ABOUT SAFERPAY
Saferpay is the easy, flexible, secure and comprehensive e-payment solution from Worldline for easier and more secure payment in your online shop.
Worldline [Euronext: WLN] is the European leader in the payments and transactional services industry and #4 player worldwide. With its global reach and its commitment to innovation, Worldline is the technology partner of choice for merchants, banks and thirdparty acquirers as well as public transport operators, government agencies and industrial companies in all sectors. Powered by over 20,000 employees in more than 50 countries, Worldline provides its clients with sustainable, trusted and secure solutions across the payment value chain, fostering their business growth wherever they are
Worldline since the end of 2018 is Europe's largest technology partner for banks and merchants. The tailor-made solutions from Worldline include a broad portfolio of payment terminals and the acceptance and processing of national and international payments with credit, debit and prepaid cards as well as the smartphone.
ABOUT SHOPWARE EXTENSION
The extension adds 24 Saferpay payment methods to Shopware administration on install. The payment methods included are:
- ALIPAY +
- AMERICAN EXPRESS
- APPLE PAY
- BANCONTACT
- CREDIT/DEBIT CARD
- DINERS CLUB/DISCOVER
- DIRECT DEBIT
- EPS
- PRZELEWY24
- GOOGLE PAY
- IDEAL 2.0
- JCB
- KLARNA
- MAESTRO
-
MASTERCARD
-
UNIONPAY
-
PAYDIREKT
-
PAYPAL
-
TWINT
-
VISA
-
WL CRYPTO PAYMENTS
-
GIROPAY
-
POSTFINANCE PAY
-
CREDIT/DEBIT CARD
-
ACCOUNT TO ACCOUNT
-
WECHAT PAY
Shopware admin may choose the required payment methods from these, activate them and add in sales channel to show them in storefront. Online payments through these payment methods would be handled by Saferpay API.
REQUIREMENTS
To install and configure Saferpay extension in Shopware, the following is required:
- Shopware 6.6.3 to 6.6.7
- License for Saferpay
- A valid Saferpay account with at least one active Saferpay terminal through which payments can be carried out.
- API credentials like Terminal ID, Customer ID, JSON Username and JSON Password for the Saferpay Live/Test environment.
- Valid acceptance agreement for payment methods.
INSTALLATION
To install the extension, follow the steps below:
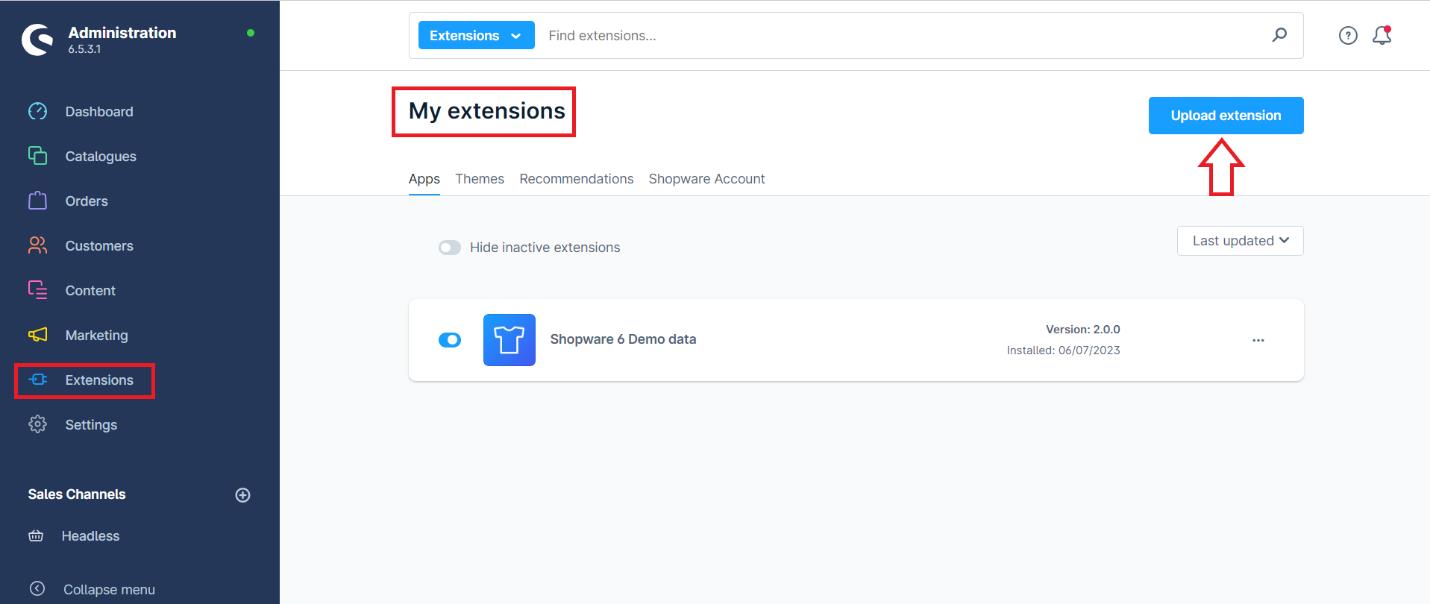
- Go to Shopware administration, in the left panel, click on ‘Extensions’ and then click ‘My extensions’. In the ‘My extensions’ page, click on ‘Upload extension’ button.

Figure 1
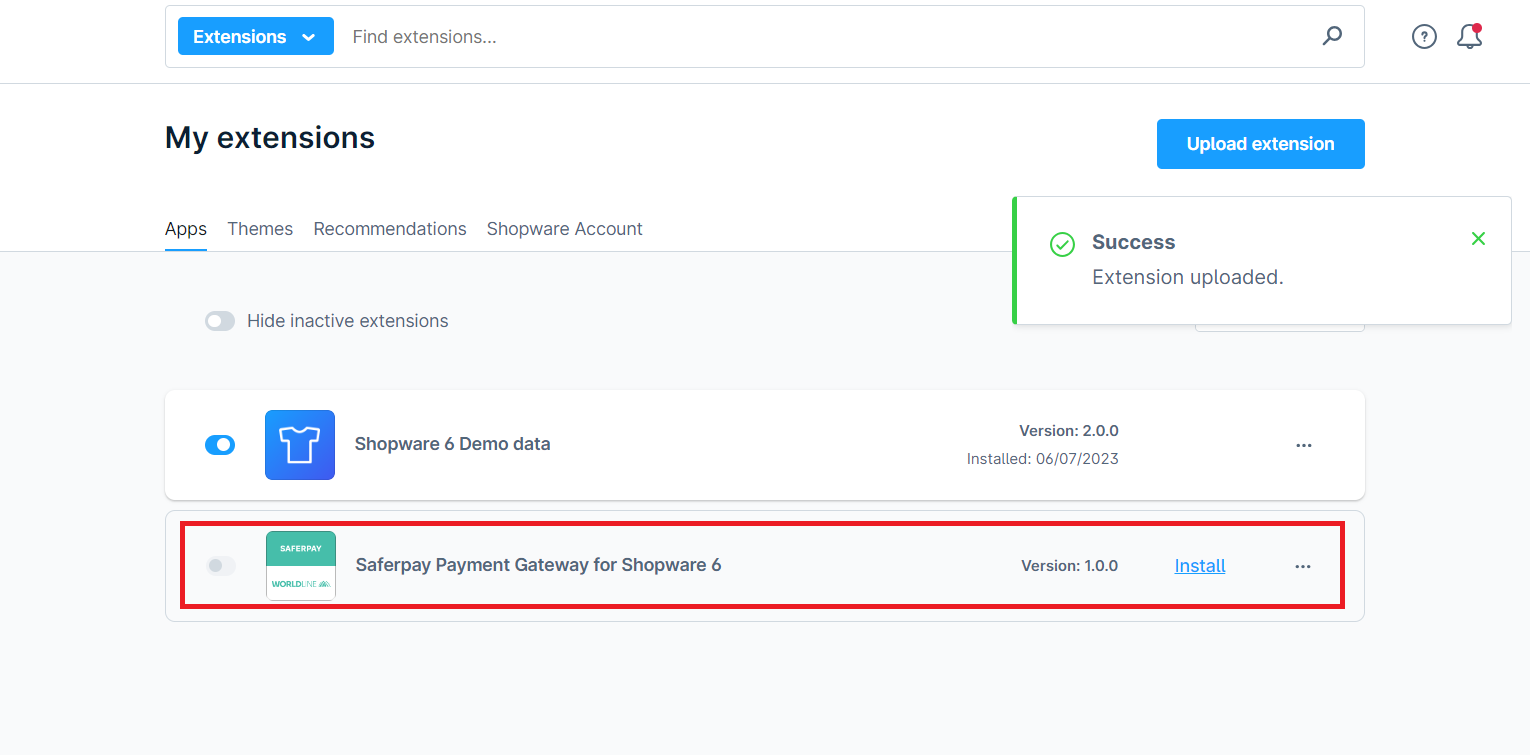
- Select the extension’s zip file from computer location where it was downloaded. The extension will then get uploaded into Shopware instance with a success notification as shown below (figure:2) and will be listed in the ‘Apps’ tab of ‘My extensions’.

Figure 2
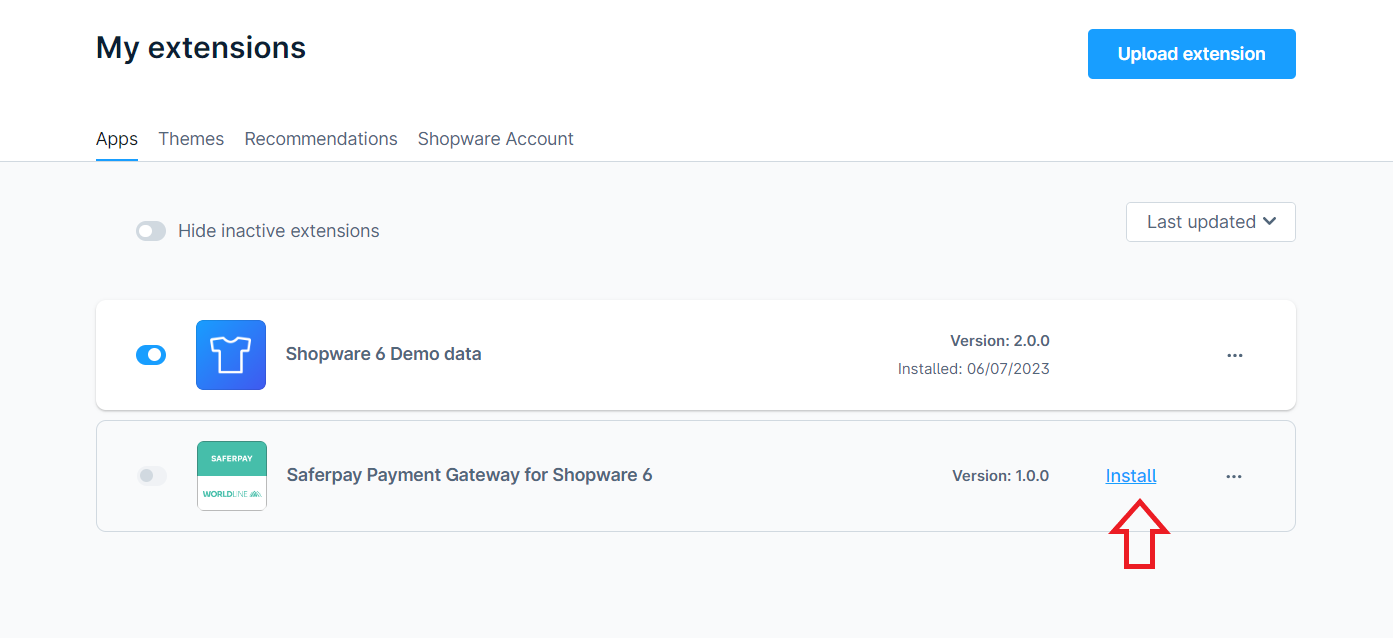
- Click on ‘Install’ link (Figure:3) against the extension, Saferpay Payment Gateway for Shopware 6

Figure 3
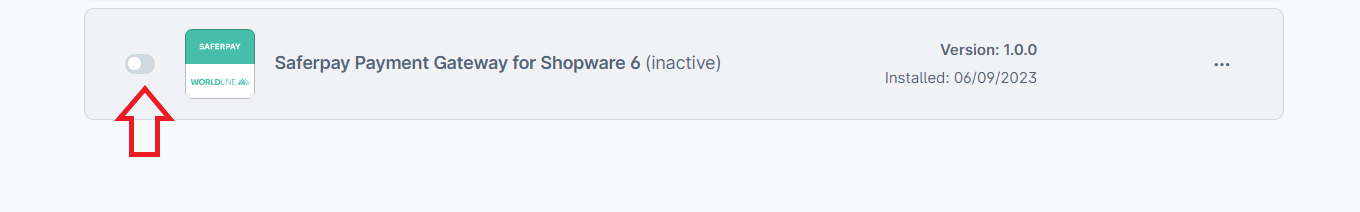
- After the extension is installed, it is in inactive state at first. Activate by clicking the toggle (Figure:4) button given near the extension.

Figure 4
CONFIGURATION
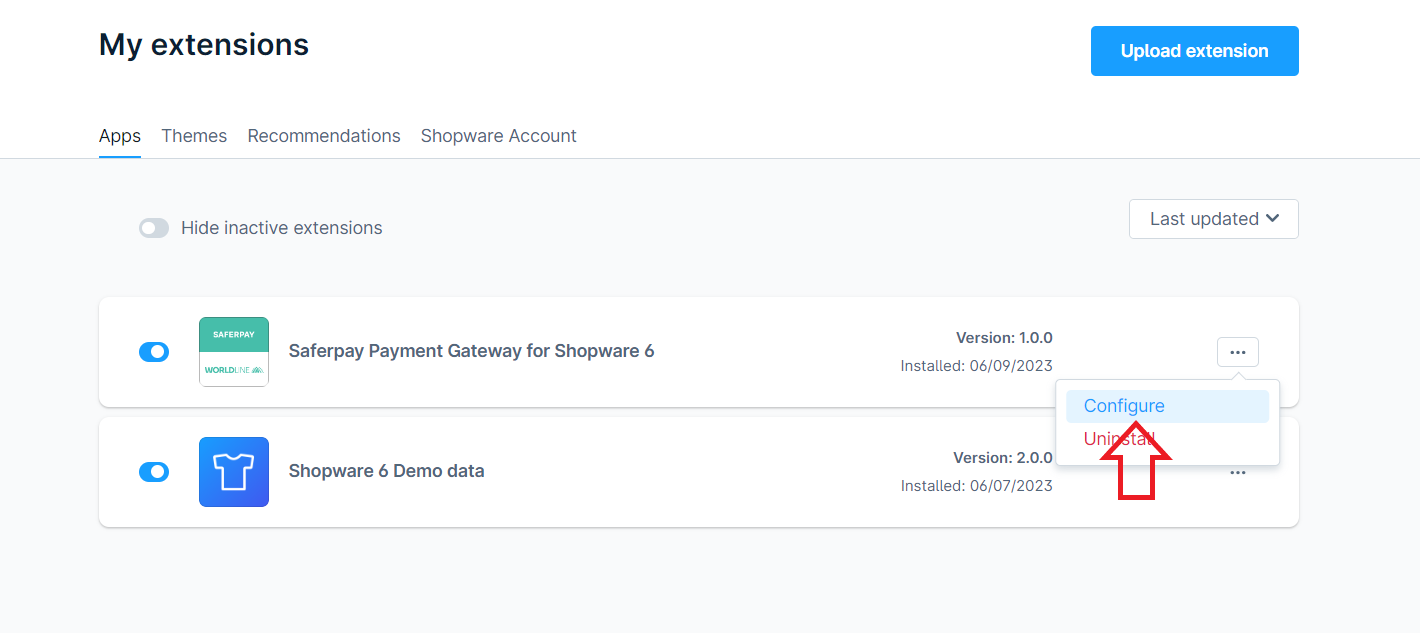
Before using the payment methods in storefront, configure the mode, Saferpay account api details in the extension. For that, click on ‘Configure’ (Figure:5) in the options of the extension.
The general settings which are applicable for all payment methods are managed in configure page of the extension. Payment method specific configurations can be made in Settings > Shop > Payment Methods.

Figure 5
EXTENSION CONFIGURATION
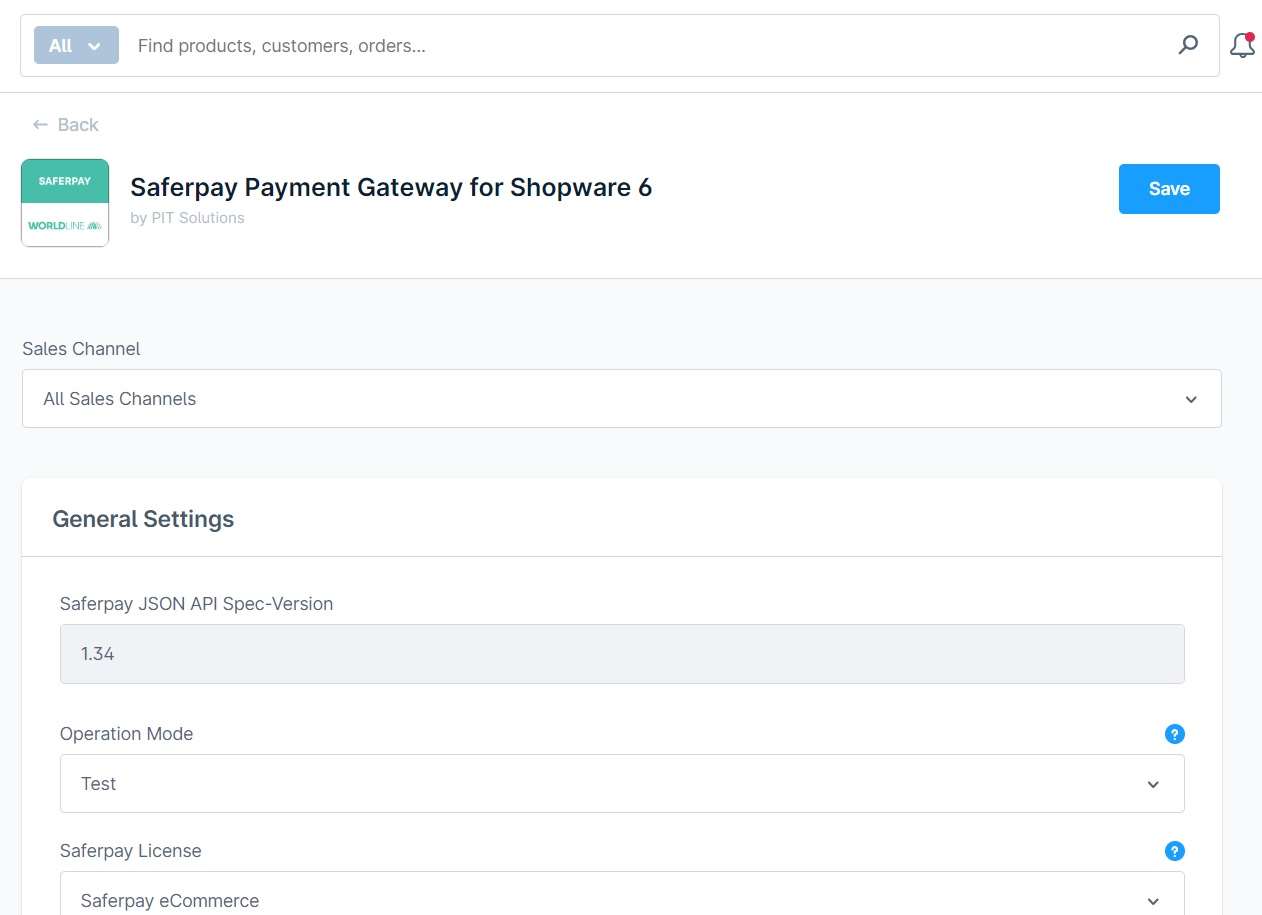
- Sales Channel: In the configuration page of the extension, select the sales channel for which the configuration should be applied. If ‘All Sales Channels’ is selected (Figure:6) the configuration will be saved for all sales channels. If a particular sales channel needs to be configured differently the sales channel can be selected and then the configurations done will be saved for only that sales channel.
- Auto Configure: Payment methods can be configured automatically by using the “Auto Configure” button. Before doing so, ensure that all basic configurations are completed. When you click the Auto Configure button, it will check the available payment methods in your Saferpay account. After this process, you can navigate to Settings -> Payment Methods to enable or disable specific payment options or modify their configurations as needed
- Saferpay JSON API Spec Version: Current API Spec version. This gives information about technical features, modifications and enhancements that are integrated
- Operation Mode: Under general settings, select the operation mode as either ‘Test’ or ‘Live’.

Figure 6
- Saferpay License: Here you can save the license as Saferpay eCommerce or Saferpay Business. (Figure:7)

Figure 7
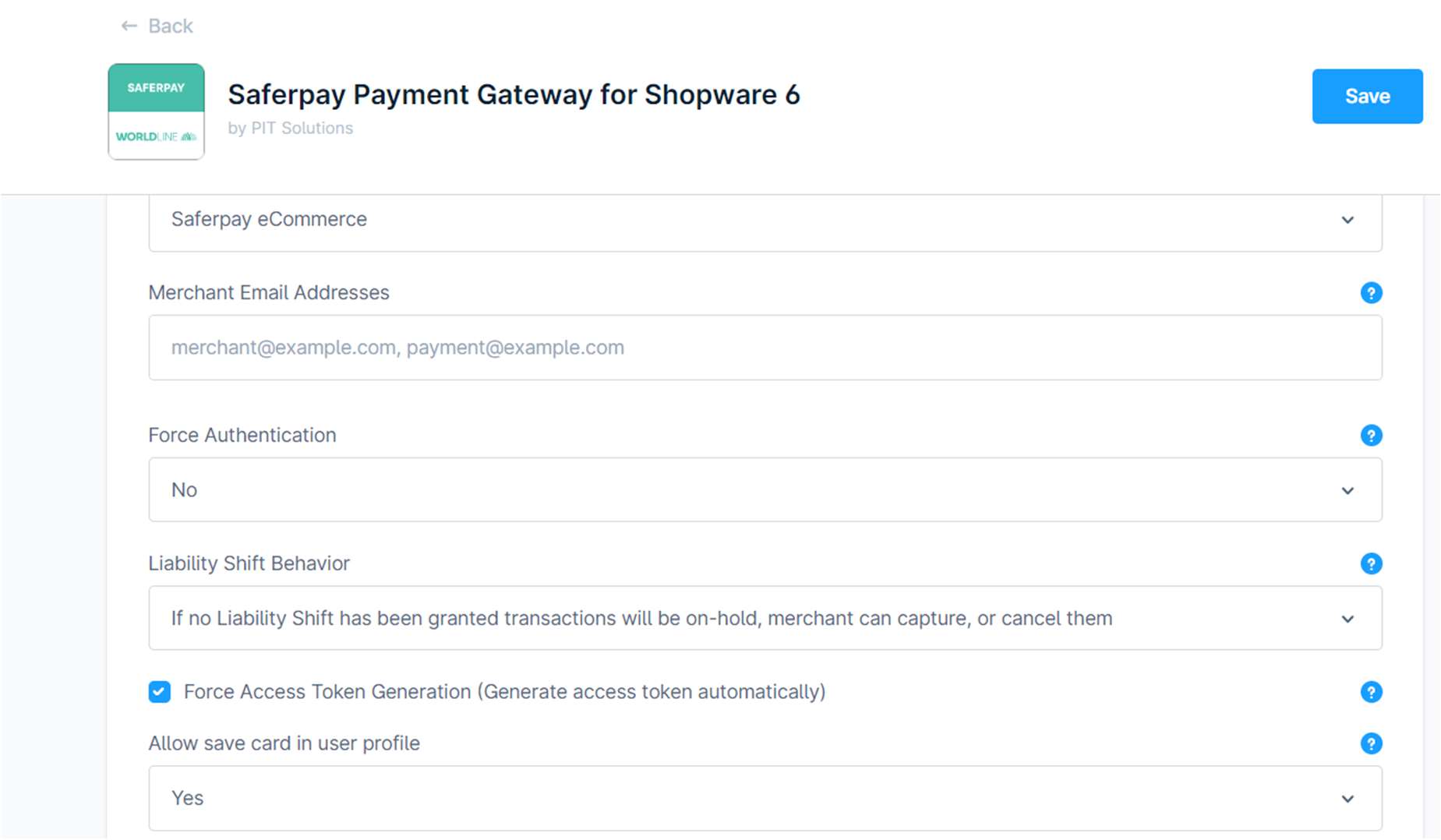
- Merchant Email Addresses: In this configuration, you can add email addresses comma separated. After a successful transaction the email addresses will receive an email with Saferpay transaction details.
- Force Authentication: Here you can select Yes or No if you want force authentication feature enabled or not. If your shop handles high risk businesses like Jewellery, Electronics etc. it is recommended to set this configuration as ‘Yes’.
- Liability Shift Behaviour: This configuration determines how to handle the transactions if a fraudulent card is used on the website. When we use this functionality, the liability shifts to the authorizing bank and the shop owner receives no claim for any chargeback. It has two options:
-
- Option A: “If no liability shift has been granted transaction will be on-hold, merchant can capture or cancel transaction”. Here order placed via fraudulent card will be unconfirmed and merchant can capture or cancel transaction accordingly.
- Option B: “If no liability shift has been granted transactions will be auto cancelled”. Here order placed via fraudulent card will be cancelled.
- Option C: “All transactions are captured automatically, including those without a granted liability shift”.
- Force Access Token Generation (Generate access token automatically): This is a checkbox to decide whether to generate the access token automatically. By checking the checkbox, we enable the automatic generation of the access token.
- Allow save card in user profile: Here you can select "Yes" or "No" to allow saving the card in the user profile.
- Is User required to re-enter his CVC, when using a saved card: This setting determines if the user must re-enter their CVC when using a saved card.

Figure 8
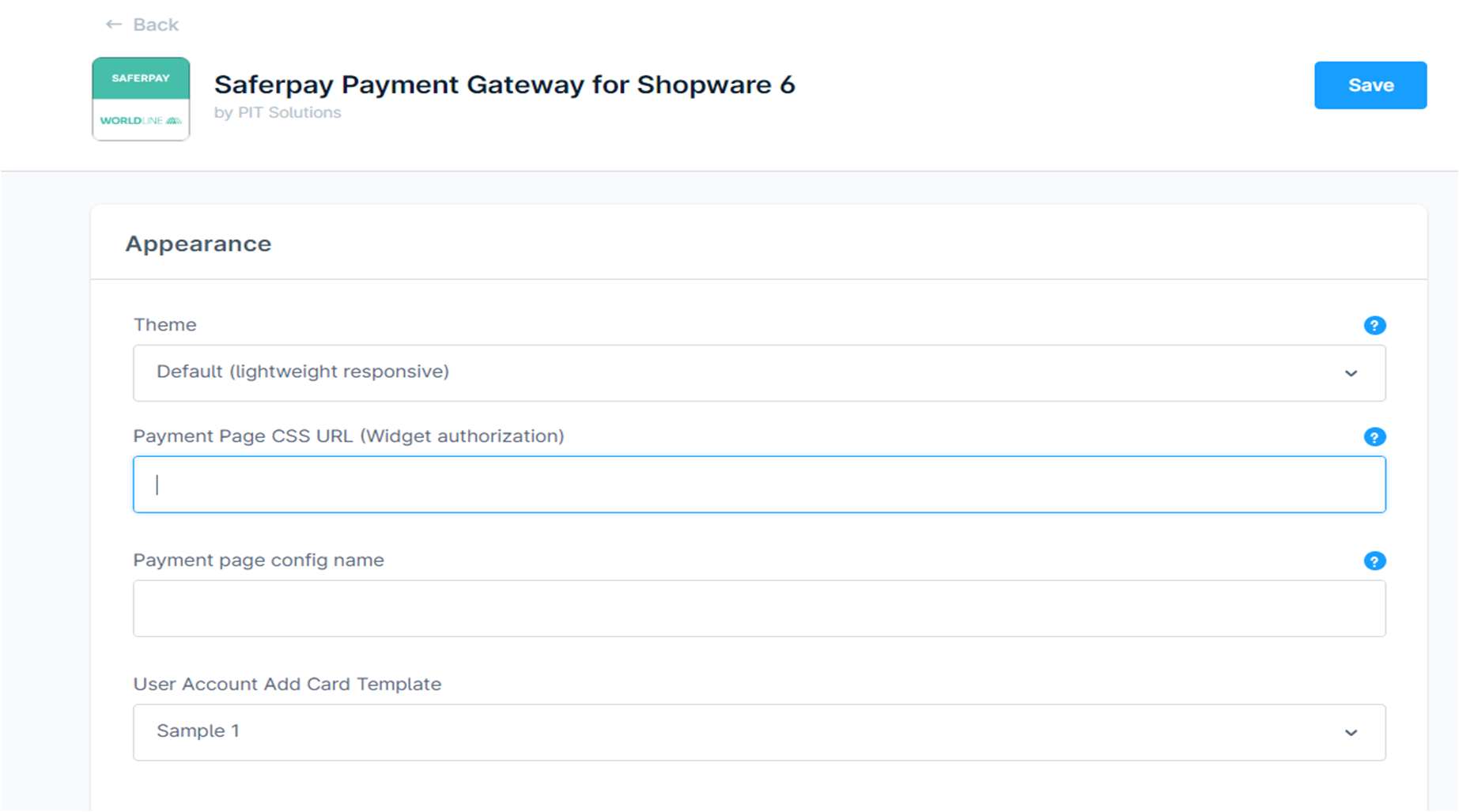
- Theme: Under Appearance, the configurations that determine the appearance of the payment page can be configured. Theme can be chosen to be ‘Default (lightweight responsive)’, ‘Six’ or ‘None’.
- Payment page config name: In Saferpay backoffice, under Settings > Payment Page Configuration, user can create custom styles to manage the look and feel of payment page. Once such a configuration is created in Saferpay backoffice, the same can be applied in the shop’s payment page by adding the name of the configuration in this configuration of the extension.
- Payment Page CSS URL (Widget authorization) : Enter a valid CSS URL which is included in the payment page. This file must be hosted on an SSL/TLS secured web server (the URL must start with https://) Example: "https://merchanthost/merchant.css".
Refer https://saferpay.github.io/sndbx/CssiFrame.html for more details.

Figure 9
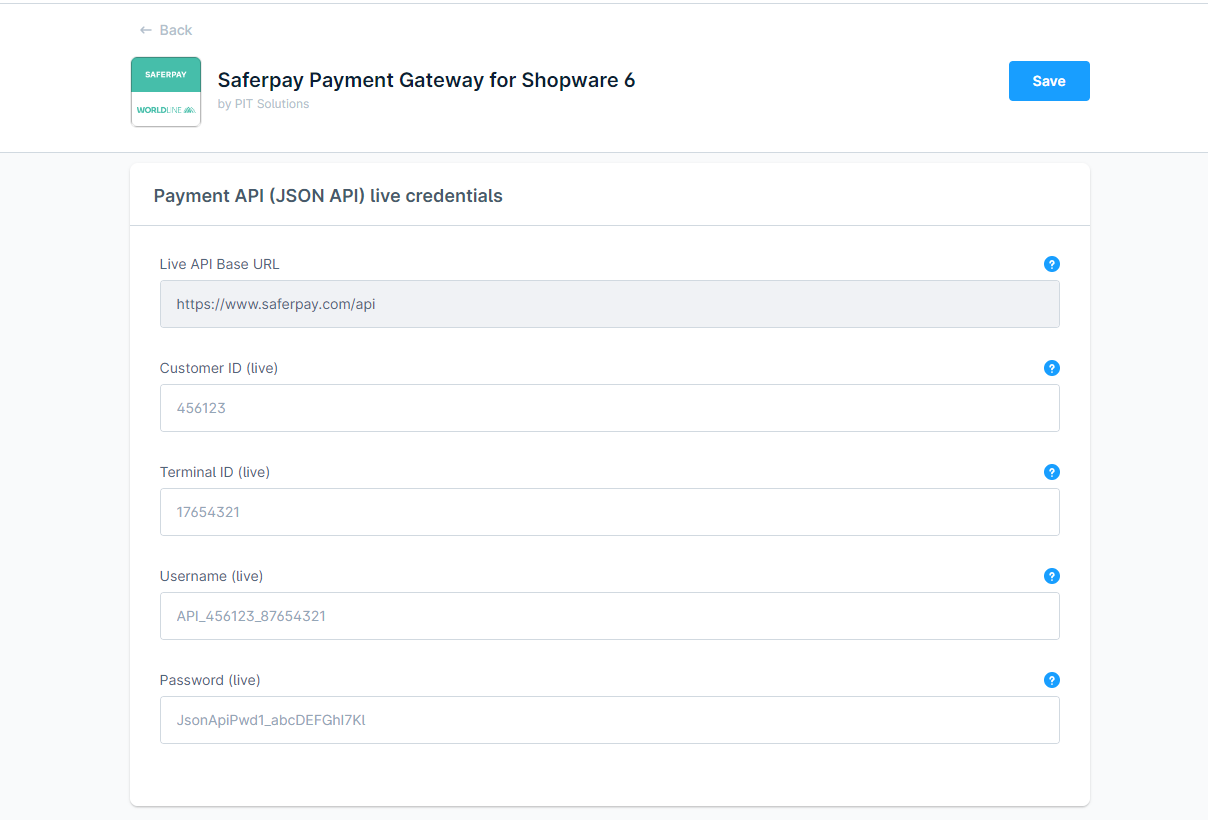
- Live API Base URL: The base url for sending api requests to Saferpay in live operation mode. (Figure:9)
- Customer ID (live), Terminal ID (live), Username (live), Password (live) : 1. In these fields enter the live credentials provided by Saferpay. If the operation mode is ‘Live’, these credentials will be sent in the Api request to Saferpay.

Figure 10
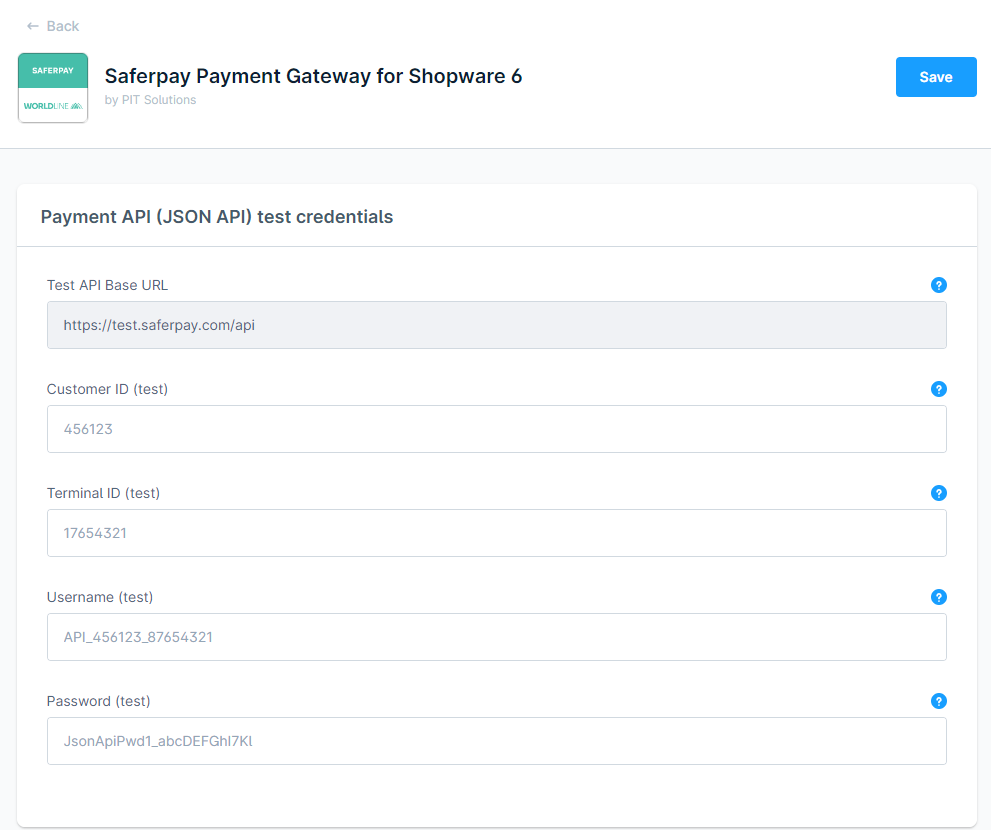
- Test API Base URL: This is the base url used in test mode of the extension.
- Customer ID (test), Terminal ID (test), Username (test), Password (test) : When the extension is configured in ‘Test’ operation mode, the values in these fields will be sent in Api request to Saferpay. For more information on test account check the link.(Figure:10).
After completing the configurations, click on ‘Save’ button on the top right corner.
PAYMENT METHOD ACTIVATION
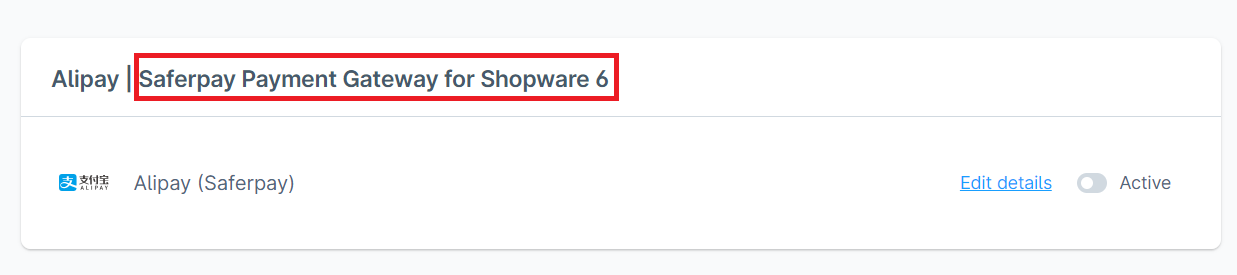
By default, when the payment methods are installed with the extension, they are in inactive status. User can choose the payment methods to be activated from the list of the payment methods.(Figure:11)
To activate required payment methods, go to Settings > Shop > Payment Methods. This page lists all the payment methods in the shop including the default payment methods of Shopware. To identify the payment methods added using the Saferpay extension, there is the name of the extension appended to the payment method, like below.

Figure 11
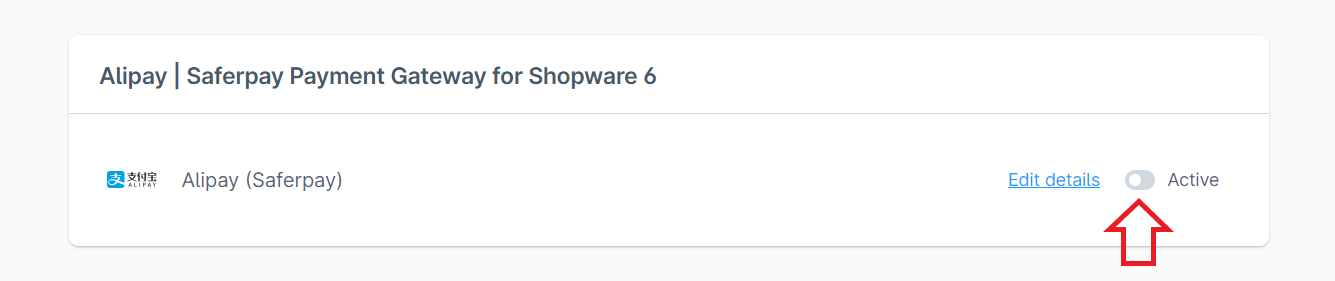
The payment method can be activated by clicking on the toggle button against the payment method.(Figure:12)

Figure 12
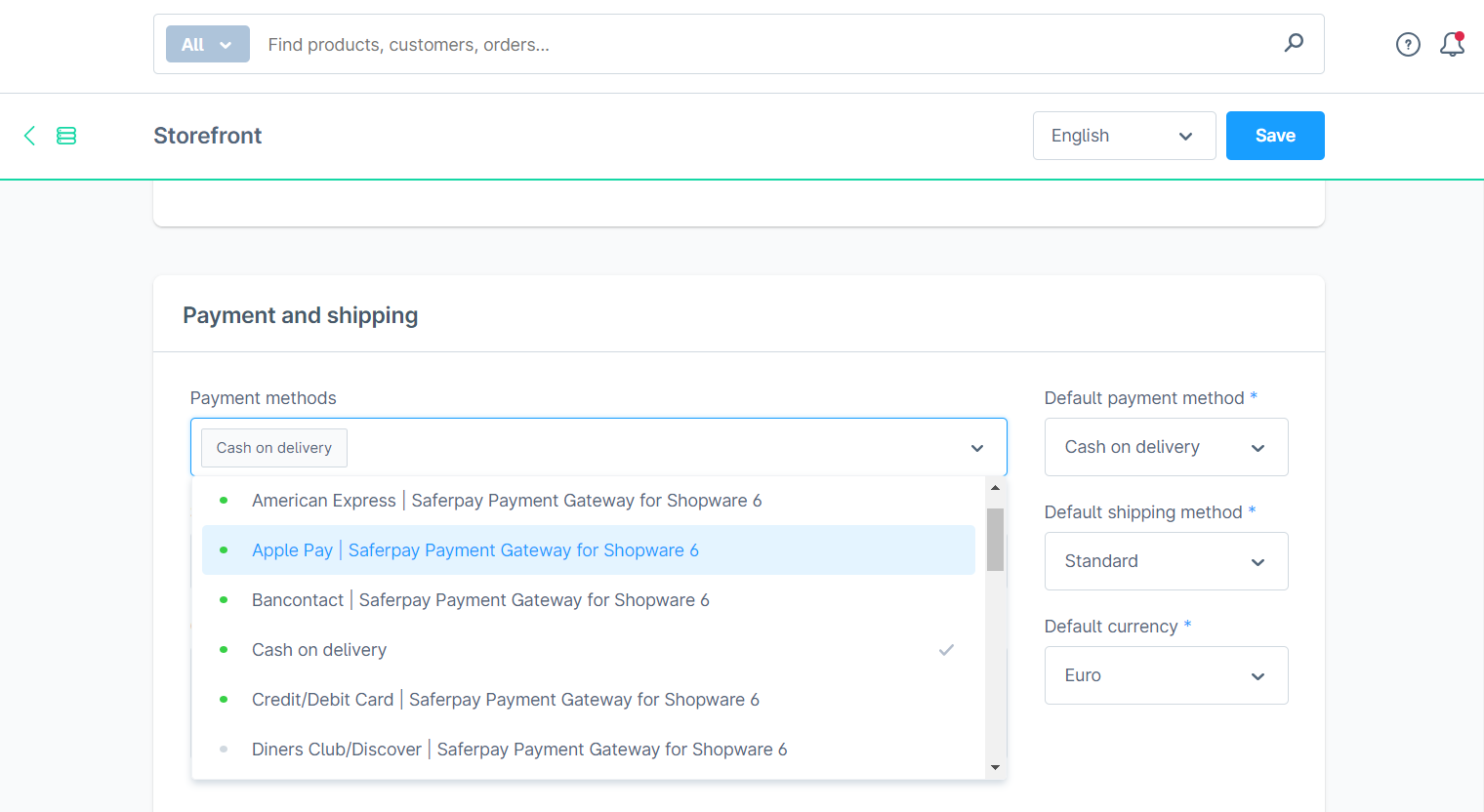
After activating the payment methods, they need to be added to the sales channel too for the payment method to be displayed in storefront. To add payment method to sales channel, select the sales channel from left administration panel, scroll down to ‘Payment and Shipping’ section.(Figure:13)

Figure 13
Select the payment methods to show in the storefront in ‘Payment methods’. Active and inactive payment methods will be listed here, active ones will have a green dot near them to identify among others. If you would like to set a payment method as default payment method, it can be selected in ‘Default payment method’. The payment method selected here would be on top in the checkout page and selected by default the first time a user tries to checkout. Afterwards his/her recent payment method would be selected by default.
Even if you select an inactive payment method by mistake, a notice in blue colour will be shown above Payment methods saying that the payment method is not available. They won’t show in the storefront too if inactive.
JSON API USERNAME AND PASSWORD GENERATION
To create JSON API username and password, you have to login to Saferpay management interface(Saferpay Backoffice) and go to Settings > JSON API basic authentication. Please refer https://worldline.com/en-ch/home/topnavigation/developers/e-commerce-developer/integration.html for more information
PAYMENT METHOD CONFIGURATION
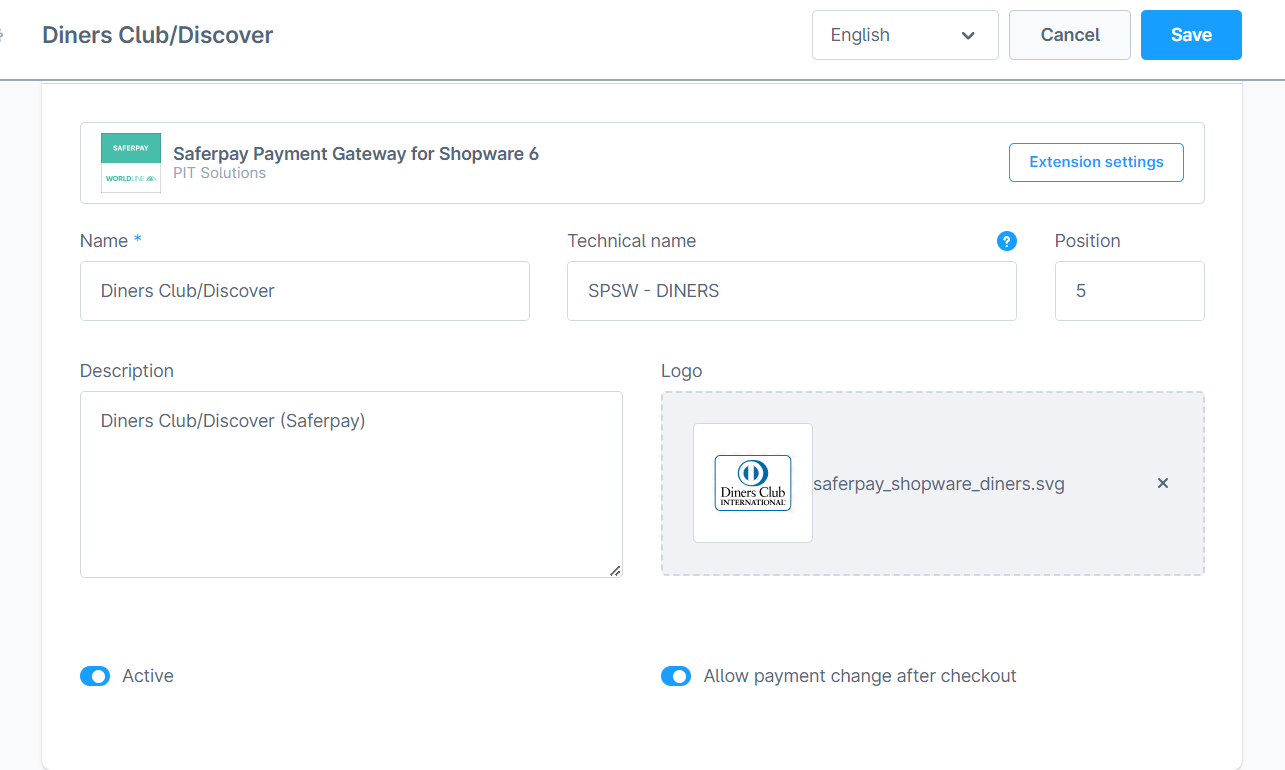
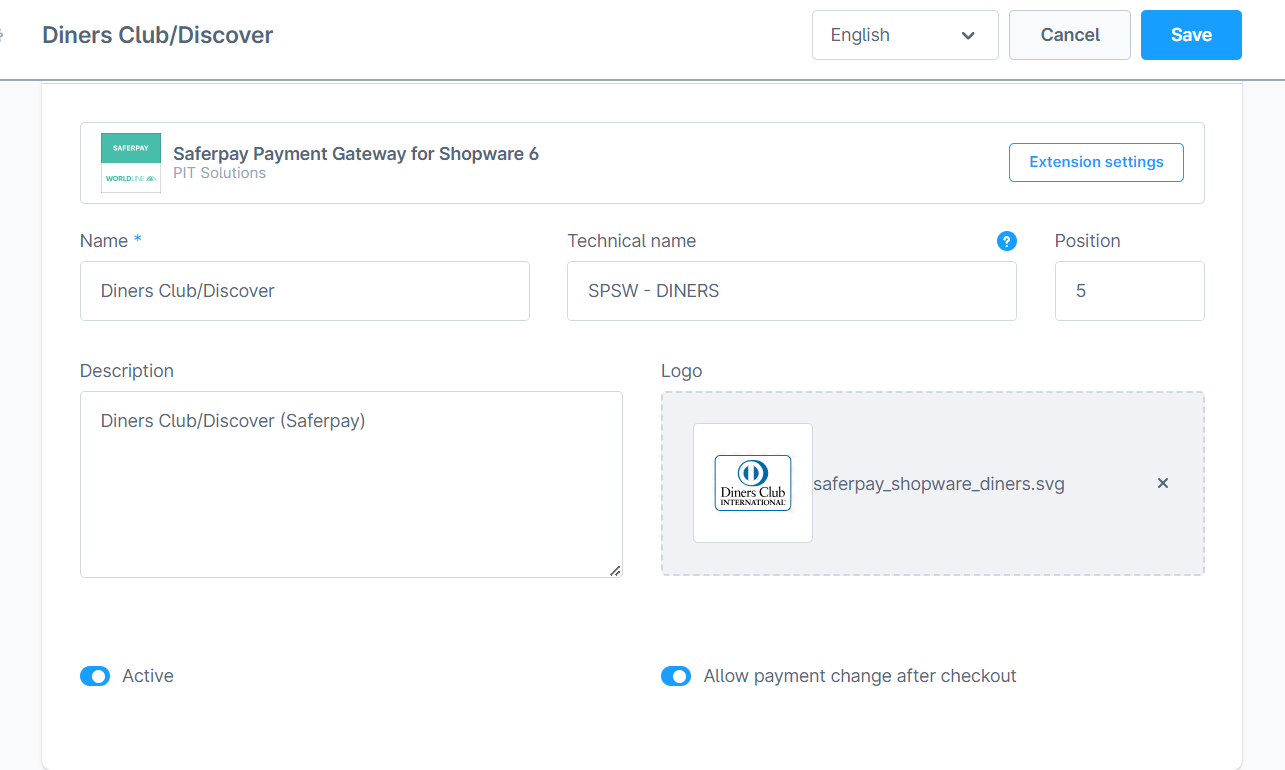
Payment method specific configurations can be done in Settings > Shop > Payment Methods. Select the payment method to configure, click on ‘Edit details’.


Figure 14
- Name: The name in which the payment method should be displayed in storefront.
- Technical name: The technical name field is to give the payment method a unique reference.
- Position: In Position field, you can specify a number to show the payment methods in particular order. If three payment methods are there, first with -1, second with 0, third with 1 values, then the payment methods will be displayed in checkout page based on the numeric value of the position entered for them. In this case it will be first, second and third respectively.
- Description: Text description for the payment method.
- Logo: Logo to be displayed in the storefront along with the payment method.
- Active: The status of the payment method can be modified in details page too.
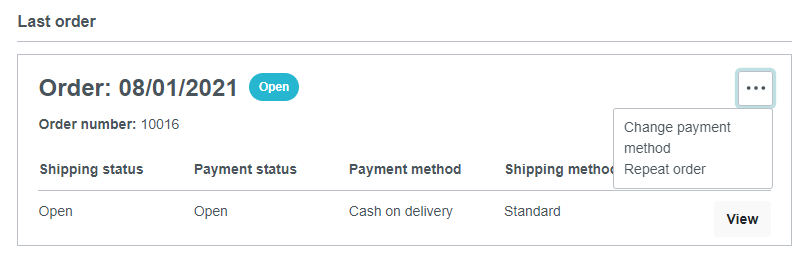
- Allow payment change after checkout: If this configuration is enabled, customers can change the payment method after order completion within the customer account under Orders. If it is deactivated for a payment type, your customer can no longer select this payment type when changing the payment type after completing an order.(Figure:15)

Figure 15
- Availability Rule: Availability Rule is a Shopware feature added for a payment method by default. Here you can mention an additional rule for the payment method to be displayed in storefront.(Figure:16)

Figure 16
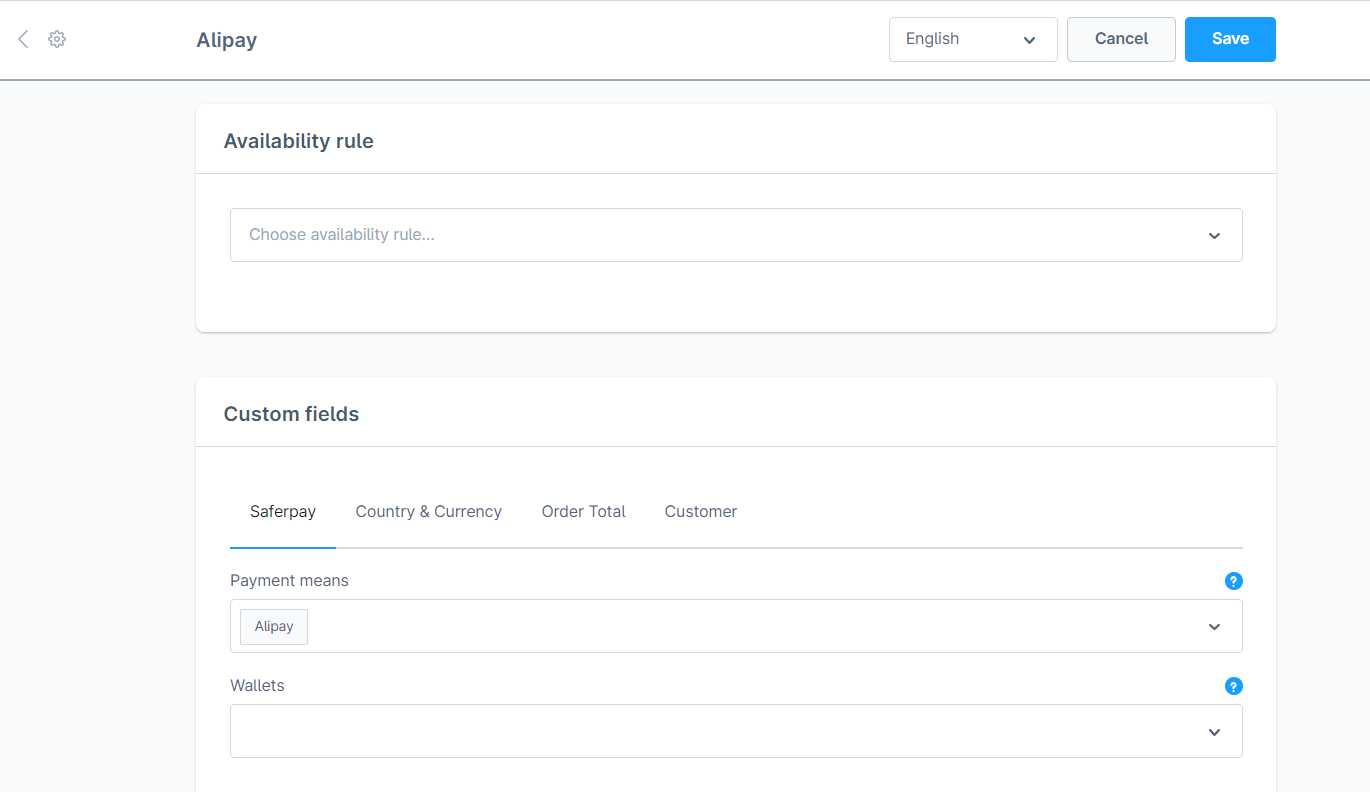
- Custom Fields: These are payment method specific settings that can be added for further customization. The Saferpay extension adds some custom fields for payment methods upon installation.(Figure:17)
- Saferpay: This custom field set has two custom fields ‘Payment Means’ and ‘Wallets’. For general payment methods, one value will be selected in either of the two custom fields. In case of credit/debit payment method, multiple custom field values may be present. It is advised not to change the custom field values for the smooth functioning of the extension and hence the fields are made non editable.
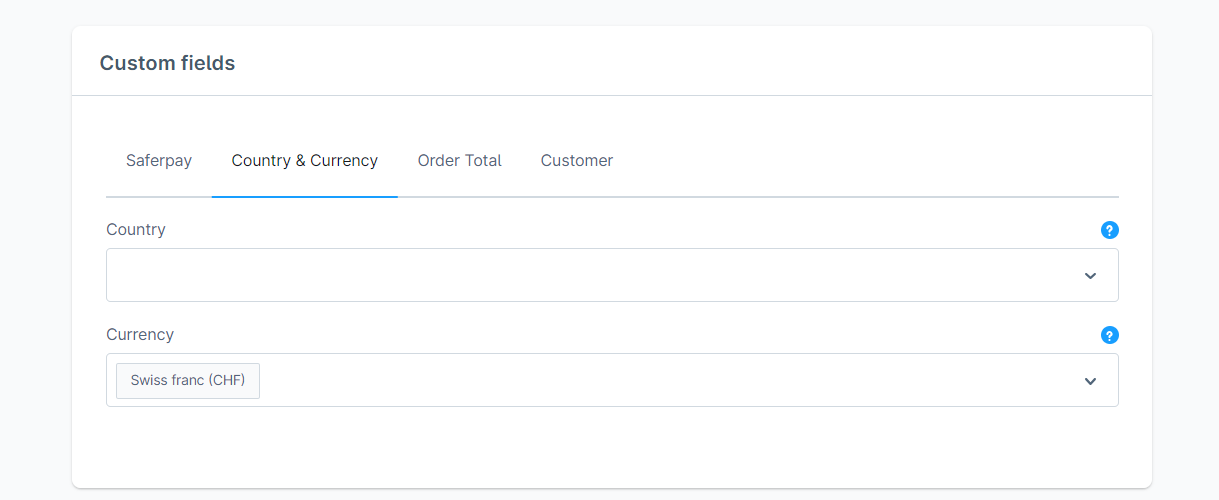
- Country & Currency: This custom field set consists of Country and Currency custom fields. If the payment method has to be availed in all countries, leave the country field blank. If the payment method has to be enables only in a selected country, it can be selected in the Country field.

Figure 17
All payment methods are not available for all currencies. In Saferpay backoffice this availability can be seen in Settings > Payment Means/Terminals. By default, in the extension, the currency availability of the payment method is checked with Saferpay backoffice while adding currency field configuration value above. So the values are preselected in the select field of currency based on their actual availability for those payment methods.
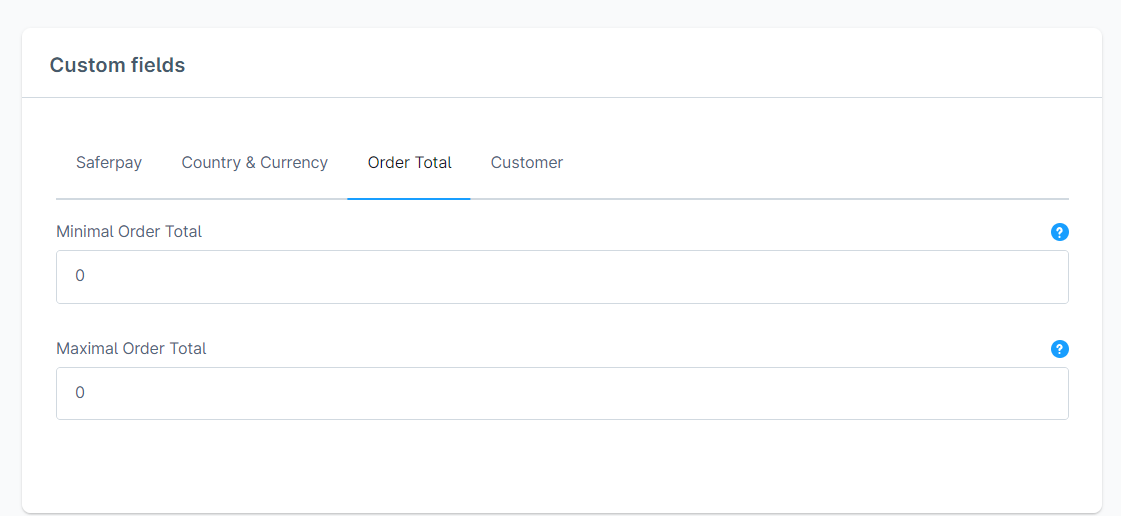
- Order Total: This custom field set consists of Minimal Order Total and Maximum Order Total. When the minimal order total is set to $20 and the order total in cart is $10, the payment method will not be displayed. Similarly, when maximum order total is $20 and the order total in cart is $30, the payment method will not be displayed in checkout page of storefront.(Figure:18)

Figure 18
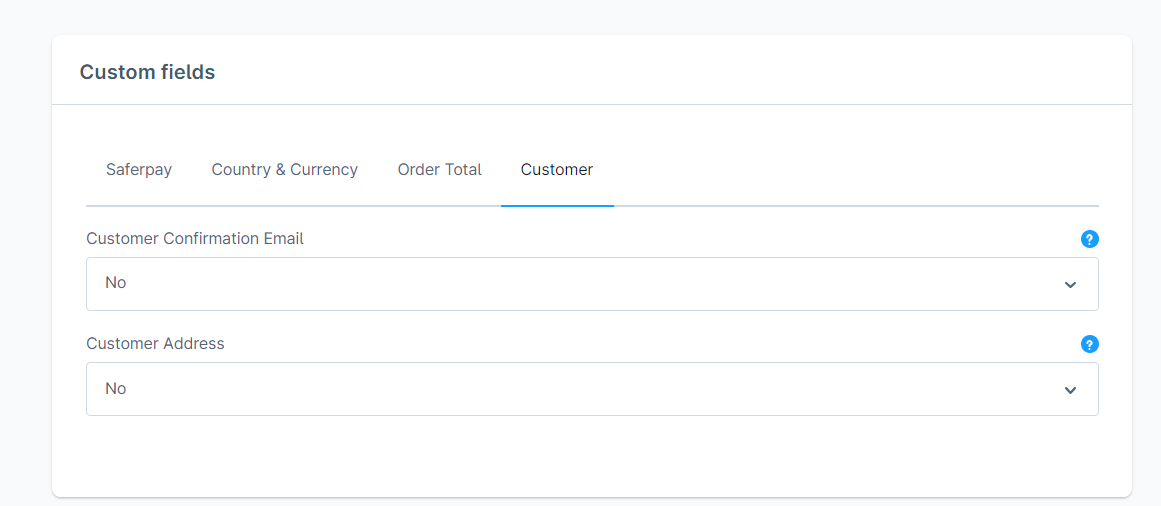
- Customer: This custom field set consists of customer confirmation email and customer address fields.(Figure:19) When customer confirmation email is set to ‘Yes’, after a successful transaction, an email will be sent to the customer’s email address with the transaction details. If a customer’s address is sent to Saferpay in a transaction, in Saferpay backoffice journal, the address will be visible in the transaction details. Customer address has four options –
- None – customer’s billing and shipping address will not be sent to Saferpay,
- Send delivery address – customer’s delivery address will be sent to Saferpay,
- Send billing address – customer’s billing address will be sent to Saferpay,
- Send both billing and shipping – customer’s billing and shipping addresses will be sent to Saferpay.

Figure 19
The above four custom fields are available for all payment methods. There are some additional custom fields which are only available for few payment methods. They are listed below:

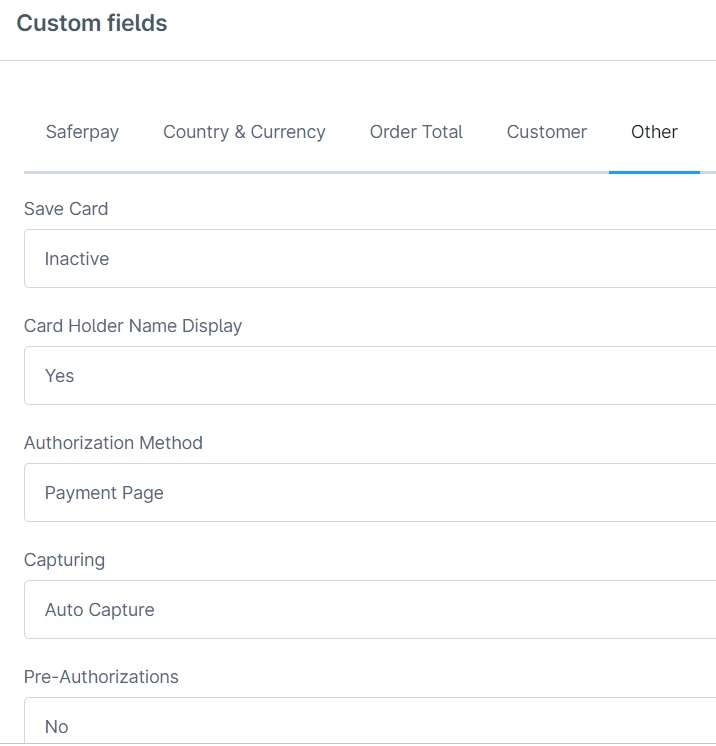
Figure 20
- Other: This custom field set consists of custom fields that are specific to some payment methods.(Figure:20)
- Pre-Authorizations: It extends the validity of an authorization up to 30 days. If it is set to YES only, Manual Capture option will be possible under Capturing settings.
- Capturing: Here you can set capturing mode. If it is set as Manual Capture amount is only reserved and you should capture it manually through Shopware administration - Orders. If it is set as Auto Capture amount is captured automatically. Note: Auto Capture is not possible if Pre-Authorizations is set to YES.
- Authorization Method: Here you can set authorization method used for payment processing. Two options are available under these settings.
-
-
- Payment Page – During the order processing user will be redirected from the Shopware store to the Saferpay payment gateway interface to process the payment. On successful completion of the payment the user will be redirected back to the Shopware store. The Saferpay Payment Page Interface is intended for a simplified and universal integration of the payment process by using the Payment Page form. The Saferpay Payment Page can be used both with a Saferpay eCommerce license and with a Saferpay Business licence.
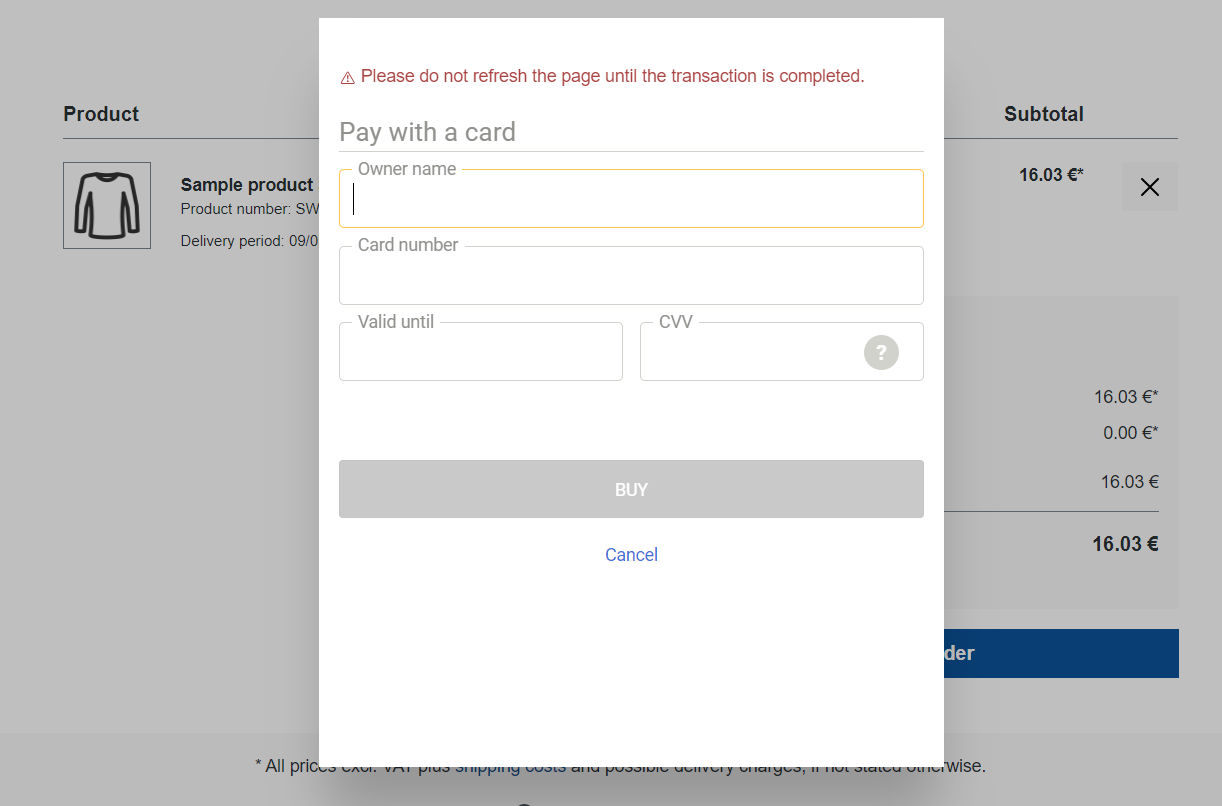
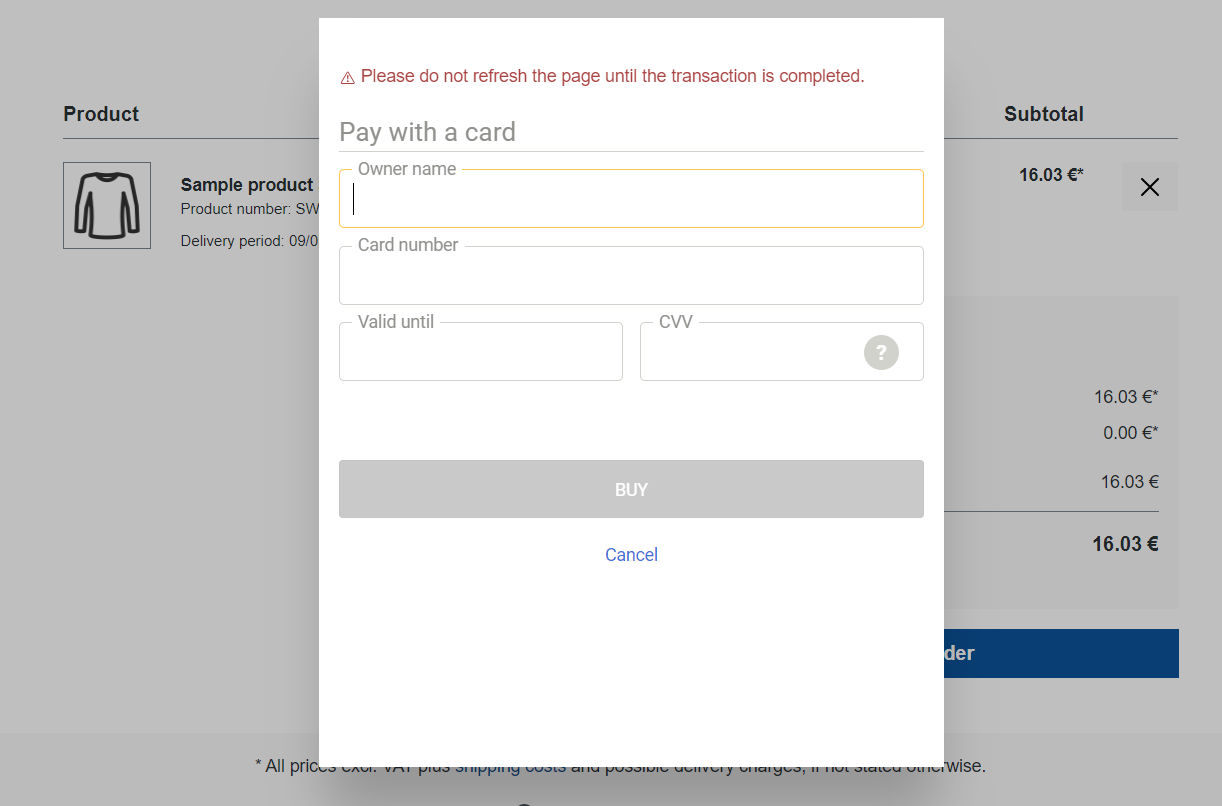
- Widget Authorization – During the order processing the user is served with Saferpay payment forms in a popup within the Shopware store.(Figure:21) The Widget Authorization(Transaction Interface) is an extension to Payment Page Interface. It offers the Hosted Entry Form (HEF) to process card payments seamlessly. The Widget Authorization is only for holders of a business license on the live system.
-


Figure 21
-
- Card Holder Name Display: This setting lets you customize the holder name field on the card entry form.
ORDER MANAGEMENT
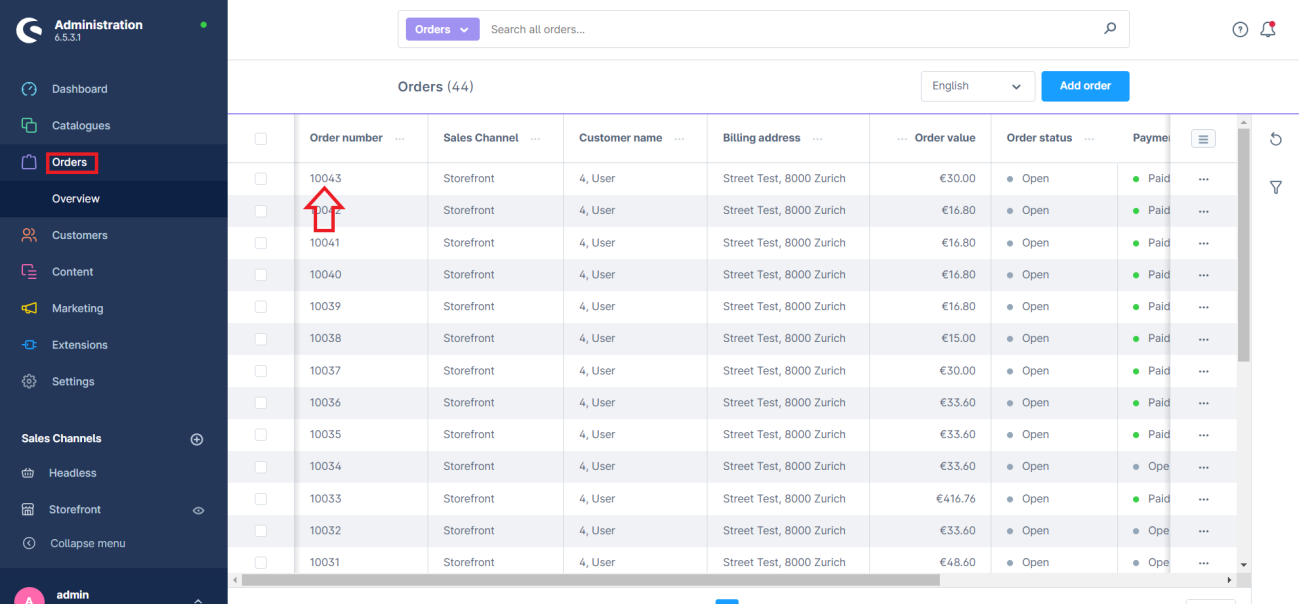
Orders list can be accessed in Shopware from left administration panel.

Figure 22
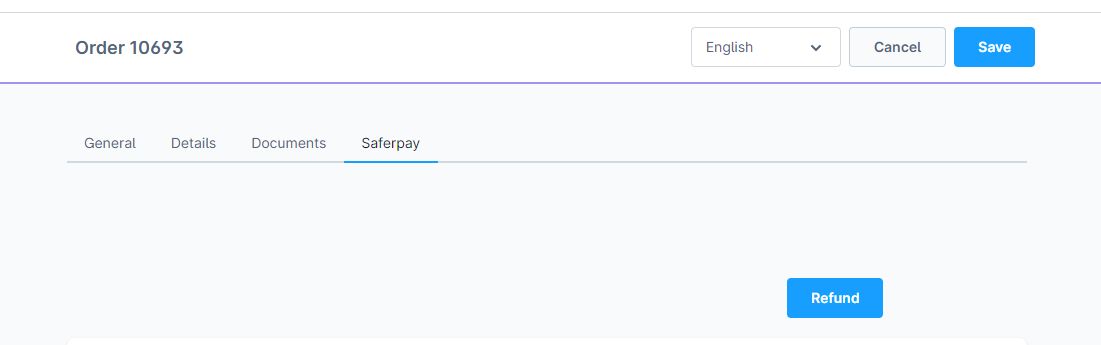
Click on the order number to view the order details of any order. (Figure:22) Order details displays three tabs by default – General, Details and Documents. These are managed by Shopware. An additional tab called ‘Saferpay’ will be displayed after Saferpay extension is installed.

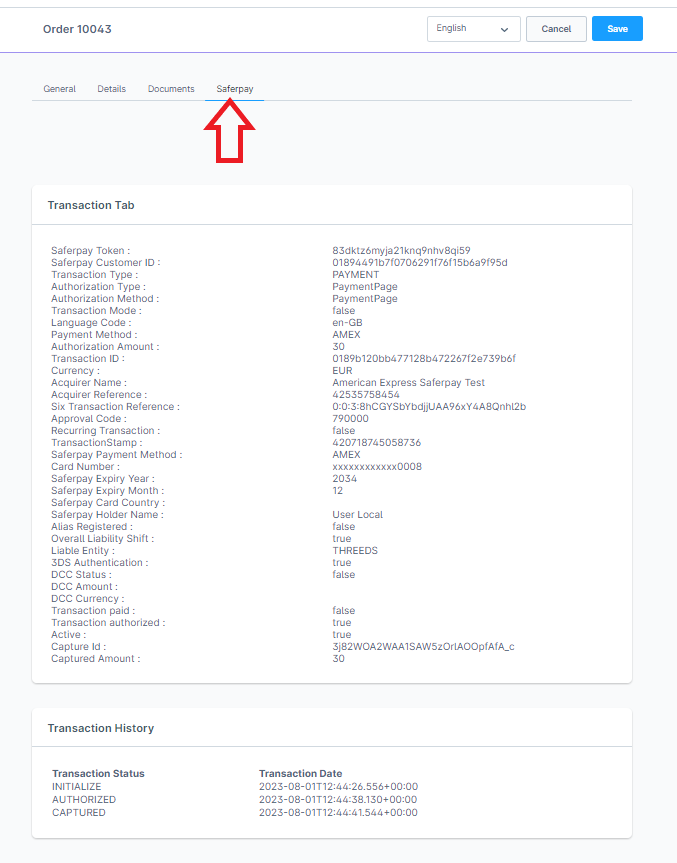
Figure 23
This tab displays the transaction details card and transaction history card. (Figure:23) Transaction details displays the values returned from Saferpay as response in api calls during a transaction. Transaction history displays all the api call transaction statuses during the payment process.
CAPTURE PAYMENT
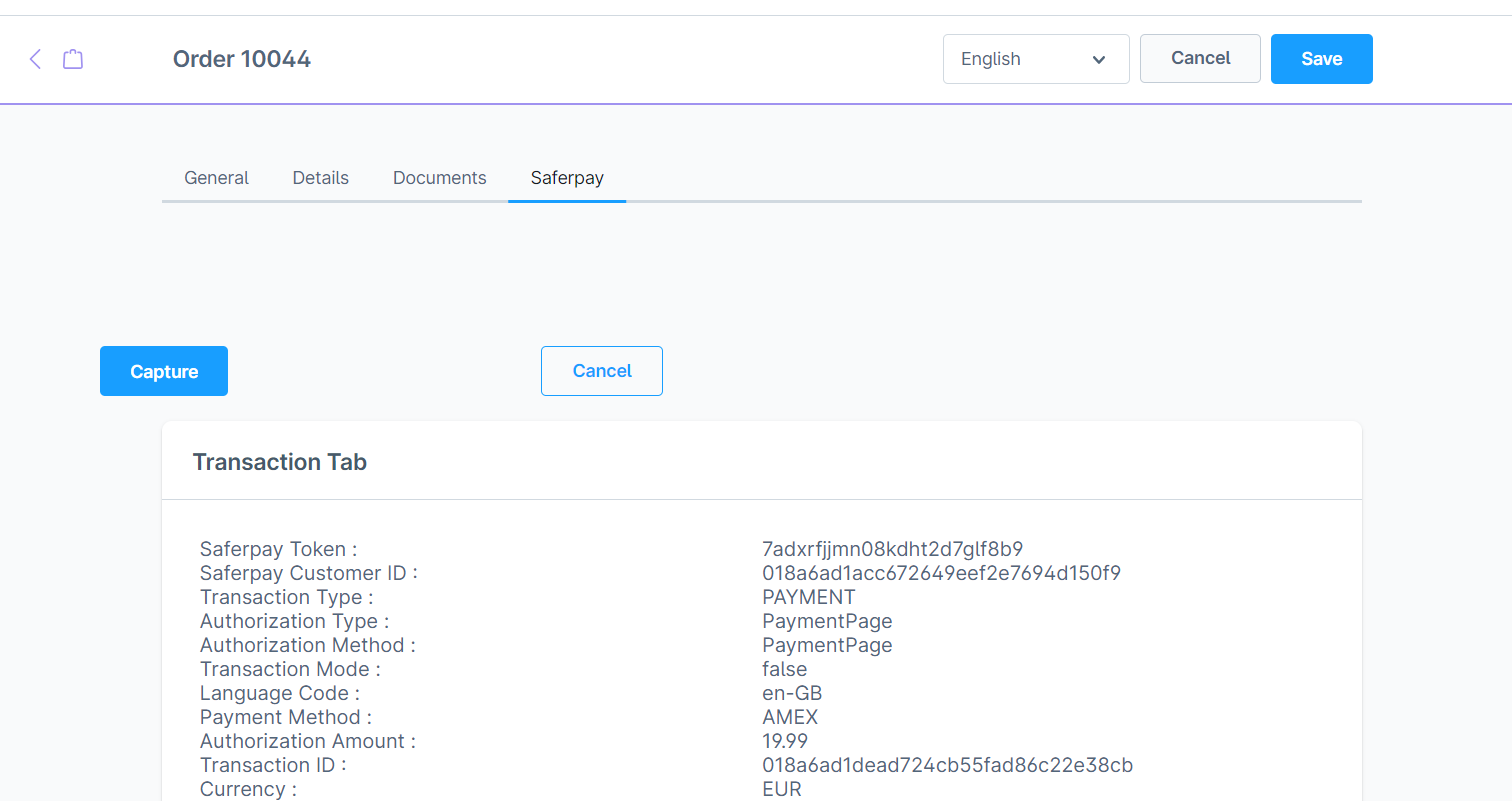
In the payment method configuration, if “Capturing” is set to “Auto Capture”, the merchant doesn’t need to do anything from the Shopware administration. Payments will be captured automatically by the system. When the “Capturing” is set to “Manual Capture”, the merchant will have the option to Capture or Cancel transactions. If we click Capture, the transaction will be captured after confirmation.(Figure:24)

Figure 24
CANCEL PAYMENT
Only authorized, but not captured orders can be cancelled. Cancellation of order prevents any future change from being made to it. If we click CANCEL, the transaction will be cancelled after confirmation.
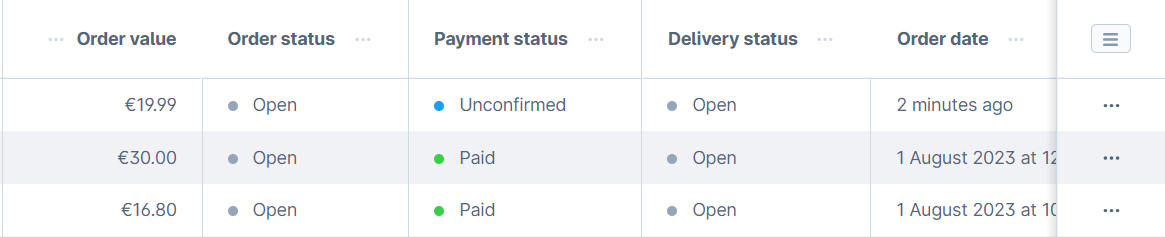
Note: For a payment to be captured/cancelled manually, it has to be in ‘Unconfirmed’ payment status.(Figure:25)

Figure 25
REFUND PAYMENT
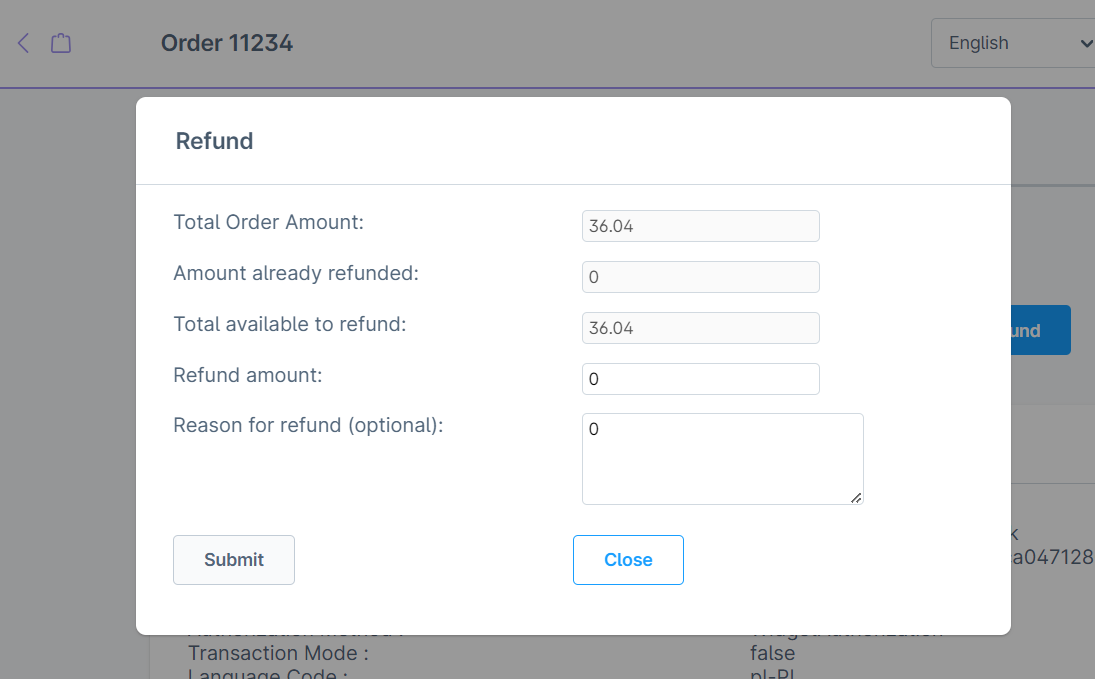
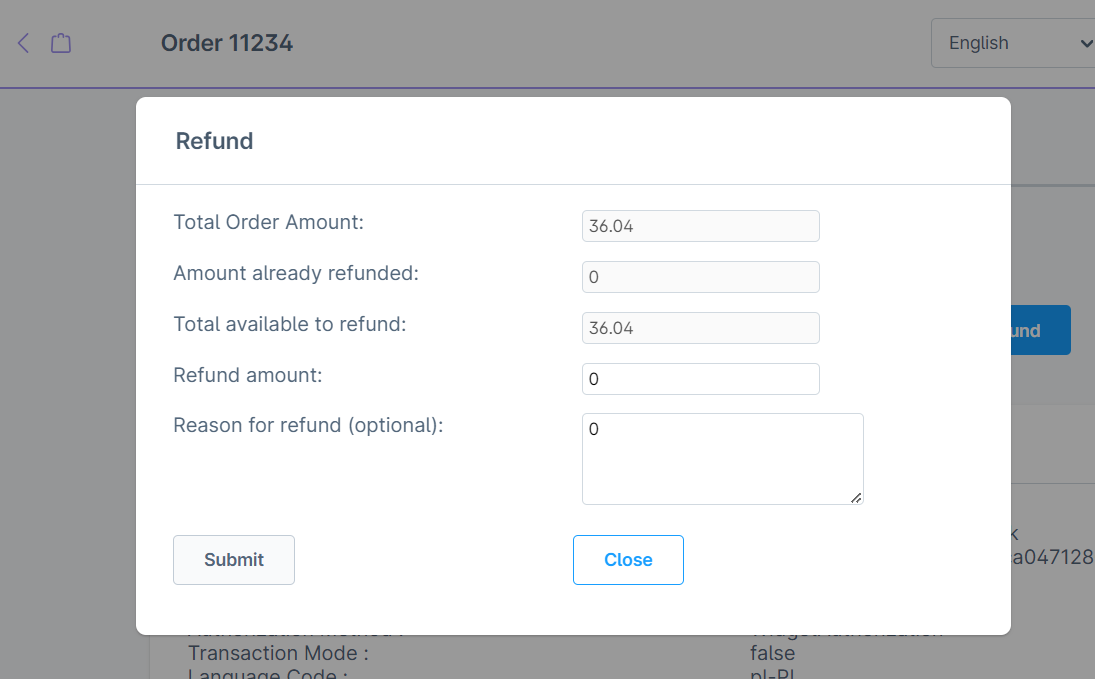
Just like Saferpay transactions, you can also manage the Saferpay refund transactions. Saferpay refund will only be available if transactions are captured properly. If transactions are not captured click ‘Capture’ button available in transaction tab, then only Saferpay refund button will be enabled. Admin should have to do manual refund, restock of Refunded items should be done manually.(Figure:26 & 27)

Figure 26


Figure 27
ERROR LOGS
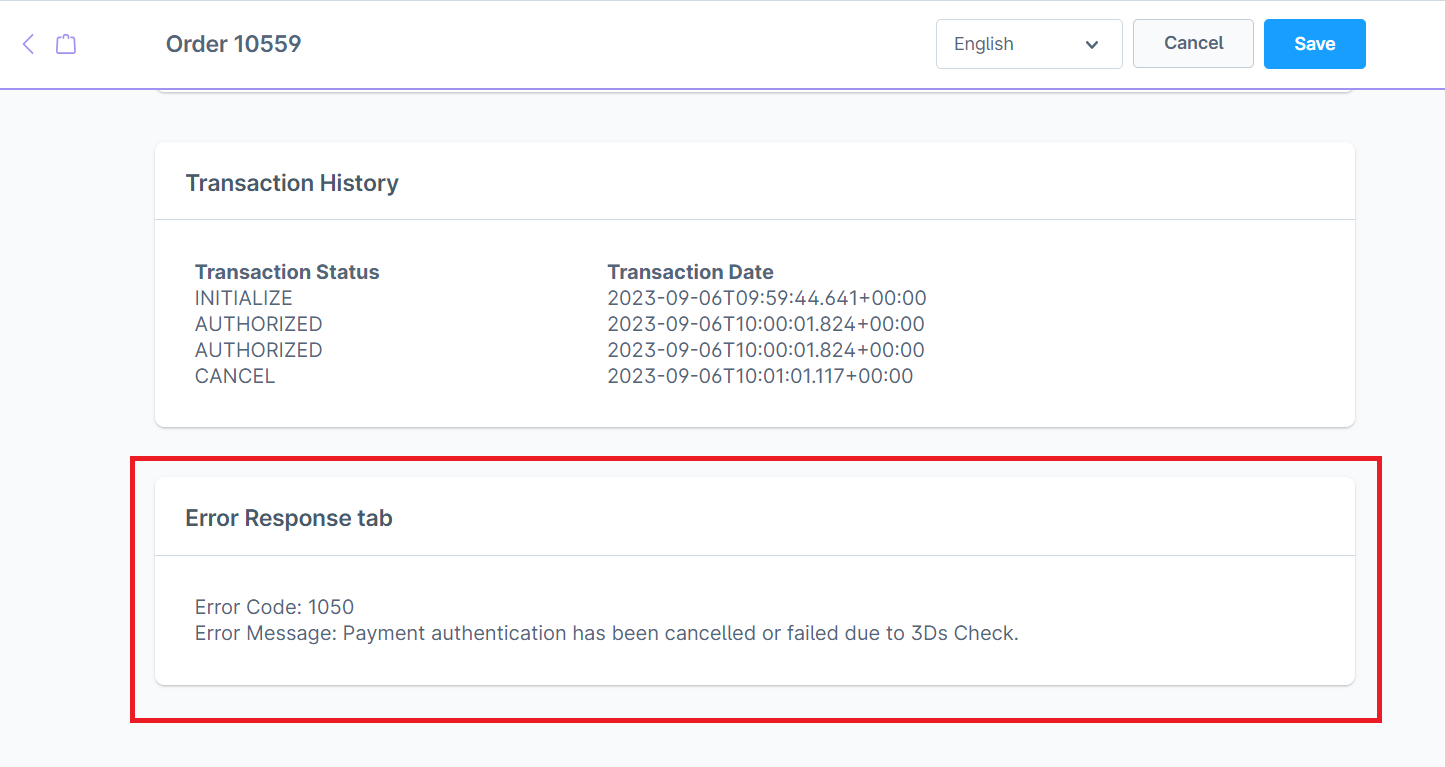
Error Log provides information about transactions performed by Saferpay that could not be completed successfully. Error details provided by payment gateway will be logged and displayed in ‘Saferpay’ tab of order details under ‘Error Response Tab’.(Figure:28)

Figure 28
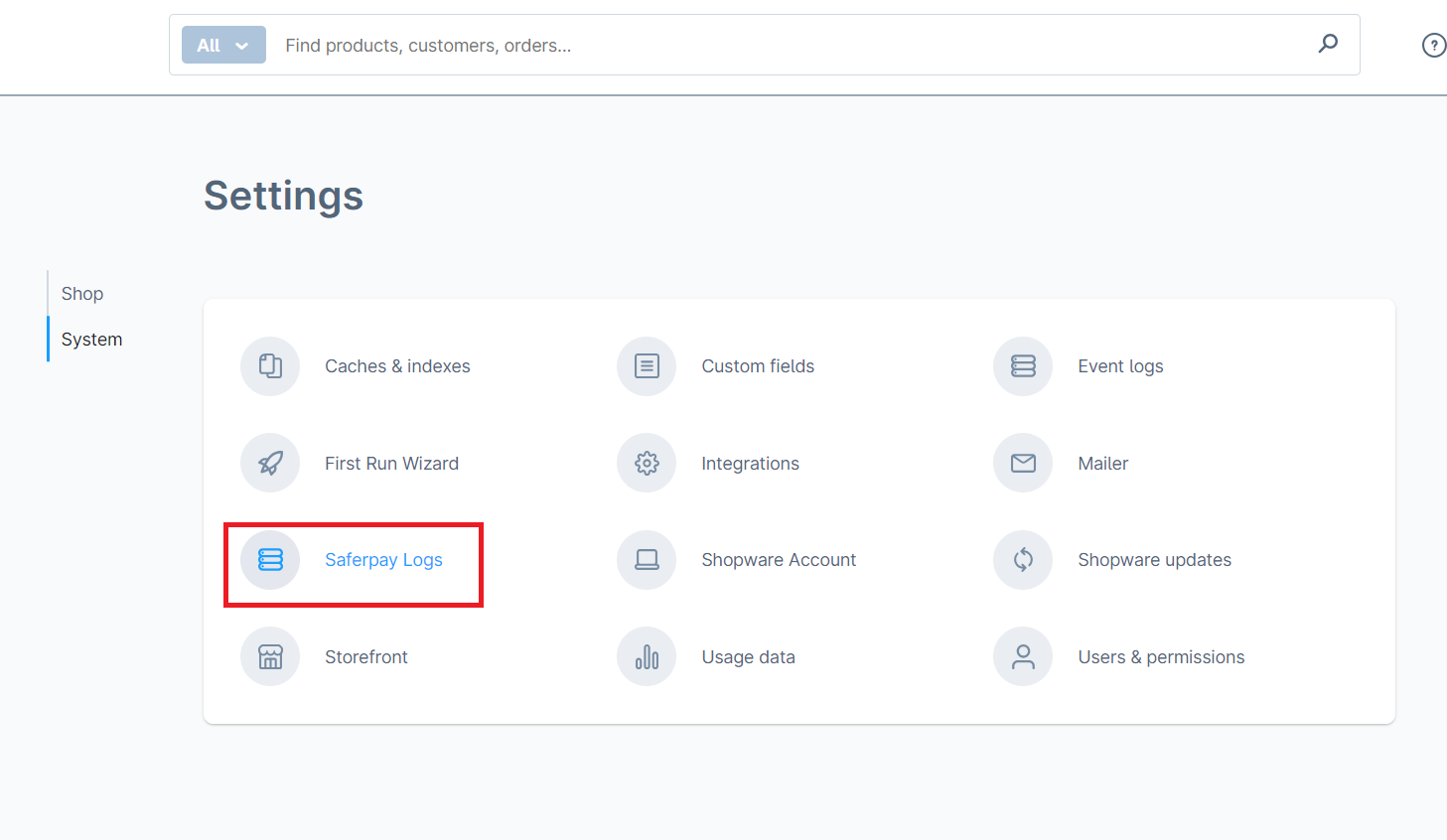
When customer fails to complete a transaction in frontend or does not get a payment page displayed after checkout page, the error would be logged in ‘Saferpay Logs’. This is added in Settings > System.(Figure:29)

Figure 29
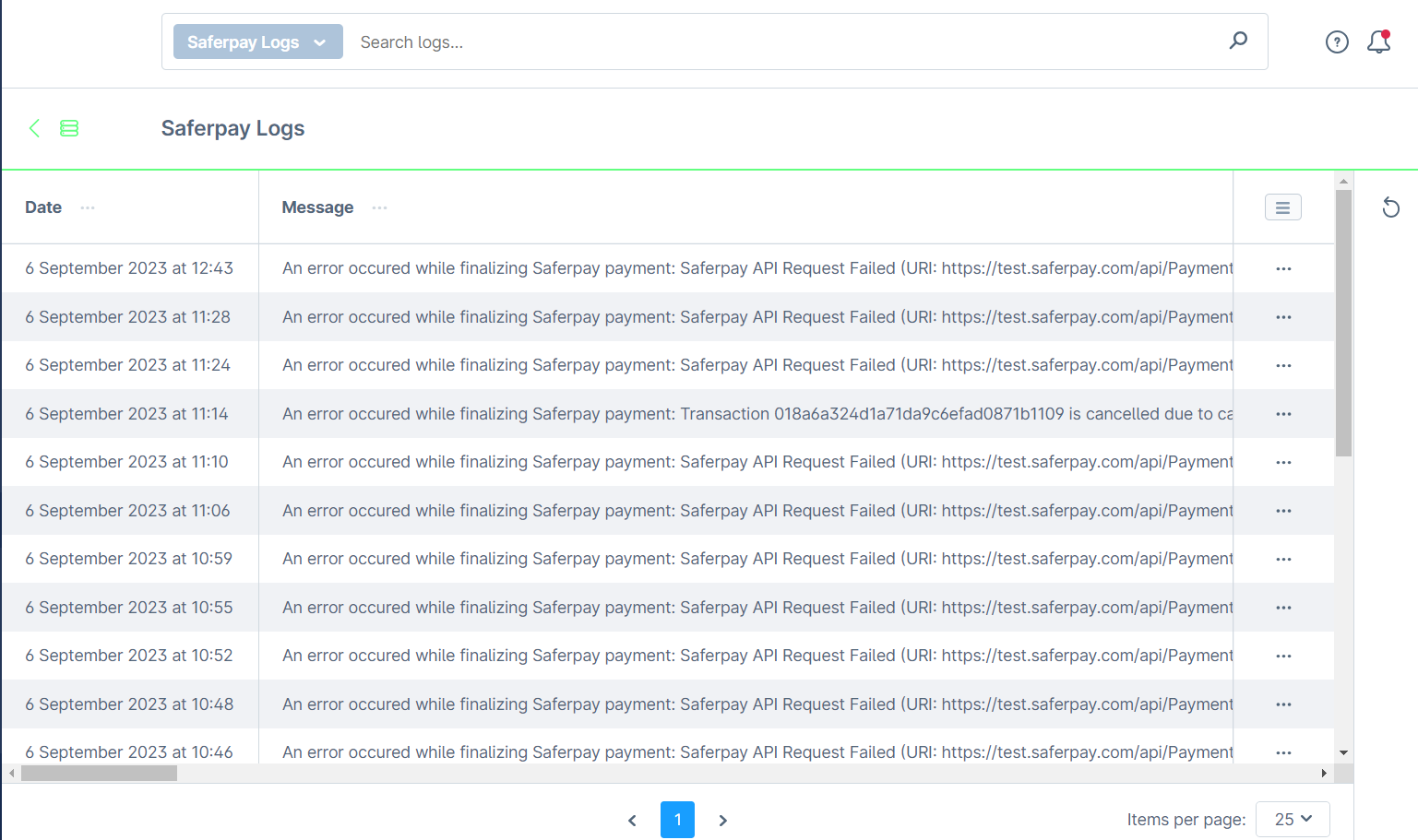
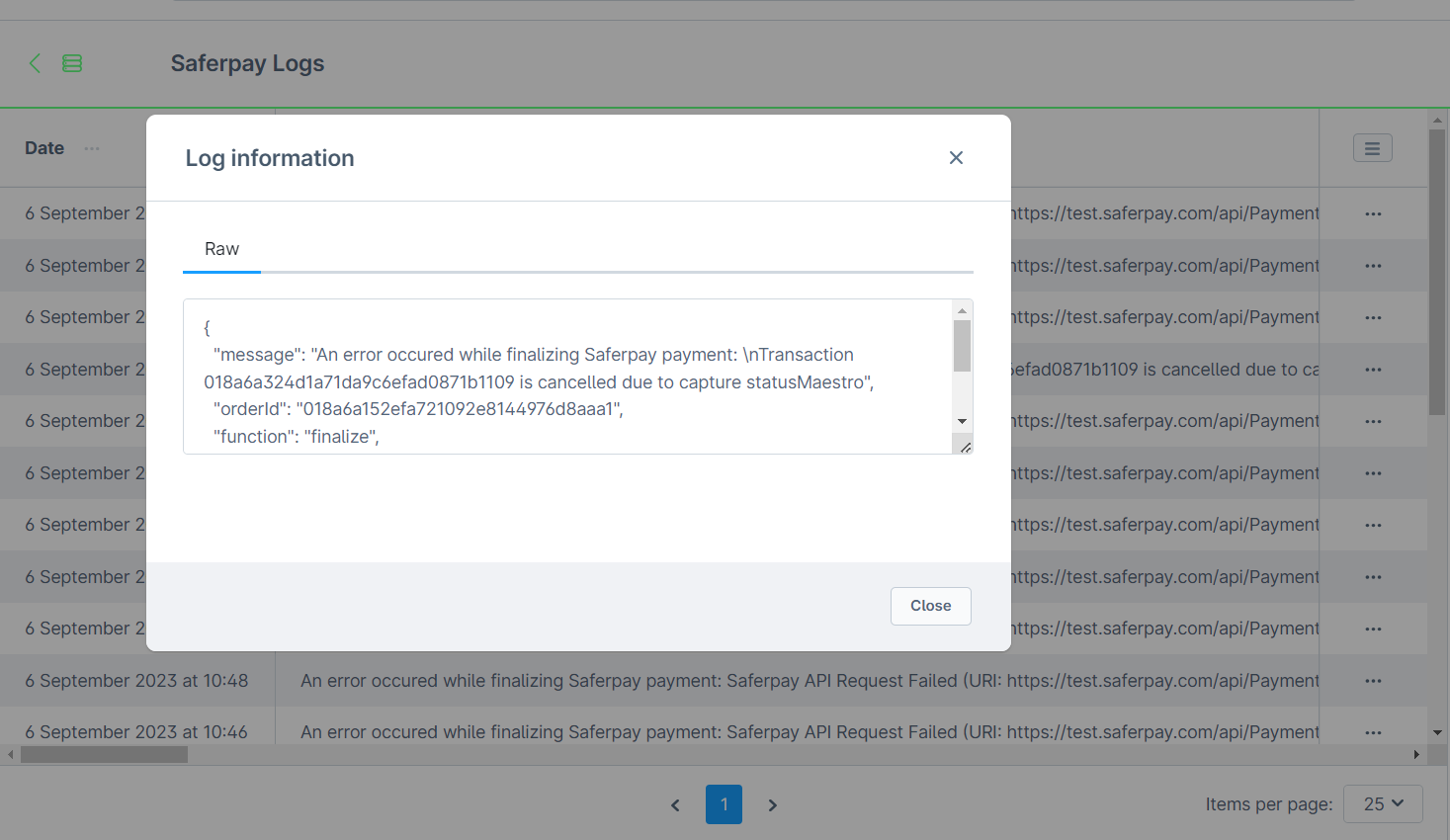
It lists the errors during payment process. To view the details of the error, click on the three dots corresponding to the error. A popup will show the further error details on click of ‘View Details’.(Figure:30 & 31)

Figure 30

Figure 31
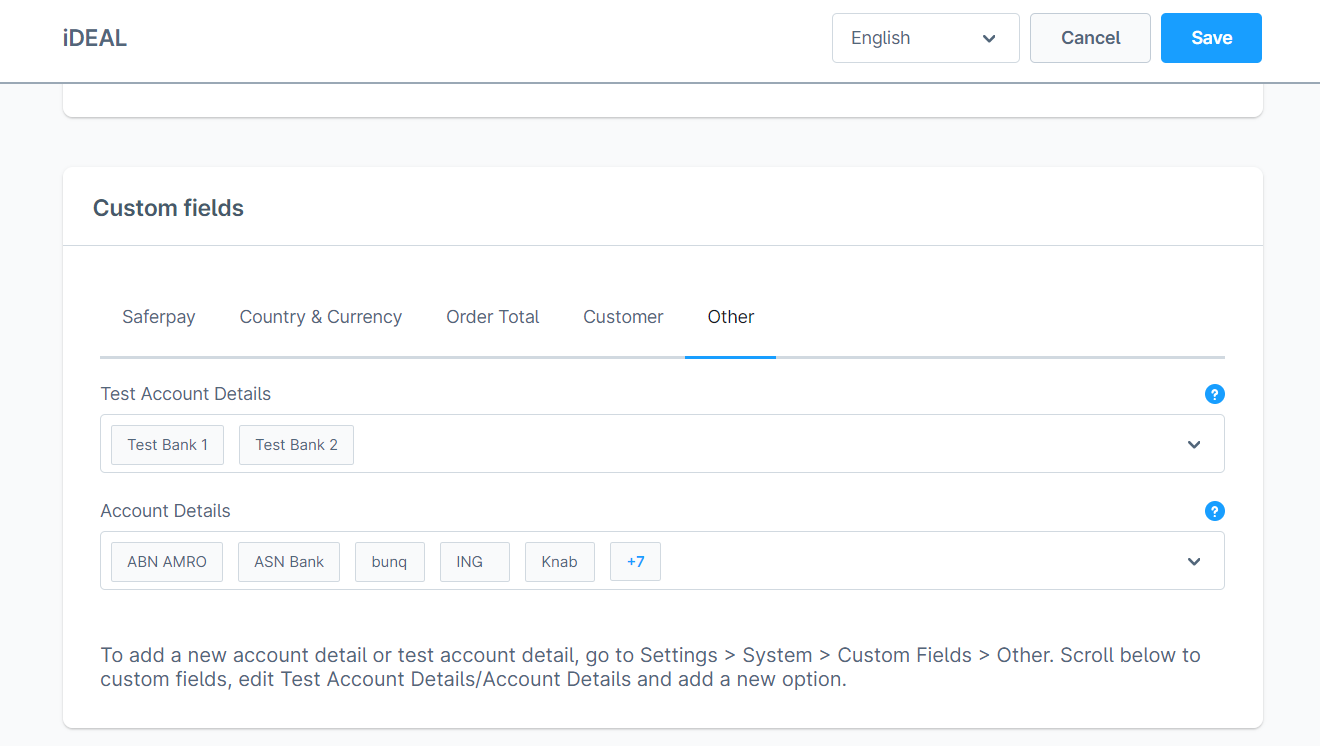
SAFERPAY IDEAL
Other than general settings, additional settings such as account details are available for Saferpay iDEAL payment method. In Shopware administration, admin can add/remove bank account. Customer will be able to select a bank from the bank choices during checkout.(Figure:32)


Figure 32
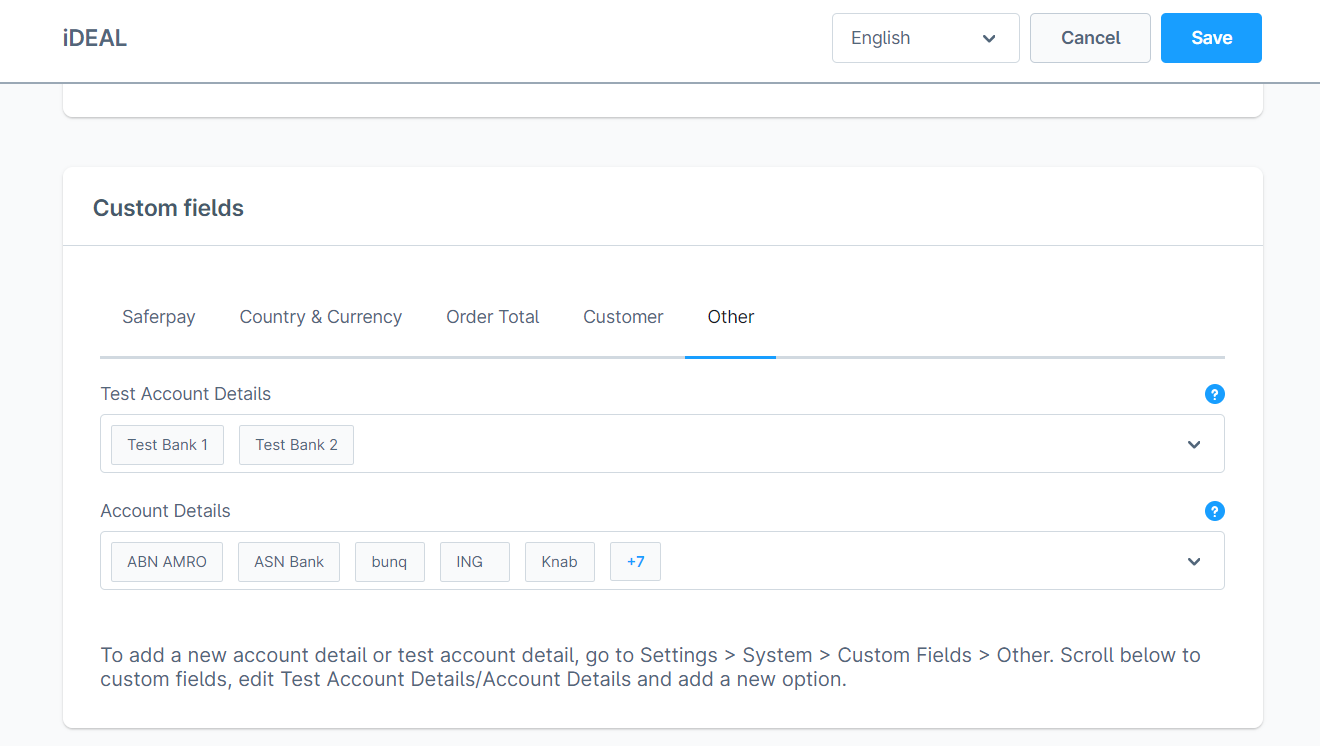
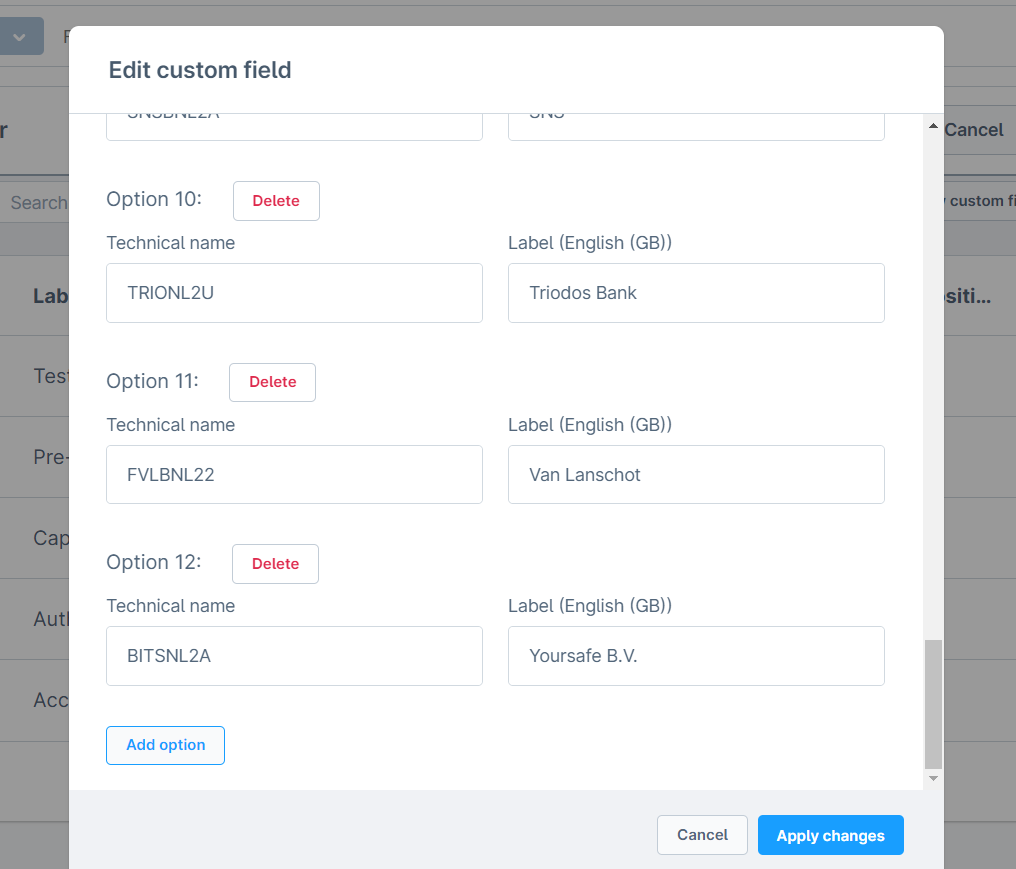
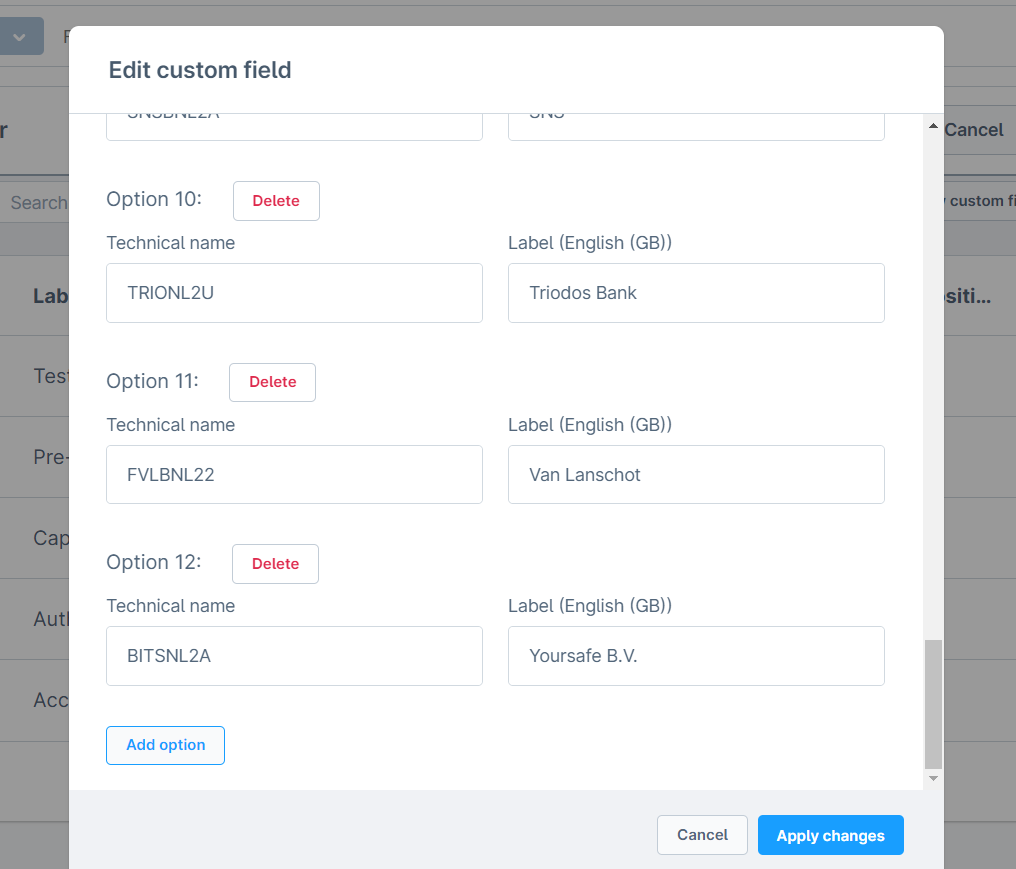
Shopware admin can add more bank options if there are more banks supported by iDEAL. To add additional bank options, go to Settings > System > Custom Fields > Other. Scroll below to custom fields, edit Test Account Details/Account Details and add a new option.(Figure:33)


Figure 33
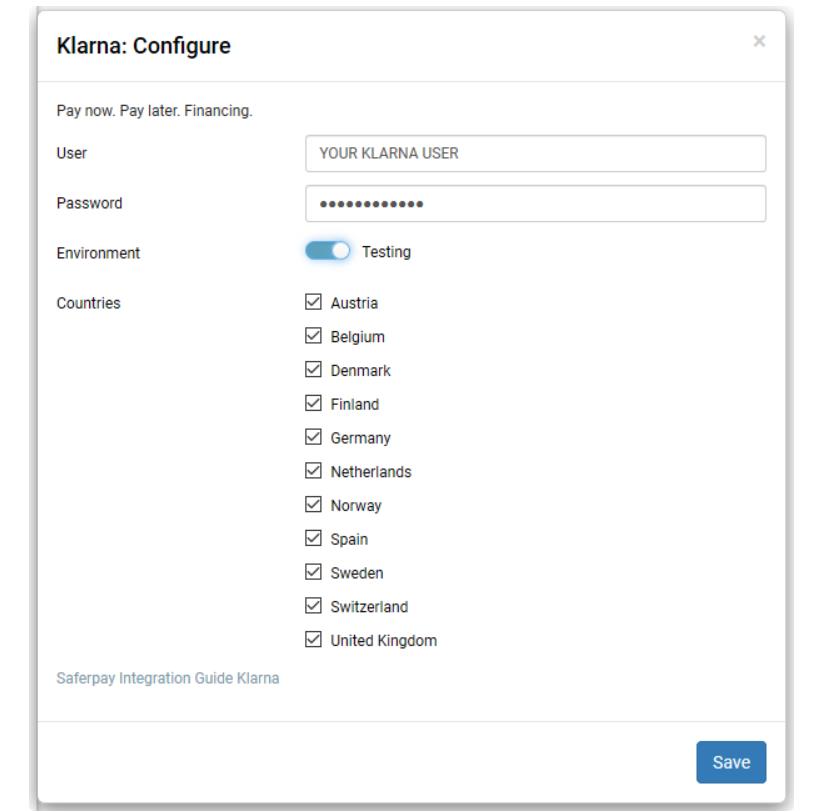
SAFERPAY KLARNA
Other than general settings, some additional settings are to be configured to use Klarna payment method.
In Saferpay Backoffice, under Settings > Terminals. Please select the terminal you want Klarna activated on and scroll down to Self Service. Please refer the link.
This service is to be handled differently depending on the Saferpay environment (test/live) you are on, so please pay attention.
You will have two options Klarna and additionally on the Saferpay test environment, Klarna Simulator. For Live mode, configure Klarna. For Test mode, configure Klarna Simulator.
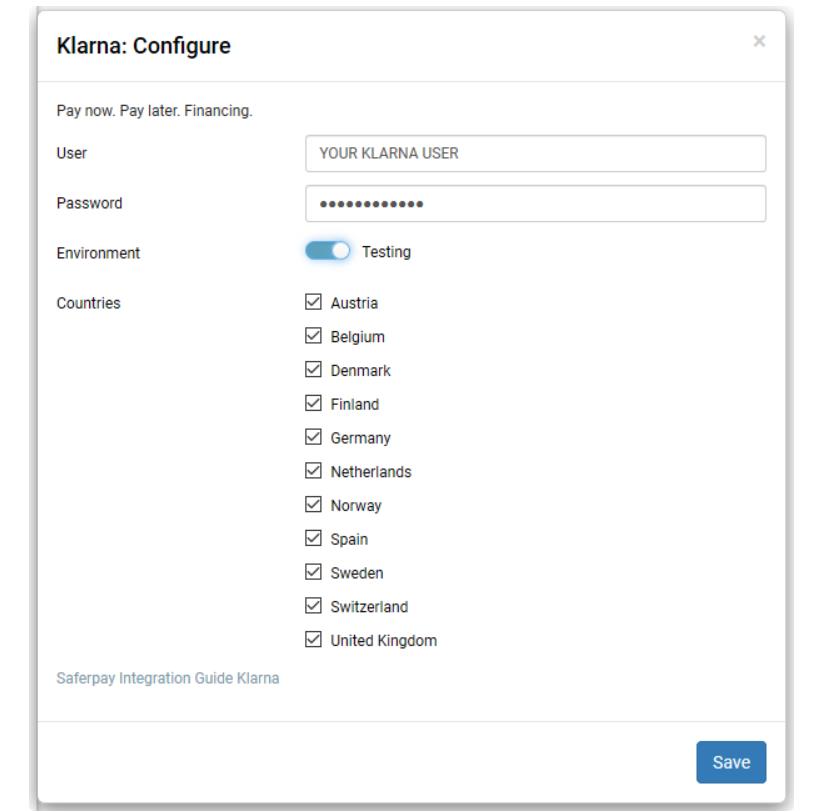
We need to activate the countries in Saferpay Backoffice settings in order for Klarna to work in checkout. . (Figure:34)


Figure 34
Additionally, Klarna will be displayed only for certain country-currency combinations. The combinations can be referred in the link. In Shopware store, only when the country currency are properly matched Klarna payment will be displayed.
The following links will be helpful while configuring payment methods:
- Credit and Debit Cards:
https://docs.saferpay.com/home/integration-guide/payment-methods/mastercard
https://docs.saferpay.com/home/integration-guide/payment-methods/maestro
https://docs.saferpay.com/home/integration-guide/payment-methods/visa-and-vpay
https://docs.saferpay.com/home/integration-guide/payment-methods/american-express
https://docs.saferpay.com/home/integration-guide/payment-methods/diners-and-discover
https://docs.saferpay.com/home/integration-guide/payment-methods/jcb
https://docs.saferpay.com/home/integration-guide/payment-methods/china-unionpay
https://docs.saferpay.com/home/integration-guide/payment-methods/swiss-postcard-and-postfinance - TWINT: https://docs.saferpay.com/home/integration-guide/payment-methods/twint
- PayPal: https://docs.saferpay.com/home/integration-guide/payment-methods/paypal
- Klarna: https://docs.saferpay.com/home/integration-guide/payment-methods/klarna-payments
- eps: https://docs.saferpay.com/home/integration-guide/payment-methods/eps
- paydirekt: https://docs.saferpay.com/home/integration-guide/payment-methods/paydirekt
- iDEAL: https://docs.saferpay.com/home/integration-guide/payment-methods/ideal
- SEPA Direct Debit: https://docs.saferpay.com/home/integration-guide/payment-methods/sepa-direct-debit
- Przelewy24: https://docs.saferpay.com/home/integration-guide/payment-methods/eprzelewy
- Bancontact: https://docs.saferpay.com/home/integration-guide/payment-methods/bancontact
- Apple Pay: https://docs.saferpay.com/home/integration-guide/payment-methods/applepay
- Alipay: https://docs.saferpay.com/home/integration-guide/payment-methods/alipay+
- WL Crypto Payments: https://docs.saferpay.com/home/integration-guide/payment-methods/crypto-payments
- Google Pay: https://docs.saferpay.com/home/integration-guide/payment-methods/google-pay
Points to be noted:
- If you “Reinstall” plugin after” Uninstall”, save the plugin configuration @Admin Panel -> Extensions -> Saferpay Payment Gateway for Shopware 6 -> Save, so that access token is generated in Access Token custom field of Credit Card payment method. Also make sure that the value of fields, “Saferpay Fields API-URL” and “JS JS-Library-URL” are entered @Admin Panel -> Settings -> Payment methods ->Credit Card (Saferpay) -> Edit details -> Other
- Order confirmation is sent before payment – The order confirmation mail, payment confirmation mail, order cancellation mail are sent as per the Shopware workflow. As per the Shopware default behaviour, order confirmation mail is sent on completion of the order without checking the payment status. When the payment is completed, a payment confirmation mail is sent and on cancellation of the order, a order cancellation mail is sent. Even though the order is cancelled, the customer can proceed with the payment from the My account page.
API SPEC VERSION UPDATES
1.35
- Add CARD as value from field PaymentMethod in PaymentPage/Initialize requests, created as new payment method "Creditcard/Debitcard"
- Added CustomerLicense method to Saferpay Management API
- Removed CustomerLicenseConfiguration method from Saferpay Management API.
- Added container notification to Transaction/Initialize and Transaction/AuthorizeReference.
- API parameter was added for DCC emails to be sent if DCC was used.
- Added Country SubDivision Code in address container.
- Updated to Alipay +
- Updated Liability shift ThreeDs container in Payment Page/Assert and Transaction/Initialize responses.
1.36
- Worldline Crypto Payments in EUR - supports the payment method Worldline Crypto Payments in EUR for Belgium and Luxembourg.
- Removed UnionPay as valid value from field Payment Methods in Transaction/Initialize requests.
1.37
- Added new payment method PostFinance Pay, which will be the successor of PostFinance E-Finance & Card.
- Updated to newest version of the Prezelewy24, removed cancellation feature.
- Updated to new version of Giropay.
1.38
- Added new payment method Account-to-Account.
1.39
- Removed Styling container from PaymentPage/Initialize in all API versions.
- PaymentPage/Assert can now be called up to 120 hours for pending transactions (instead of 96 hours before) for Account-to-Account Transactions.
1.40
- Added new payment method WeChatPay.
- Added POSTFINANCEPAY as valid value for Type in Alias/I
- Removed POSTFINANCE and POSTCARD as valid values for payment methods in PaymentPage/Initialize requests.
- Removed BANCONTACT as valid value for payment method in Alias/Insert.
- Enabled Ideal Refund.
1.41
- Added additional info about the used ISO-standard and applied restrictions to field LanguageCode of the Payer container and SecureCardData/AliasInsert requests.
1.42
- Added iDEAL with Accountholder Name to payment method options of Transaction/Refund.
Improvements
- Plugin version upgraded to 2.0.2
- Transaction overview section will display “3Ds Authentication Type “ if 3ds data available
- Parameter ‘HolderName’ is set to "mandatory" if configuration 'Display cardholder name on saferpay’ set to ‘Yes’ in the Magento backend payment method settings
- Management API: Retrieved logo URLs of available Payment Methods and displayed in the checkout payment section.
- Fetch customer access token automatically on save (Only works if saferpay access token is empty in credit card custom field)
- A scheduler has been enabled to automatically cancel abandoned payments after 1 hour.
- Manual capture can be performed for payments if they were captured in the Saferpay Back Office but not in the Shop Back End.
- Added Direct Authorisation method for Sepa Direct Debit