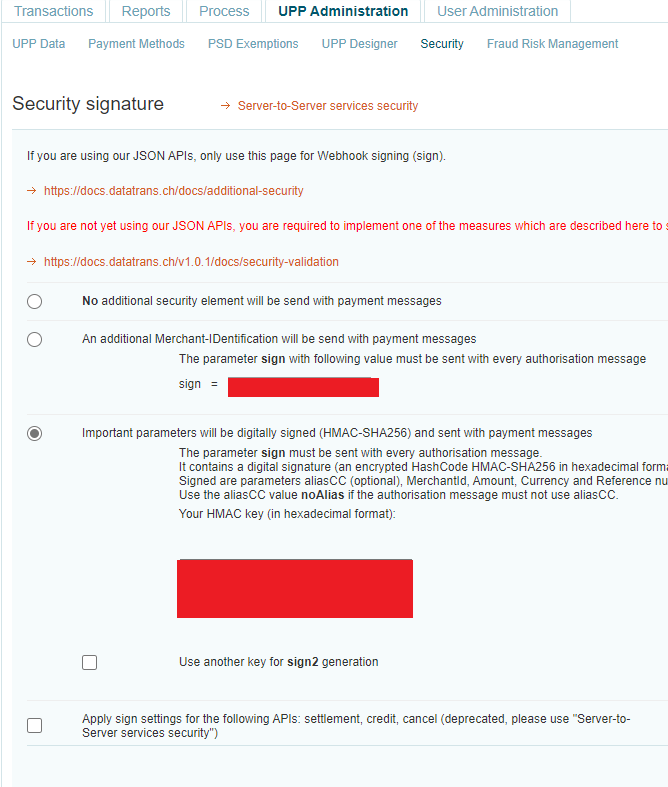
Screenshot 2: Datatrans Webadmin Tool - security signature.

Screenshot 3: Datatrans Provider Configuration: Enable Dynamic Signature.

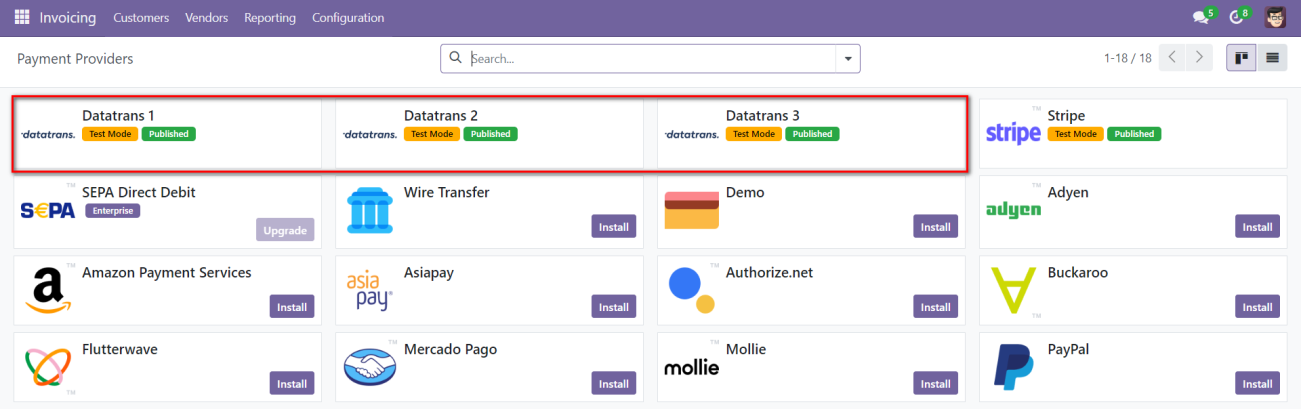
Screenshot 4: Payment Providers Listing.

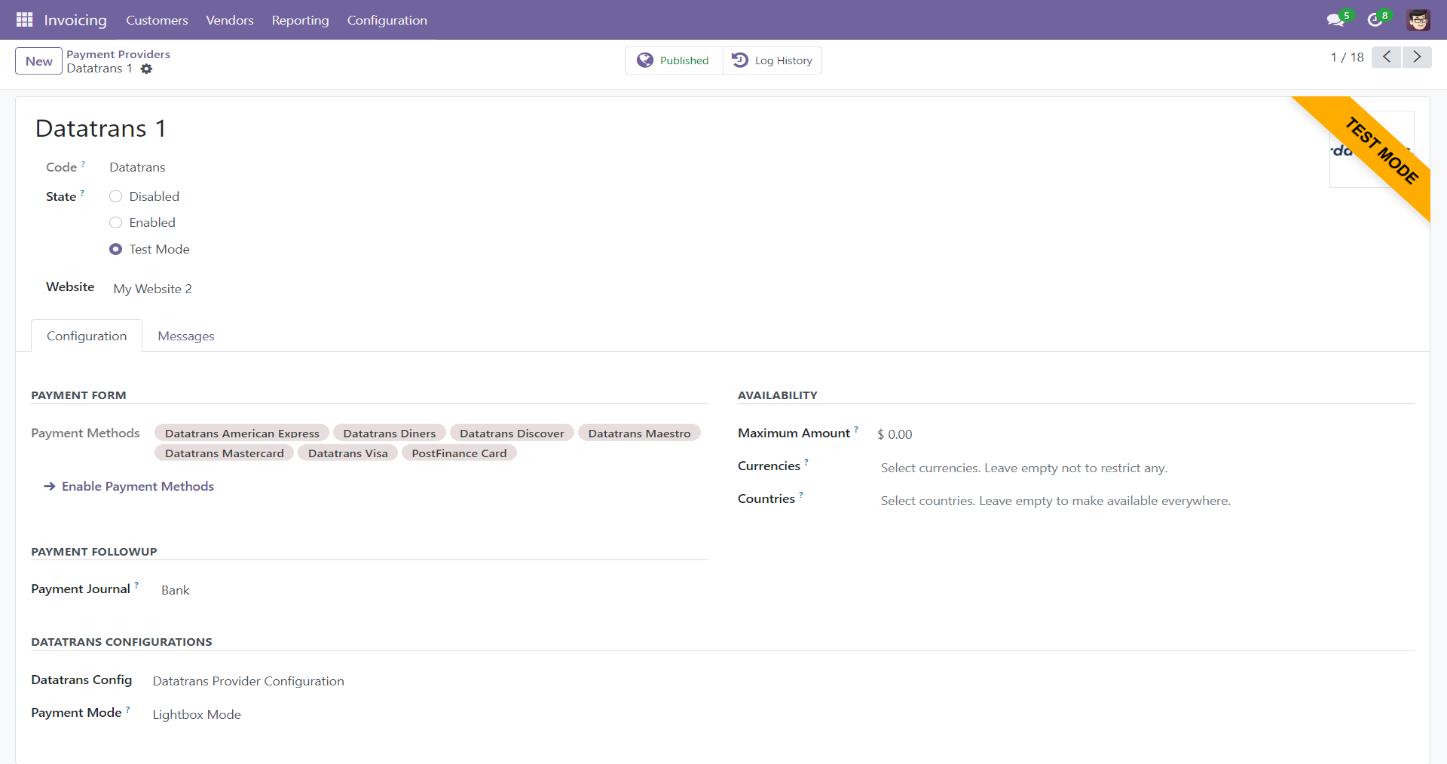
Screenshot 5: Provider Detail Page.

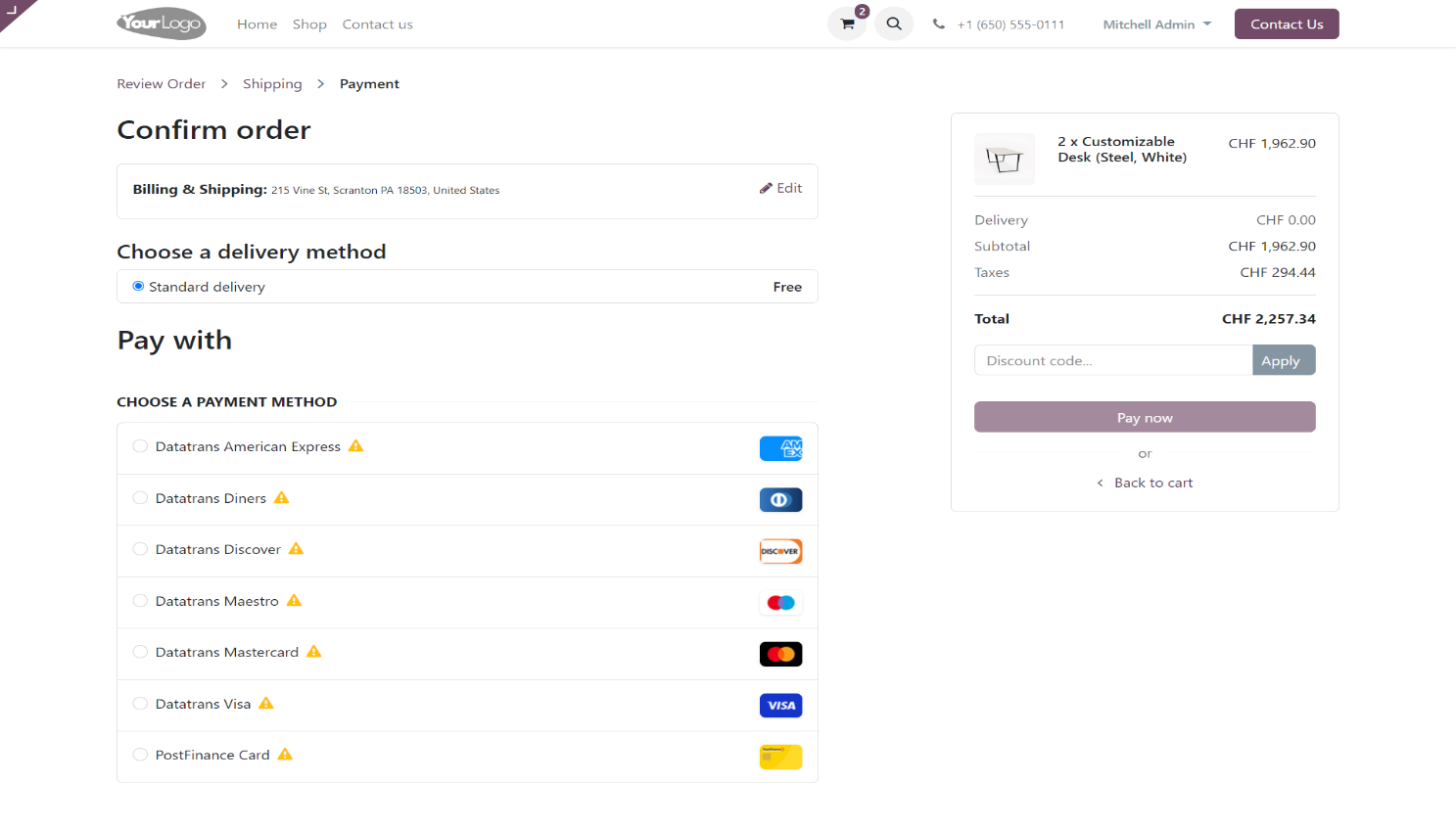
Screenshot 6: Ecommerce Pay Now Page

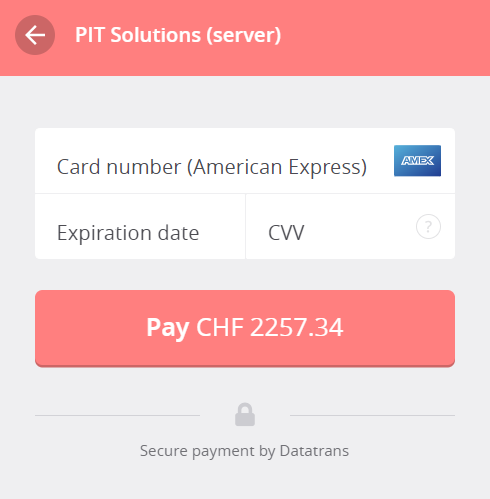
Screenshot 7: Datatrans Payment Detail Page.

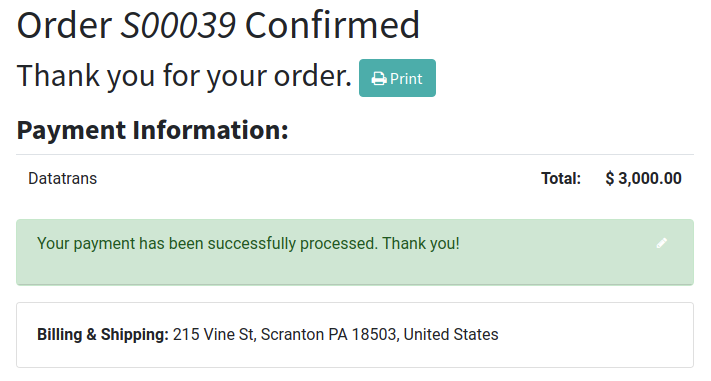
Screenshot 8: Payment Confirmed.

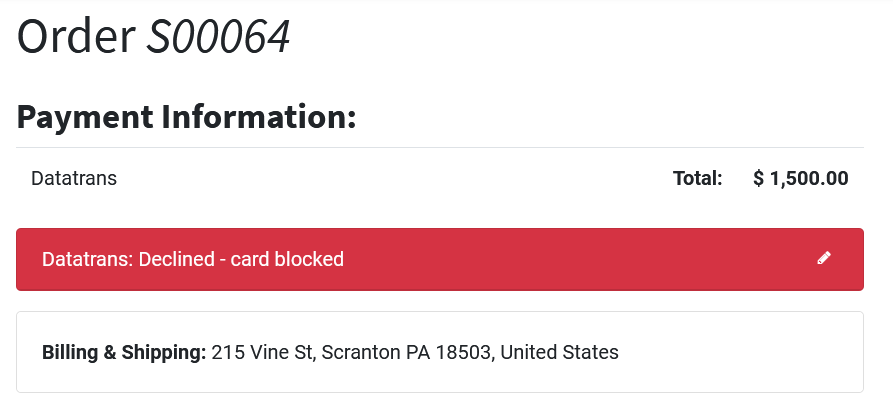
Screenshot 9: Payment Failed.

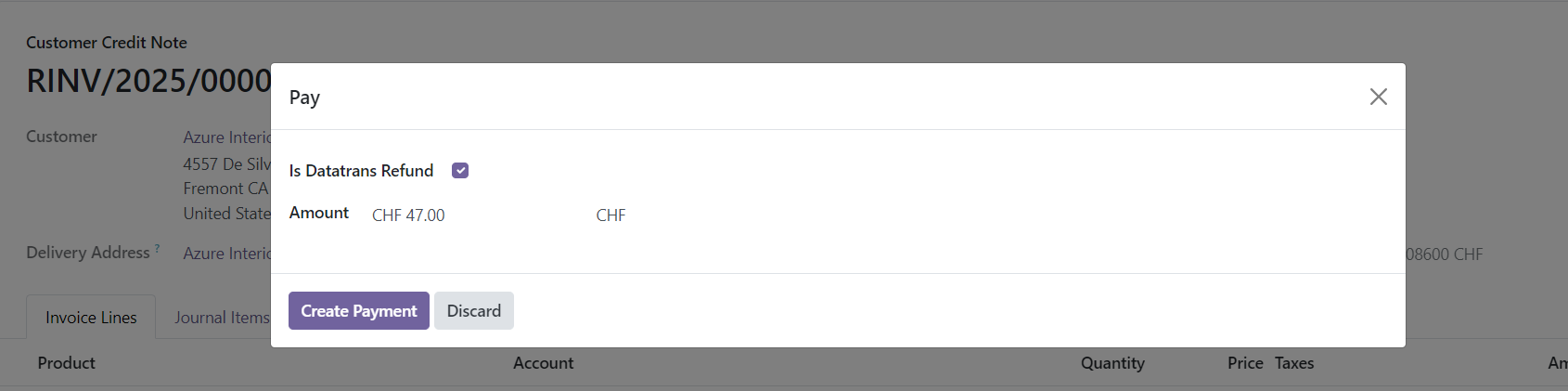
Screenshot 10: Refund Payment

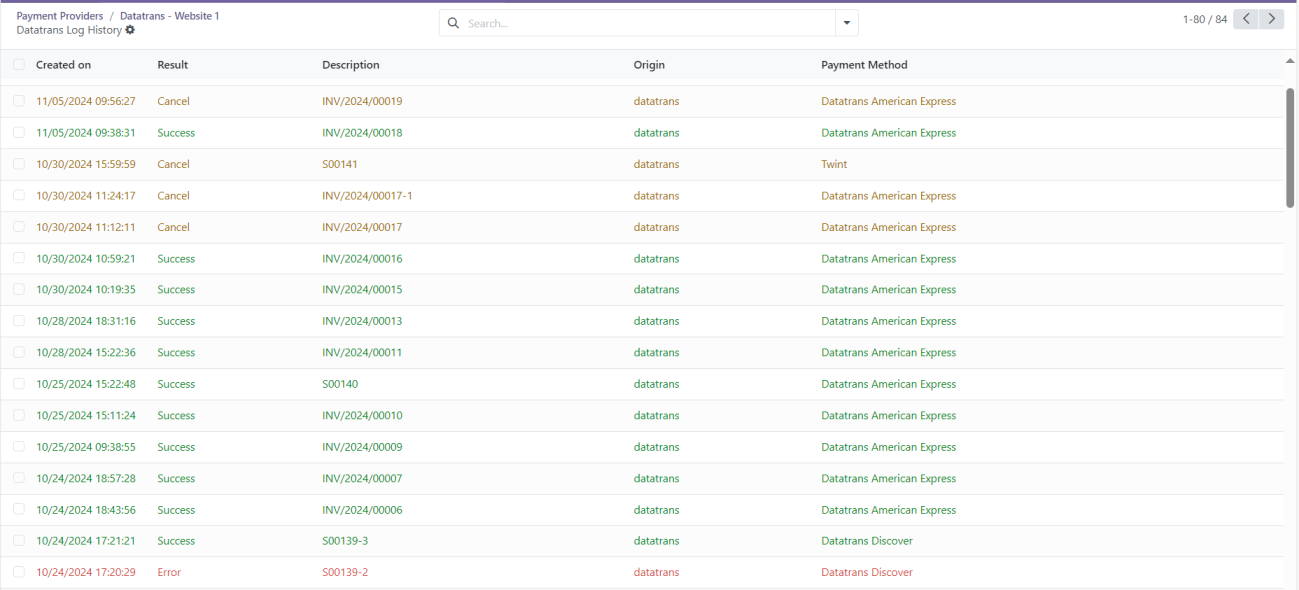
Screenshot 11: Datatrans Log History.
4. Datatrans Multi-website & Theme Backend configuration

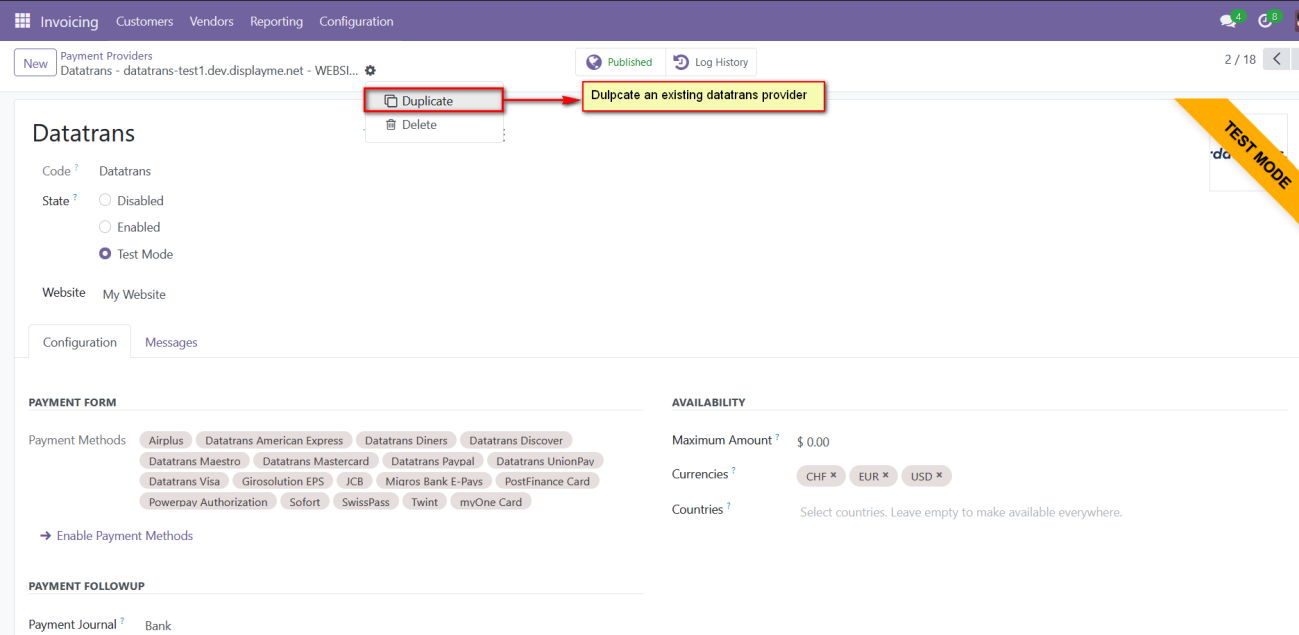
Screenshot 12: For multi-website configuration, need to create multiple Datatrans payment Provider by duplicating the existing Datatrans payment Provider.

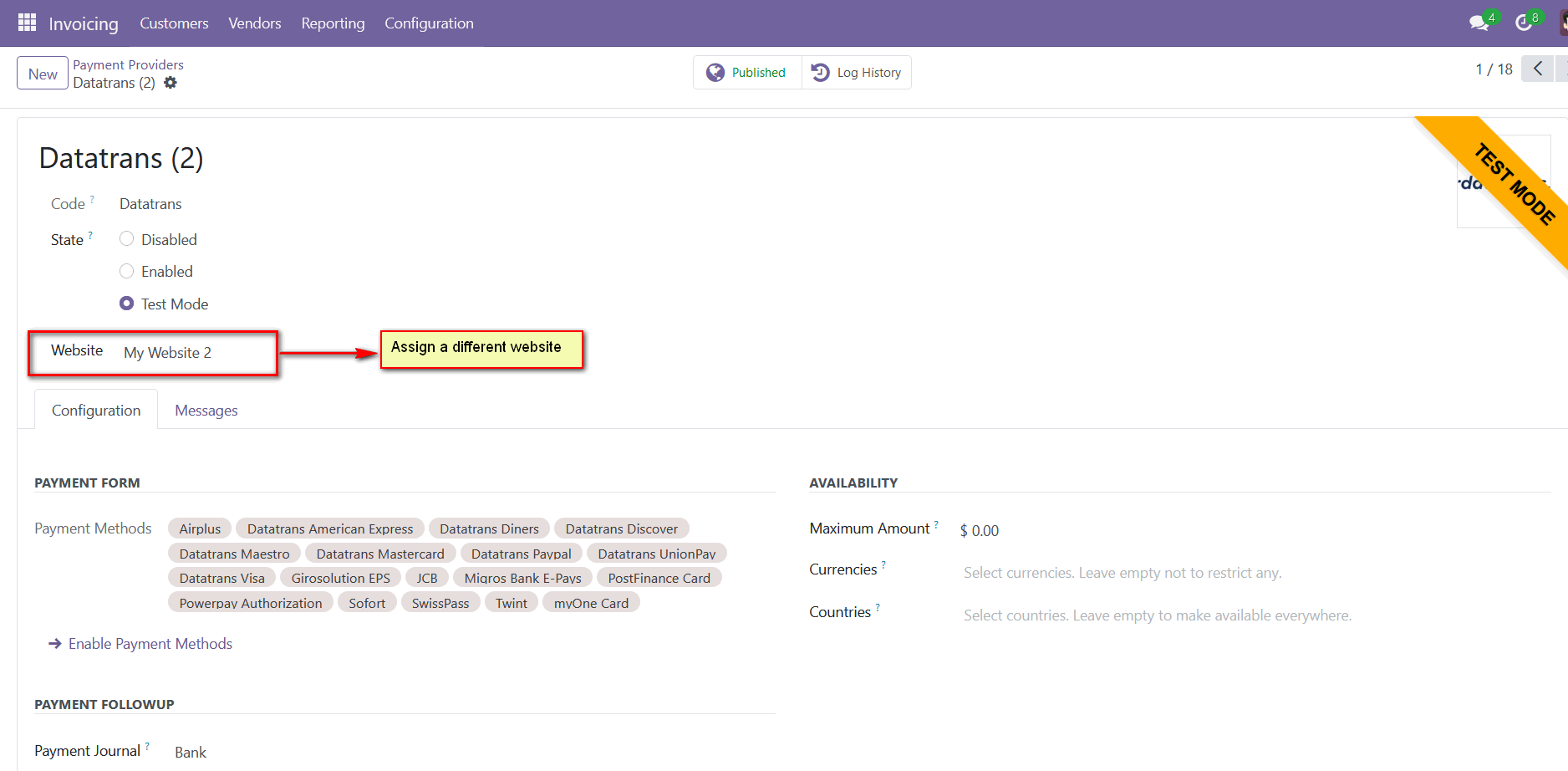
Screenshot 13: After creating the Datatrans payment Provider, map the respective website and add the Datatrans credentials.

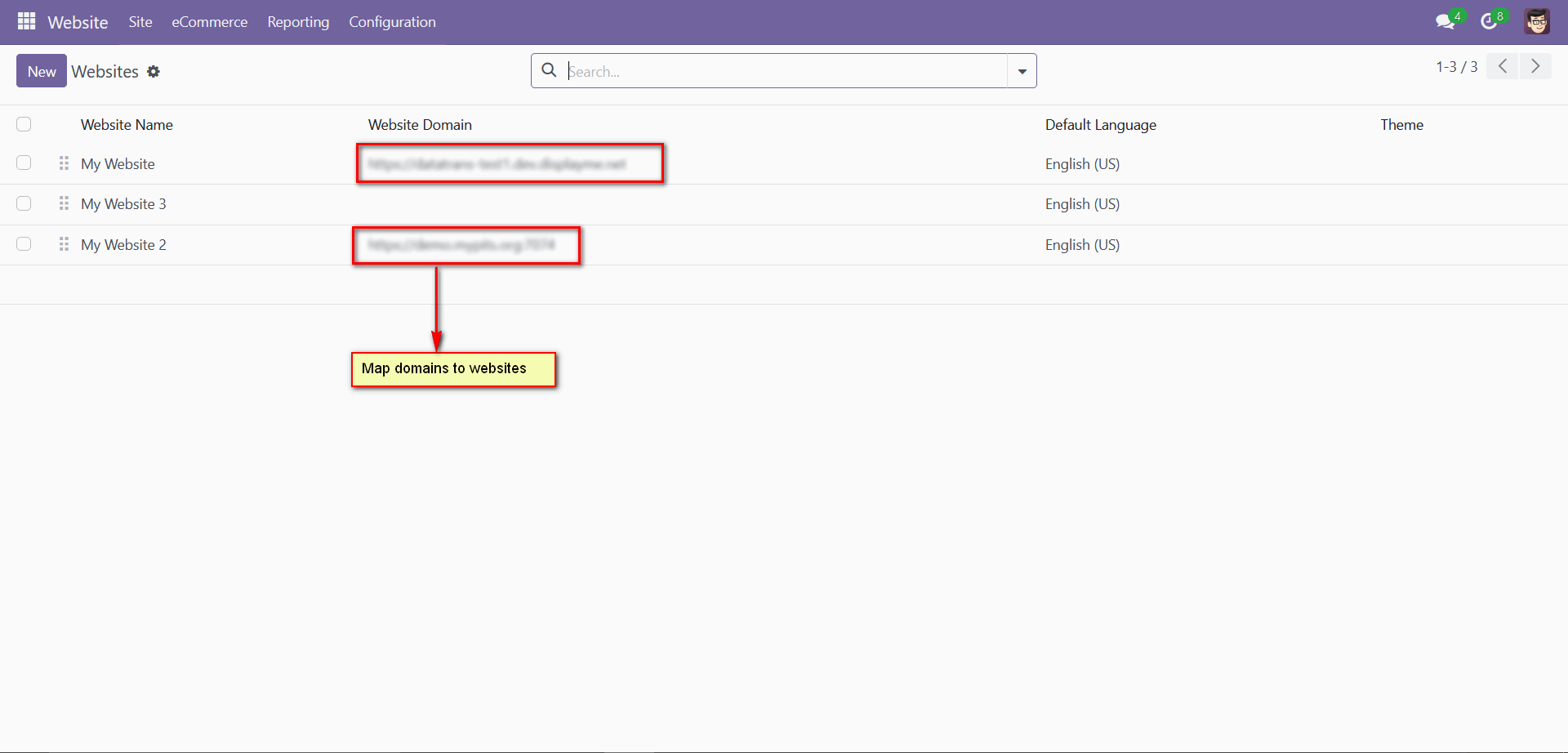
Screenshot 14: For multi-website functioning, it is necessary to set the domain for the websites.

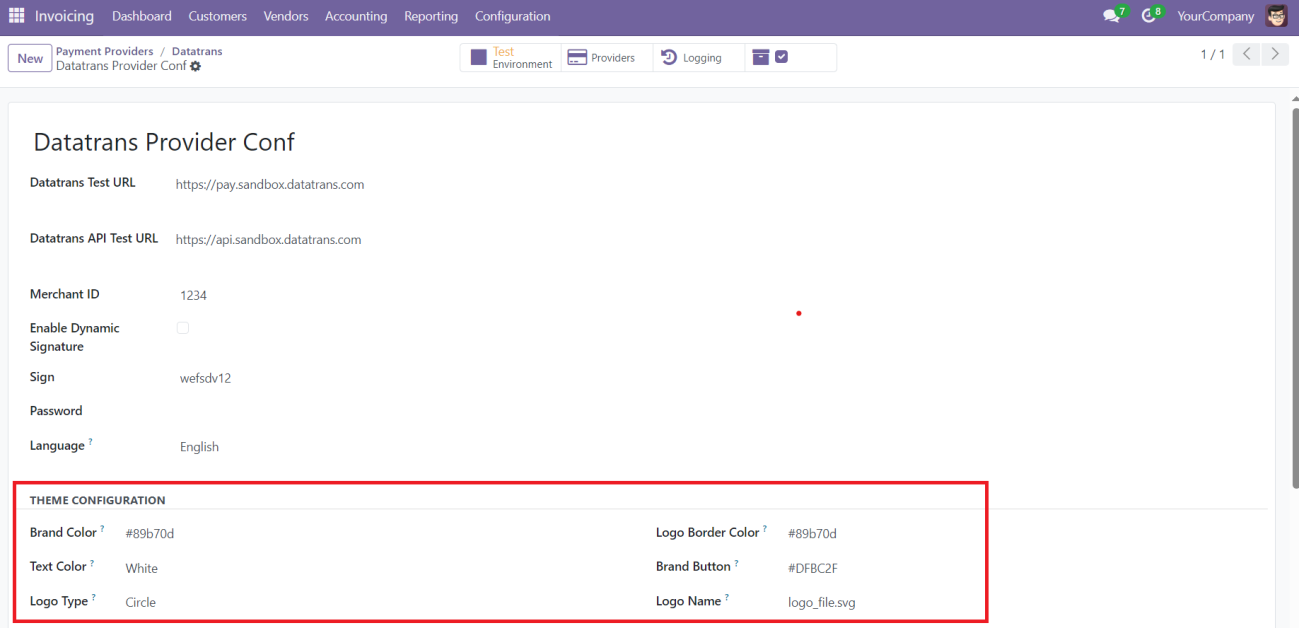
Screenshot 15: Datatrans theme configuration
The Theme Configuration section in the Datatrans Provider configuration allows you to customize the payment page's appearance to align with your brand identity. Below is a description of each field:
- Brand Colour: Specify the primary colour for your brand in hexadecimal format (e.g., #89b70d). This colour will be used to customize the overall theme of the payment interface.
- Text Colour: Define the colour of the text displayed on the payment page. For example, setting it to White ensures high contrast with the background for better readability.
- Logo Type: Choose the display style of your logo on the payment page. Options include Circle and Rectangle, depending on your preference and logo design.
- Logo Border Colour: Input a hexadecimal code to customize the border colour around the logo. For example, #89b70d matches the brand colour and creates a unified visual theme.
- Brand Button: Customize the colour of buttons displayed on the payment page. For instance, #DFBC2F can be used for a vibrant and eye-catching button colour.
- Logo Name: Enter the name of the logo file to be displayed on the payment page (e.g., logo_file.svg). Ensure the file is uploaded to the Datatrans administration panel for it to appear correctly.
5. Brief Description
To ensure the Datatrans Payment Provider Plugin functions smoothly, follow these configuration steps:
Initial Setup:
- Configure Datatrans Provider: Begin by entering your Merchant ID, password, and dynamic sign from the Datatrans web administration tool into the Odoo backend.
- Activate Provider: Once configured, the Datatrans payment acquirer will be available by default. Activate the provider to make it visible on the shop's payment page.
Step-by-Step Configuration:
Prerequisites:
- Ensure you have access to the Datatrans web administration tool to verify and process transactions. You will need the Merchant ID and Dynamic Sign for backend configuration.
- To process a refund, the associated merchant password must also be properly configured.
Steps:
- Datatrans Configuration:
- Access the Odoo backend and configure the Datatrans Provider with your Merchant ID, password, and dynamic sign.
- Activate Datatrans Payment Provider:
- Publish or enable the Datatrans payment provider in your Odoo backend to make it available for use.
- Enter Credentials:
- In the Datatrans Provider Configuration record in Odoo, add the Datatrans credentials: Merchant ID, Dynamic Sign, and enable Dynamic Signature if required.
- Test Checkout Process:
- Navigate to your e-commerce website, add products to the cart, and proceed to checkout.
- Select Payment Method:
- Choose the Datatrans payment method at checkout and proceed with the payment.
- Complete Transaction:
- On the Datatrans Payment Page, enter the required details to complete the transaction.
- Order Confirmation:
- After a successful payment, the order will be placed, and you will be redirected back to your Odoo webshop.
- Processing Refund
- To initiate a refund, generate a credit note corresponding to the original invoice amount by navigating to the invoice and clicking on Credit Note button.
- Once the credit note is created, confirm it by clicking the Confirm button. This action will validate the credit note and prepare it for the refund process.
- Once the credit note is confirmed, click the Pay button to proceed with the refund payment. Here, you may adjust the refund amount, if it does not exceed the original or remaining refundable amount.
- A transaction for the specified refund amount will be created and can be viewed in the Datatrans back office.
- Multi-Website Configuration:
- To set up Datatrans for multiple websites, duplicate the Datatrans Provider configuration using the Duplicate button.
- Map and Configure Multiple Websites:
- Map the duplicated Datatrans Provider to the respective websites and enter the appropriate credentials for each.
- Set Domain for Websites:
- Ensure each website’s domain is correctly set up in Odoo for proper multiwebsite functionality
By following these steps, you can effectively configure and utilize the Datatrans Payment Provider Plugin within your Odoo webshop.
6. Technical Requirements / Compatible With:
- Technical Requirements: Odoo Sales, Payment, Contact, Invoicing and Website Module.
- Odoo Community Edition: v18.0, Odoo Enterprise: v18.0
7. Datatrans Payment Page Supported Languages:
- English and other Datatrans supported languages.
8. Changes Log / Release Notes
- Version 1.0.0: Jan 2025
- Initial release
9. Support
If you have questions, use our contact form at webshopextension.com or email at support@webshopextension.com.